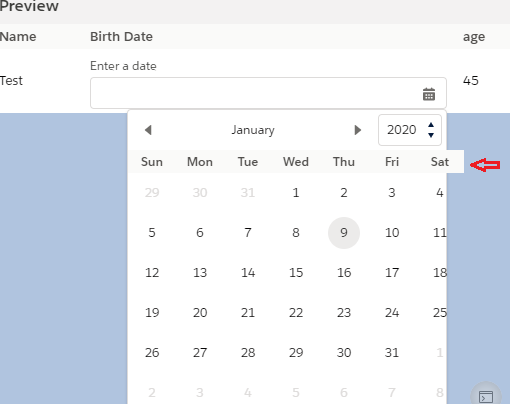
Hi friends, I faced the issue while add the lightning input type date inside the table with slds-table style. exceed the right side of the component.The screenshot of the issue and playground link included the below link , If any body face the same issue or have solution for this share.playground link playground link.
3 Answers
unfortunately, you cannot access the component rendered here due to DOM restrictions in LWC. but you would only need to remove the max-width attribute from the slds-dropdown or update it to be larger like max-width: 30rem in the lightning-input if you were able to. however Salesforce does not allow up to access this internal piece of the lightning-input.
The reason this is happening is because the slds-table class is applying a padding to the td elements within the lightning input date selector.
The exact style definition of this is
.slds-table td,.slds-table th{ // column 414975 in minified css
padding:.25rem .5rem; // This .5rem is causing your problem
white-space:nowrap;
position:relative
}
This style was never meant to be applied to the date picker which results in the cells within being too large to fit in the container.
This is the style that should be applied but is being overridden:
.slds-datepicker td{ // column 253420 in minified css
padding:.25rem;
text-align:center;
font-size:.75rem
}
You can become more familiar with the CSS order of precedence here.
The slds-datepicker style appears 161,555 characters earlier in the code then the slds-table style which is what causes it to lose precedence.
This has other impacts that you didn't point out. For instance, when you mouse over the date picker, the rows of the inner table are highlighted grey and the header cells have a grey background, neither of which are supposed to happen.
Unfortunately, since we can't put a <style> tag in a template and we don't have access to the inner workings of the component and CSS doesn't have the ability to use inline styles to modify child elements, The fix would be to stop using the slds-table class and apply your styles manually.
I would argue this could be considered a bug/unintended behavior and you may be able to report it to SF for a fix.
This lightning input type date exceed with slds-table.This issue can fix using static resource apply style
lightning-datepicker > div > div > lightning-calendar > div.slds-dropdown{ max-width : none; }