The docs are very clear on how to add a help text icon. I've tried to do this using lightning:select component. This is what I have so far but it doesn't appear to be working:
<lightning:buttonIcon iconName="utility:info" variant="bare" onclick="{! c.handleClick }" alternativeText="Settings" />
<div class="slds-col slds-size_1-of-2">
<lightning:select label="Please select one:">
<aura:iteration items="{!v.items}" var="i">
<option text="{!i.label}" value="{!i.value}"/>
</aura:iteration>
</lightning:select>
</div>
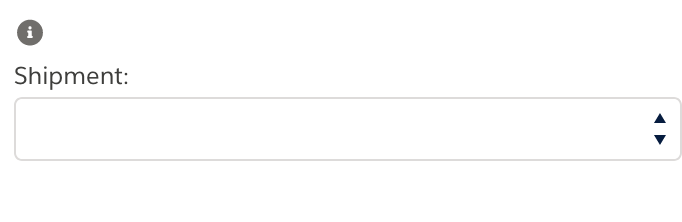
This is what it looks like with the code above. Any ideas how to implement this design with lightning components?