I have a requirement to display Account and its child Accounts using Gantt Chart. Here is my Logic:
Controller:
public with Sharing class Account_Gantt {
public Account ParentRecord{get; set;}
public Account ChildRecord{get; set;}
public Account_Gantt() {
ParentRecord = [SELECT Id, Name,start_date__c, end_date__c FROM Account WHERE name = 'Test Parent Account'];
}
public Account_Gantt(Account_Gantt Controller){
ChildRecord = [SELECT ID, Name, start_date__c, end_date__c from Account where parent_account__r.name = 'Test Parent Account'];
}
}
VF Page:
<apex:page controller="Account_Gantt" extensions="Account_Gantt" standardStylesheets="false" showHeader="false">
<head>
<apex:stylesheet value="{!URLFOR($Resource.Timeline, 'codebase/dhtmlxgantt.css')}"/>
<apex:includeScript value="{!URLFOR($Resource.Timeline, 'codebase/dhtmlxgantt.js')}"/>
<style type="text/css" media="screen">
html, body { margin:0px; padding:0px; height:100%; overflow:hidden; }
</style>
</head>
<body>
<div id="gantt_here" style='width:100%; height:100%;'></div>
<script type="text/javascript">
let ganttDataArr = [];
for(let newParntObj=1; newParntObj <=1; newParntObj++ ) {
let ganttDataObj = {};
ganttDataObj["id"] = newParntObj;
ganttDataObj["text"] = "{!ParentRecord.Name}";
ganttDataObj["start_date"] = new Date("{!ParentRecord.start_date__c}");
ganttDataObj["duration"] = 18;
//ganttDataObj["order"] = "10";
ganttDataObj["progress"] = "0.6";
ganttDataObj["open"] = true;
ganttDataArr.push(ganttDataObj);
}
for(let newObj = ganttDataArr.length+1; newObj <= 15; ++newObj ) {
let ganttDataObj = {};
ganttDataObj["id"] = newObj;
ganttDataObj["text"] = "{!ChildRecord.Name}";
ganttDataObj["start_date"] = new Date("{!ParentRecord.start_date__c}");
ganttDataObj["duration"] = newObj*2;
ganttDataObj["order"] = '10';
ganttDataObj["progress"] = newObj%2;
ganttDataObj["parent"] = '1';
ganttDataArr.push(ganttDataObj);
}
let tasks = {
data: ganttDataArr,
links:[
{ id:1, source:1, target:2, type:"1"},
{ id:2, source:2, target:3, type:"0"},
{ id:3, source:3, target:4, type:"0"},
{ id:4, source:2, target:5, type:"2"},
]
};
gantt.init("gantt_here");
gantt.parse(tasks);
</script>
</body>
</apex:page>
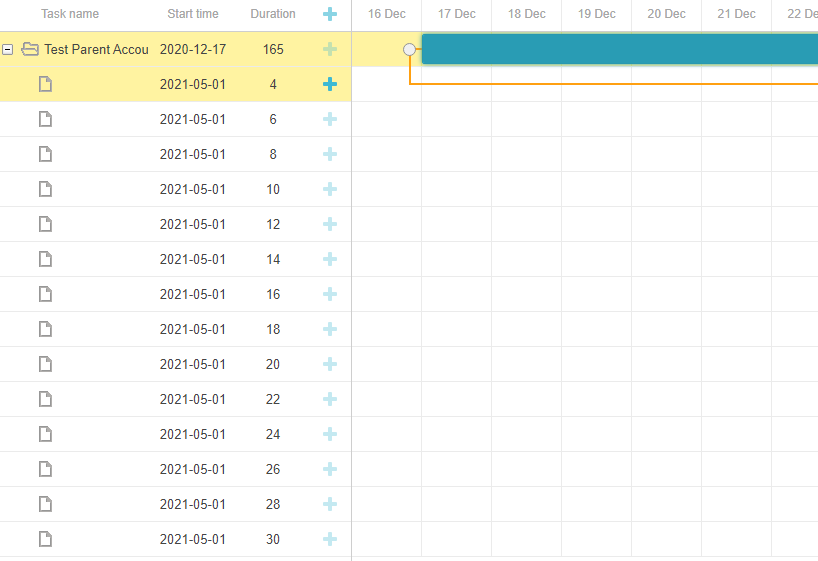
Under the Parent Account, I have 15 child Accounts. The issue here is that I could able to see Parent Account Name in the chart but not Child Accounts. I am seeing only the blank values instead of proper account names. The screenshot is as follows:
Can anyone please let me know how to display all the 15 child account names under the parent account in the chart?



ChildRecordneeds to be a list and you need to iterate over the list