Is there a way which I could edit or add new components to the lightning edit page?
for example:
I have a custom Object.
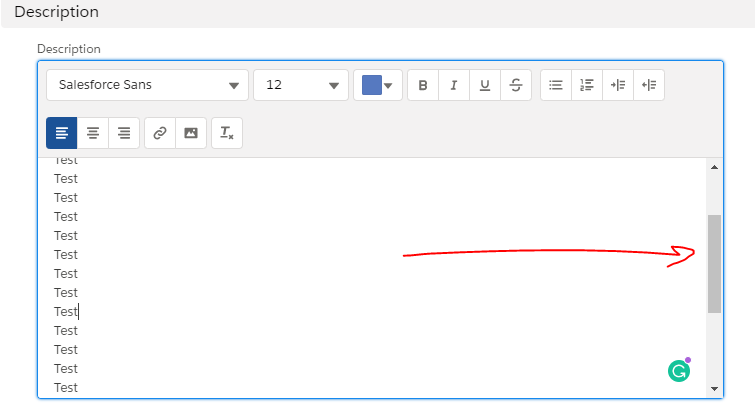
when I click on the Edit page (lightning env) I have a rich-text field with other standard and custom fields.
The rich-text height is very small, and a long text will do the following:
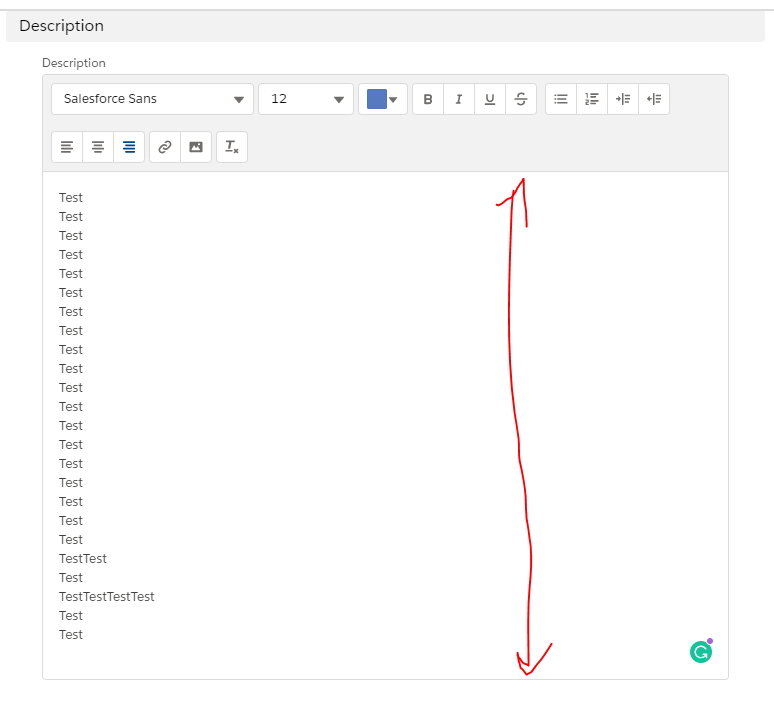
I want to add some css to this standard component like : max-height:100% But I don't sure where to do it and if it possible at all.
And all these text will be shown without the option to scroll down.
for example (After inspecting and add the style to this field):
Or create a Component a component of rich text and add it to the Edit page - didn't find a way to do so.
Any help?
Thanks!