I have a problem to make a widget in lwc from external site. My code from external site is:
<html>
<div class="tradingview-widget-container">
<div id="tradingview_04149"></div>
<div class="tradingview-widget-copyright">
<a href="https://pl.tradingview.com/symbols/NYMEX-TTF1!/" rel="noopener" target="_blank"><span class="blue-text">TTF1! wykres</span></a> od TradingView
</div>
<script type="text/javascript" src="https://s3.tradingview.com/tv.js"></script>
<script type="text/javascript">
new TradingView.widget(
{
//"autosize": true,
"height": 423,
"width": 600,
"symbol": "NYMEX:TTF1!",
"timezone": "Europe/Warsaw",
"theme": "dark",
"style": "3",
"locale": "pl",
"toolbar_bg": "#f1f3f6",
"enable_publishing": false,
"hide_top_toolbar": true,
"withdateranges": true,
"range": "YTD",
"details": true,
"container_id":
"tradingview_04149"
}
);
</script>
</div>
</html>
I download the script tv.js and took it to the static resources as myLib. I make a new lwc component tradeGaz. My html file is:
<template>
<div lwc:dom="manual"></div>
<div id="tradingview_04149"></div>
<div class="tradingview-widget-copyright" >
<a href="https://pl.tradingview.com/symbols/NYMEX-TTF1!/" rel="noopener" target="_blank"><span class="blue-text">TTF1! wykres</span></a> od TradingView
</div>
</template>
My js file is:
import { LightningElement } from 'lwc';
import myLib from '@salesforce/resourceUrl/myLib';
import { loadScript } from 'lightning/platformResourceLoader';
export default class GasTrade extends LightningElement {
connectedCallback(){
loadScript(this, myLib).then(() => {
console.log('yes it is working');
new TradingView.widget({
"height": 423,
"width": 600,
"symbol": "NYMEX:TTF1!",
"timezone": "Europe/Warsaw",
"theme": "dark",
"style": "3",
"locale": "pl",
"toolbar_bg": "#f1f3f6",
"enable_publishing": false,
"hide_top_toolbar": true,
"withdateranges": true,
"range": "YTD",
"details": true,
"container_id":
"tradingview_04149" });
});
}
}
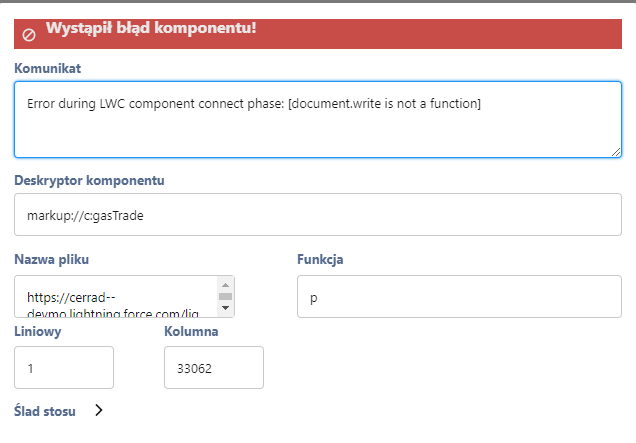
But the chart is not working. Please help me, what I have to do to fix this problem.