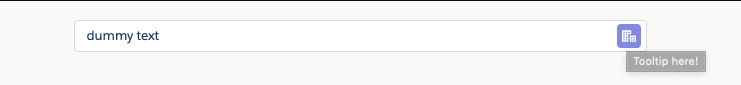
Is there an easy way to add tooltips to lightning:input components? My goal is to have a small lightning:icon wedged right in front of the input field's label, which when you hover over it, displays a tooltip with text from a component attribute, v.hoverText, or some such. A couple of questions:
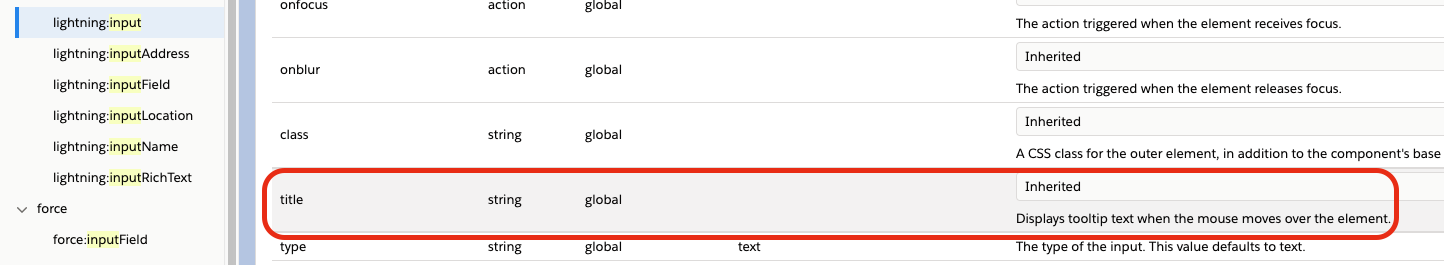
Do the new base components support tooltips at all? I tried adding “title=” but I get no-such-attribute error. I found documentation for a lightning:tooltip tag, but using it in a component throws a no-such-component error.
I can follow the SLDS documentation to build an icon (without using lightning:icon) and give it a tooltip, but how do I get that icon to be on the same line with the lightning:input field’s label? Do I need fancy css to undo the natural linebreak that occurs between components? I suppose I could make the label for lightning:input blank, and then wrap it in a custom "label" component that includes the icon with the tooltip, but is there an easier way?