When creating a lightning page we have a template which can be selected.
But these templates have a static grid.
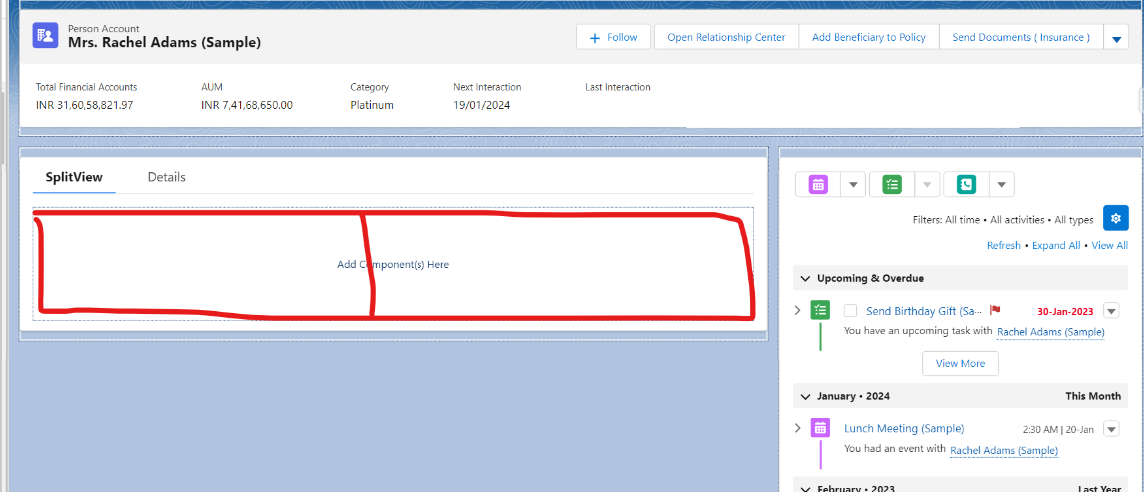
But is there a way where I can select a template (Header and Right Sidebar) and then split the main region into two section and drag and drop standard components side by side.
Just like we do for fields Section.
Has someone implemented something like this?