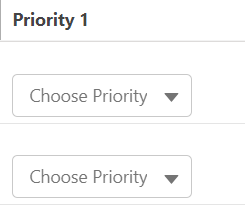
I have a picklist field which I am fetching data from Apex. Now the scenario is I have to fetch all the data and I'm able to see those values in console.log but the picklist field looks greyed out and not able to edit even after adding wrapText=true. I created custom type for picklist. The values are not visible. Do you have any idea what I am doing wrong? Please help me on this.
aRADataTable.html:
<c-custom-type-global
data={dataRecords}
columns={columns}
key-field="Id"
suppress-bottom-bar
oncellchange={handleSave}
draft-values={saveDraftValues}
errors={errors}
wrap-text-max-lines=3
hide-checkbox-column
horizontal-scroll-hidden
onkeyup={changeInTable}>
</c-custom-type-global>
</lightning-card>
aRADataTable.js:
import { LightningElement, track,api } from 'lwc';
import fetchInventoryDataTableRecords from
'@salesforce/apex/ARAInventoryTypeUpgrade.fetchInventoryDataTableRecords';
export default class ARADataTable extends LightningElement {
@track columns;
@track allInvTypes = [];
@track dataRecords = [];
@track pickListOptions = [];
@api options;
connectedCallback() {
this.columns = [{ label: 'Inventory Type', fieldName: 'inventoryTypeCode', type: 'text', wrapText: true, hideDefaultActions: 'true' },
{ label: 'Priority 1', fieldName: 'p1', type: 'priorityPicklist', wrapText: true,
typeAttributes:{
// options: this.pickListOptions,
options: { fieldName: 'pickListOptions' },
value :{fieldName : 'Priority'},
placeholder: 'Choose Priority'
}
}
];
fetchInventoryDataTableRecords()
.then(result => {
let options=[];
this.dataRecords = result;
this.defaultDataTableValues = this.dataRecords;
for (var i = 0; i < this.dataRecords.length; i++) {
//Taking one data value of row at a time
const item = this.dataRecords[i];
this.allInvTypes.push(item.inventoryTypeCode);
options.push(item.inventoryTypeCode);
}
this.pickListOptions.push(options);
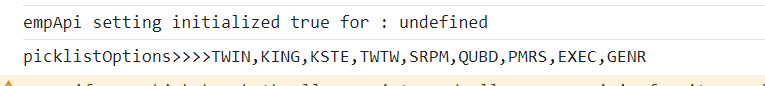
console.log('picklistOptions>>>>'+this.pickListOptions);
return this.pickListOptions;
})
.catch(error => {
console.error(error.message);
});
}
}
customPicklist.html
<template>
<lightning-combobox
name="picklist"
label={typeAttributes.label}
value={typeAttributes.value}
placeholder={typeAttributes.placeholder}
options={typeAttributes.options}
></lightning-combobox>
</template>
customTypeGlobal.js
import LightningDatatable from 'lightning/datatable';
import customPicklist from './customPicklist.html';
export default class CustomTypeGlobal extends LightningDatatable {
static customTypes = {
priorityPicklist:{
template : customPicklist,
standardCellLayout: true,
typeAttributes:['label','value','placeholder','options']
}
}
}