i am calling a method to bring the latest data from SAP on click of a button "Refresh" using actionFunction and set to rerenders pageBlockTable. But, after rerendering happens the entire datatable related things vanished and default salesforce pageBlockTable came. How to manage this issue? All the tabs as shown in the screen shot having pageBlockTable and datatable plugin implemented.
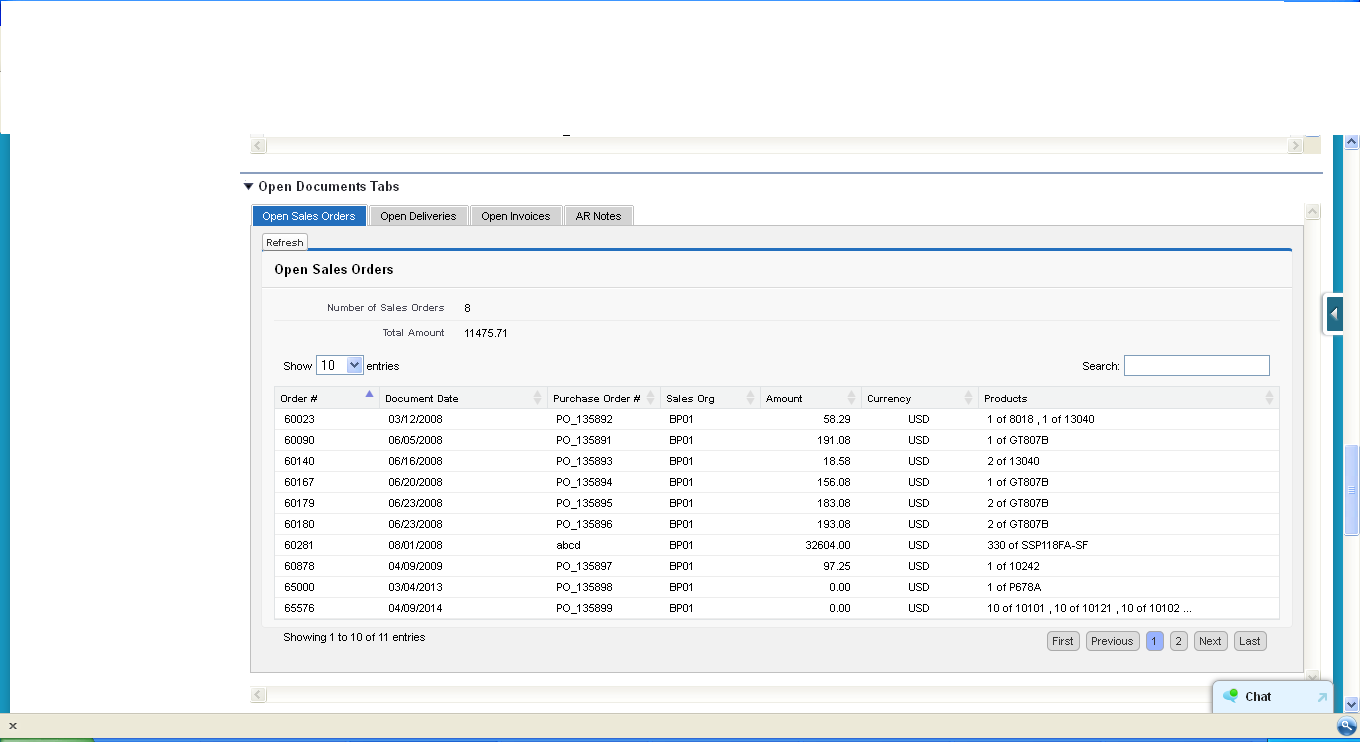
Before refresh:

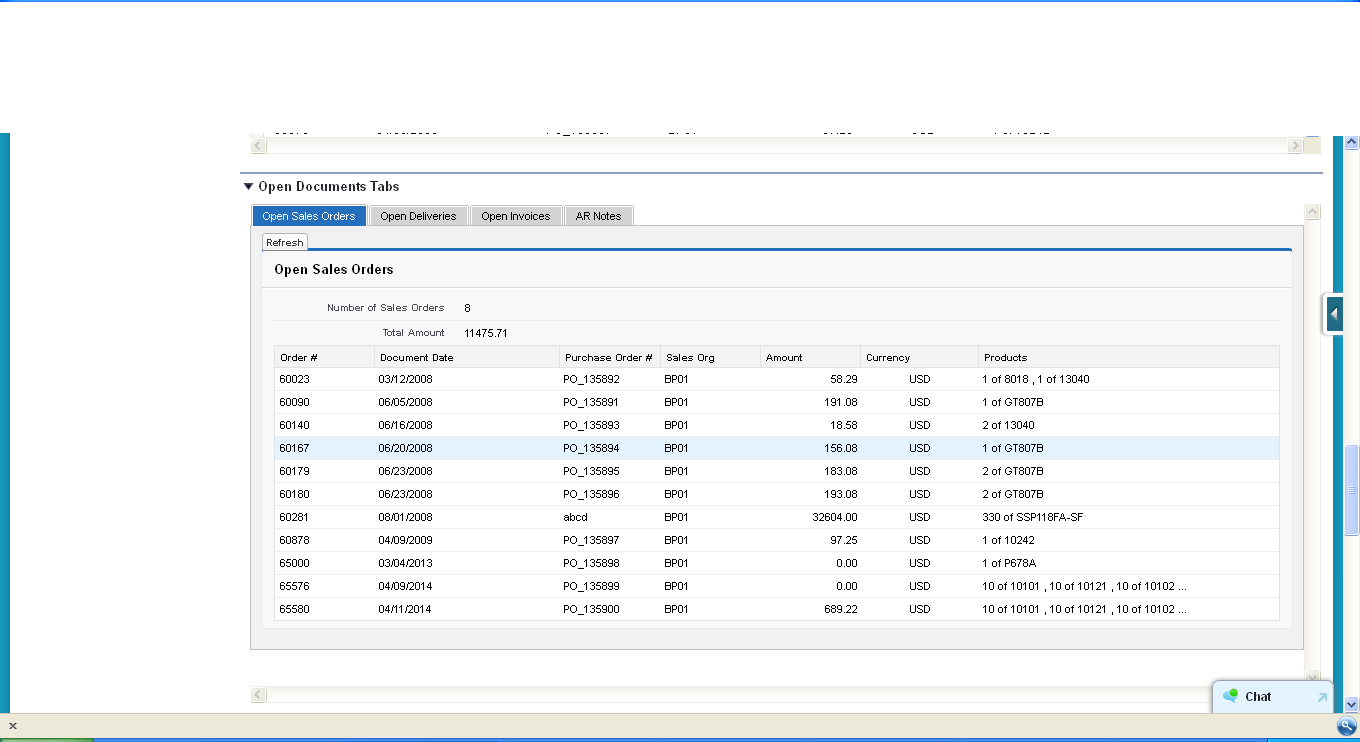
After refresh:

VF Page:
<apex:page standardController="Account" extensions="OpenDocumentsController" showHeader="false" sidebar="false">
<apex:stylesheet value="{!URLFOR($Resource.jQueryDataTablesZip, 'css/jquery.dataTables.css')}"/>
<style type="text/css">
.sorting {
background: #f2f3f3 url('{! URLFOR($Resource.jQueryDataTablesZip, 'images/sort_both.png') }') no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_asc {
background: #f2f3f3 url('{! URLFOR($Resource.jQueryDataTablesZip, 'images/sort_asc.png') }') no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_desc {
background: #f2f3f3 url('{! URLFOR($Resource.jQueryDataTablesZip, 'images/sort_desc.png') }') no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_asc_disabled {
background: #f2f3f3 url('{! URLFOR($Resource.jQueryDataTablesZip, 'images/sort_asc_disabled.png') }') no-repeat center right !important;
padding-right: 20px !important;
}
.sorting_desc_disabled {
background: #f2f3f3 url('{! URLFOR($Resource.jQueryDataTablesZip, 'images/sort_desc_disabled.png') }') no-repeat center right !important;
padding-right: 20px !important;
}
table.dataTable tr.odd { background-color: white; }
table.dataTable tr.even { background-color: white; }
table.dataTable tr.odd td.sorting_1 { background-color: white; }
table.dataTable tr.odd td.sorting_2 { background-color: white; }
table.dataTable tr.odd td.sorting_3 { background-color: white; }
table.dataTable tr.even td.sorting_1 { background-color: white; }
table.dataTable tr.even td.sorting_2 { background-color: white; }
table.dataTable tr.even td.sorting_3 { background-color: white; }
.dataTables_length, .dataTables_filter, .dataTables_info, .dataTables_paginate {
padding: 10px;
}
</style>
<!-- Define Tab panel .css styles -->
<style>
.activeTab {background-color: #236FBD; color:white; background-image:none}
.inactiveTab { background-color: lightgrey; color:black; background-image:none}
</style>
<body>
<!-- Create Tab panel -->
<apex:tabPanel switchType="client" selectedTab="name1" id="AccountTabPanel" tabClass="activeTab" inactiveTabClass="inactiveTab">
<apex:tab label="Open Sales Orders" name="name1" id="tabOne">
<apex:outputPanel onclick="methodOneInJavascript()" styleClass="btn">
Refresh
</apex:outputPanel>
<apex:form >
<apex:actionFunction action="{!refreshOpenSalesOrders}" name="methodOneInJavascript" rerender="pb">
</apex:actionFunction>
</apex:form>
<apex:pageBlock title="Open Sales Orders" rendered="{!displayOpenSalesOrders}" Id="pb">
<apex:pageBlockSection columns="1">
<apex:outputText label="Number of Sales Orders" value="{!NumOf}" id="noof"/>
<apex:outputText label="Total Amount" id="totalamount" value="{0,number,0.00}">
<apex:param value="{!TotalAmount}" />
</apex:outputText>
</apex:pageBlockSection>
<apex:pageBlockTable value="{!OpenSalesOrders}" var="so" styleClass="dataTable1">
<apex:column headerValue="Order #" value="{!so.OrderNo}"/>
<apex:column headerValue="Document Date">
<apex:outputText value="{0,date,MM/dd/yyyy}">
<apex:param value="{!so.DocumentDate}" />
</apex:outputText>
</apex:column>
<apex:column headerValue="Purchase Order #" style="width:10%;" value="{!so.PurchaseOrderNo}"/>
<apex:column headerValue="Sales Org" style="width:10%;" value="{!so.SalesOrg}"/>
<apex:column headerValue="Amount" style="text-align:right;width:10%;" value="{!so.Amount}"/>
<apex:column headerValue="Currency" style="text-align:center;" value="{!so.Curren}"/>
<apex:column headerValue="Products" style="width:30%;" value="{!so.Product}"/>
</apex:pageBlockTable>
</apex:pageBlock>
<script type="text/javascript" language="javascript" src="{!URLFOR($Resource.jQueryDataTablesZip, 'js/jquery.js')}"></script>
<script type="text/javascript" language="javascript" src="{!URLFOR($Resource.jQueryDataTablesZip, 'js/jquery.dataTables.js')}"></script>
<script type="text/javascript" language="javascript">
var j$ = jQuery.noConflict();
j$('table.dataTable1').dataTable({
sPaginationType: "full_numbers"
});
</script>
</apex:tab>
<apex:tab label="Open Deliveries" name="name2" id="tabTwo">
<apex:pageBlock title="Open Deliveries" rendered="{!displayOpenDeliveries}">
<apex:pageBlockSection columns="1">
<apex:outputText label="Number of Deliveries" value="{!NumOf}" id="noof"/>
</apex:pageBlockSection>
<apex:pageBlockTable value="{!OpenDeliveries}" var="del" styleClass="dataTable2">
<apex:column headerValue="Delivery Number" style="width:10%;" value="{!del.DeliveryNumber}"/>
<apex:column headerValue="Ship to Party" value="{!del.ShipToParty}"/>
<apex:column headerValue="Ship to Party Name" value="{!del.ShipToPartyName}"/>
<apex:column headerValue="Delivery Date" >
<apex:outputText value="{0,date,MM/dd/yyyy}">
<apex:param value="{!del.DeliveryDate}" />
</apex:outputText>
</apex:column>
<apex:column headerValue="Planned GI Date" >
<apex:outputText value="{0,date,MM/dd/yyyy}">
<apex:param value="{!del.GIDate}" />
</apex:outputText>
</apex:column>
<apex:column headerValue="Products" style="width:30%;" value="{!del.Product}"/>
</apex:pageBlockTable>
</apex:pageBlock>
<script type="text/javascript" language="javascript" src="{!URLFOR($Resource.jQueryDataTablesZip, 'js/jquery.js')}"></script>
<script type="text/javascript" language="javascript" src="{!URLFOR($Resource.jQueryDataTablesZip, 'js/jquery.dataTables.js')}"></script>
<script type="text/javascript" language="javascript">
var j$ = jQuery.noConflict();
j$('table.dataTable2').dataTable({
sPaginationType: "full_numbers"
});
</script>
</apex:tab>
