Ok,
So I am trying to implement a Spinner whenever my component is doing something server side. It is working just fine EXCEPT:
When the Lightning component is in the Lightning Page it seems the waiting and done waiting event is called like 20 times
I have this in my component:
<aura:handler event="aura:waiting" action="{!c.toggleSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.toggleSpinner}"/>
And the spinner appears and disappears like 10 times load which is NOT ideal.
What I have had to do is move the toggle spinner code to a helper method for every component (parent and children) so the code exists is 3 difference place
And then in every single method that makes a server call I have had to add
helper.toggleSpinner(component);
Before the enque
and
helper.toggleSpinner(component);
within the callback.
This seems like a waste of code to me and was curious if there is a better way to handle a spinner during server calls across a Lightning app that does not duplicate code everywhere
If you need specific example to replicate let me know but I believe the above is pretty clear
Note: I have seen this : Lightning Components executing logic on init state only and attempted to implement and it did reduce the calls to the spinner toggle from like 20-30 down to < 10. But more than once is too much during init.
Here is an example. Simply place in the contact standard page layout as look at the console and see how many times it gets called (over 10)
Component
<aura:component description="myProblemComponent" implements="flexipage:availableForAllPageTypes,force:hasRecordId">
<aura:handler event="aura:waiting" action="{!c.showWaiting}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideWaiting}"/>
</aura:component>
Controller
({
showWaiting: function(component){
console.log('Show Waiting');
},
hideWaiting: function(component){
console.log('Hide Waiting');
}
})
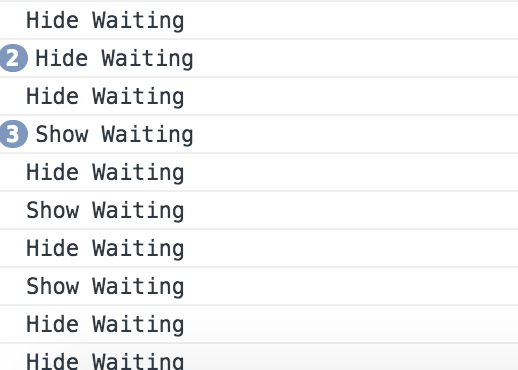
Partial output