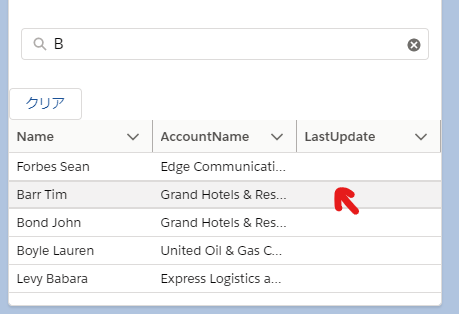
I want to make lightning-datatable with row-click event. It's without checkbox or onrowaction pulldown or link like below.
I'm looking for lightning-table events, but almost article uses onrowaction. Is there way to row-click on lightning-datatable?
When I wrote onclick event on lightning-datatable, it looks that can't get row value.
Now, I make code like this
list.html
<template if:true={searchedResult} data-item={searchedResult.id}>
<lightning-datatable
key-field="id"
data={searchedResult} hide-checkbox-column
columns={columns} onclick={handleRowAction}>
</lightning-datatable>
</template>
list.js
columns = [
{label: 'Name', fieldName:'name', type: 'text'},
{label: 'AccountName', fieldName:'note', type: 'text'},
{label: 'LastUpdate', fieldName:'lastUpDate', type: 'date'},
];
handleRowAction(e) {
console.log(e);
publish(this.sfidContext, SFIDChannel, e);
}