I started to learn VF a few weeks ago and I created a page (no sidebar, no header) with three sections:
1. Search
2. List of Results
3. View Details
I want to use AJAX when the search button is clicked and display the section List of Results.
The problem is that when I click the Search button, a slight portion of the HTML code re-rendered is corrupted.
I have uploaded screenshots to clarify the problem.
Note: I do not have enough reputation (yet) to display my screenshots so I just put the URLs without http as a workaround.
Initial State
Screenshot:

When I click on Search with some valid search values, the list of results is displayed below the Search Billing Account section.
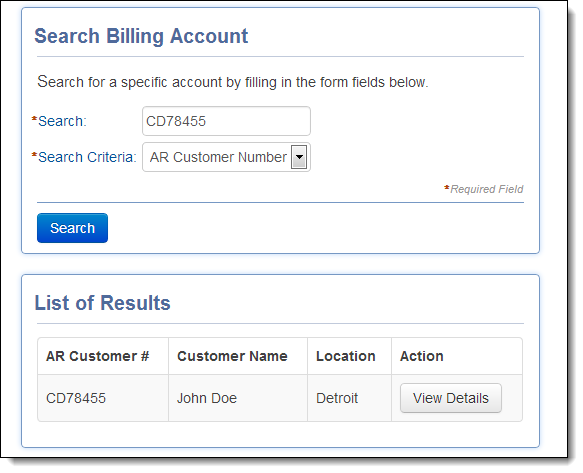
List of Results (Full Page Refresh - Rendering OK)
Screenshot:

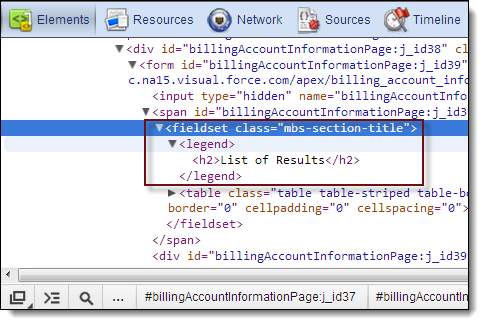
HTML Rendered (OK)
Screenshot:

So everything is ok here. The fieldset is correctly rendered.
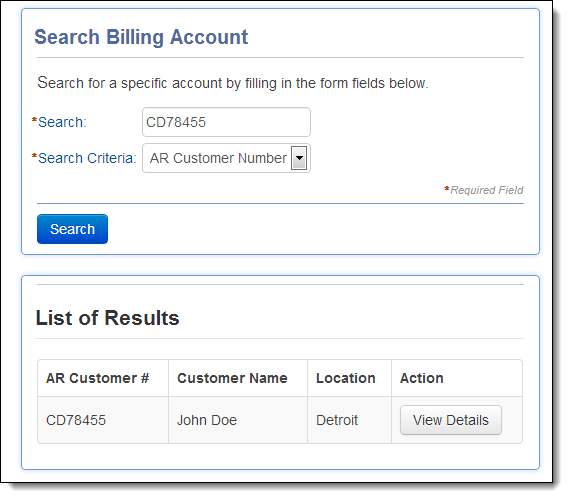
List of Results (AJAX - Rendering Broken)
Screenshot:

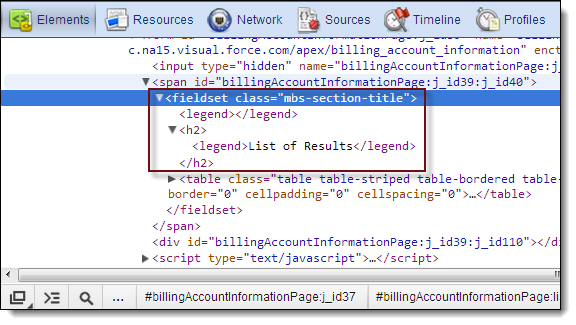
HTML Rendered (NOK)
Screenshot:

The fieldset is corrupted. The rest of the code is ok.
I have encapsulated the section List of Results in an apex:outputPanel as it is recommended so I have no idea what the problem is here.
I have looked for similar problems on the web but I did not find anything.
Source code:
<body class="locale_en">
<header>
<div class="banner-top"></div>
<div class="banner-bottom" />
<!-- <div class="banner-security-logo" /> -->
<!--<div class="banner-bc-logo" /> -->
<!-- <div class="banner-circle" /> -->
</header>
<div class="container-fluid">
<div class="row-fluid">
<div class="span4">
<div class="row-fluid">
<div class="span12 portlet">
<apex:form >
<apex:outputPanel id="searchBillingAccountSection">
<c:section sectionTitle="Search Billing Account" >
<p>Search for a specific account by filling in the form fields below.</p>
<apex:outputPanel id="errorContainer">
<apex:outputPanel rendered="{!hasError}">
<apex:outputPanel layout="block" styleClass="alert alert-error" >
<button type="button" class="close" data-dismiss="alert">×</button>
<apex:messages />
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
<div class="alert alert-error" style="display:none">
<button type="button" class="close" data-dismiss="alert">×</button>
<ul>
<li>Error 1</li>
<li>Error 1</li>
</ul>
</div>
<div class="mbs-table">
<div class="mbs-row">
<apex:outputlabel value="{!$Label['Search_Value']}" styleclass="mbs-label mbs-cell mbs-mandatory" for="searchField" />
<apex:inputText required="false" value="{!searchText}" tabindex="0"
title="Enter a search criteria" id="searchField" styleClass="mbs-cell span12"/>
</div>
<div class="mbs-row">
<apex:outputlabel styleclass="mbs-label mbs-cell mbs-mandatory"
for="searchCriteria">Search Criteria</apex:outputlabel>
<apex:selectList value="{!searchCriteria}" size="1" id="searchCriteria" multiselect="false" required="false" styleClass="span12">
<apex:selectOptions value="{!items}"/>
</apex:selectList>
</div>
</div>
</c:section>
<c:requiredField />
<apex:outputPanel layout="block" styleClass="mbs-button-bar">
<apex:commandLink action="{!doSearch}" id="submitButton" styleClass="btn btn-primary" rerender="listOfResults, errorContainer" >Search
</apex:commandLink>
<!-- rerender="listOfResults, errorContainer" status="status"/> -->
</apex:outputPanel>
<apex:actionStatus id="status">
<apex:facet name="start">
<div style="position:absolute;top:50%; left:50%;padding:10px;border:1px solid #eaeaea;background-color: #F5F5F5;">Ajax request in progress...</div>
</apex:facet>
</apex:actionStatus>
</apex:outputPanel>
</apex:form>
</div>
</div>
<apex:outputPanel layout="block" styleClass="row-fluid">
<apex:outputPanel styleClass="span12" layout="block" >
<apex:outputPanel id="listOfResults">
<apex:outputPanel layout="block" rendered="{!AND(NOT(ISNULL(results)),(NOT(results.size == 0)))}" styleClass="portlet">
<apex:form >
<c:section sectionTitle="List of Results" >
<apex:dataTable value="{!results}" var="account" id="tableOfResults"
styleClass="table table-striped table-bordered table-hover"
onRowClick="jsBASelected();">
<apex:column >
<apex:facet name="header">AR Customer #</apex:facet>
<apex:outputText value="{!account.AR_Customer_Number__c}" />
</apex:column>
<apex:column >
<apex:facet name="header">Customer Name</apex:facet>
<apex:outputText value="{!account.Customer_First_Name__c} {!account.Customer_Last_Name__c}" />
</apex:column>
<apex:column >
<apex:facet name="header">Location</apex:facet>
<apex:outputText value="{!account.Location__c}" />
</apex:column>
<apex:column >
<apex:facet name="header">Action</apex:facet>
<apex:commandLink value="View Details" action="{!billingAccountSelected}" styleClass="btn">
<apex:param name="selectedAccount" value="{!account.AR_Customer_Number__c}"
assignTo="{!selectedAccount}" />
</apex:commandLink>
</apex:column>
</apex:dataTable>
</c:section>
</apex:form>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
</div>
<div class="span8">
<apex:outputPanel layout="block" styleClass="portlet" rendered="{!accountSelected}">
<c:section sectionTitle="Billing Account Information">
<apex:tabPanel switchType="client" id="theTabPanel" >
<apex:tab label="Account" name="accountTab" id="accountTab">
content for tab one</apex:tab>
<apex:tab label="Invoice Preferences" name="invoiceTab" id="invoiceTab">
content for tab two</apex:tab>
<apex:tab label="Payment Arrangement" name="paymentTab" id="paymentTab">
content for tab three</apex:tab>
<apex:tab label="Collection Policy" name="CollectionTab" id="CollectionTab">
content for tab four</apex:tab>
</apex:tabPanel>
</c:section>
</apex:outputPanel>
</div>
</div> <!-- Row -->
</div> <!-- Container -->
</body>

formtags at one page (thinking about view state)?<div class="banner-bottom" />is not html valid, should be<div class="banner-bottom"></div>c:sectioncode?