Our Account Page layout is getting out of hand. The "Long Scroll" is not a great user experience. We've implemented a child object containing 75 fields, but all the object's data has a 1:1 relationship to Account. The child exists solely to put the fields on another layout. It's causing a lot of work as we want the data to flow to Contacts. Rather than write Triggers & Process Builders to push the data around, I'd like to move all the fields up to the Account object, remove the custom object and create a tabbed view of Accounts via Visualforce.
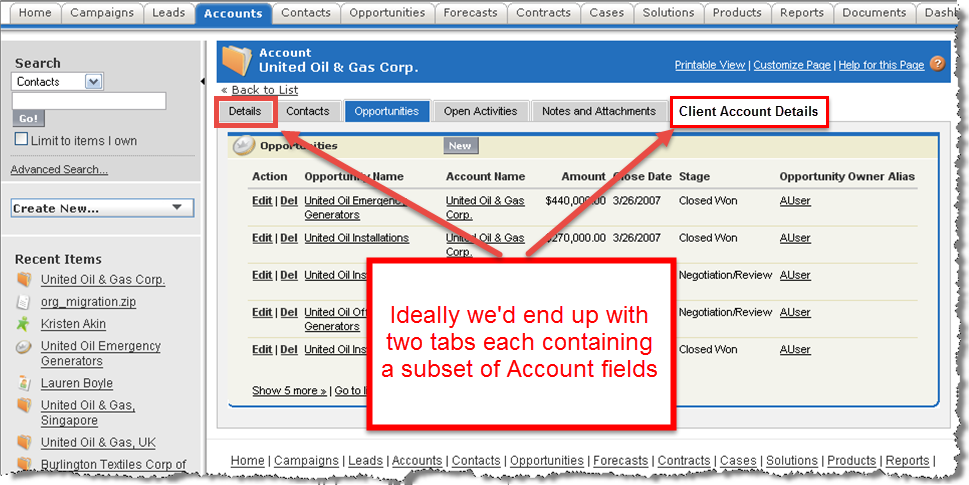
All examples I find use a separate tab for the related lists but have all account fields on the same tab. I want to add a tab "Client Account Details" and put the 75 pertinent fields only on that VF tab keeping the bulk of our fields on the standard Acct Page Layout.
Soooo.....possible? Has anybody done this?Any examples you could point to would be most helpful.
Thanks!!
Arnold