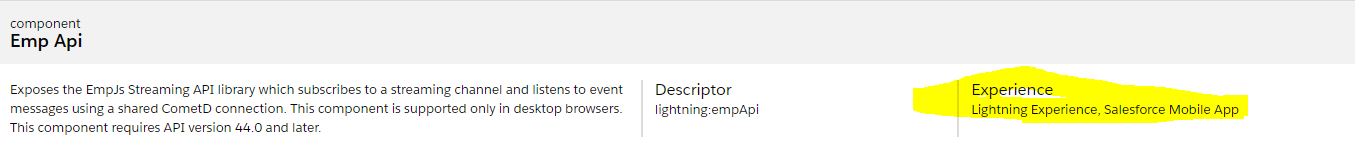
I am trying to subscribe to my platform event using the empapi feature. This feature was added in v44.
I am following the example of the documentation page: https://developer.salesforce.com/docs/component-library/bundle/lightning:empApi/documentation
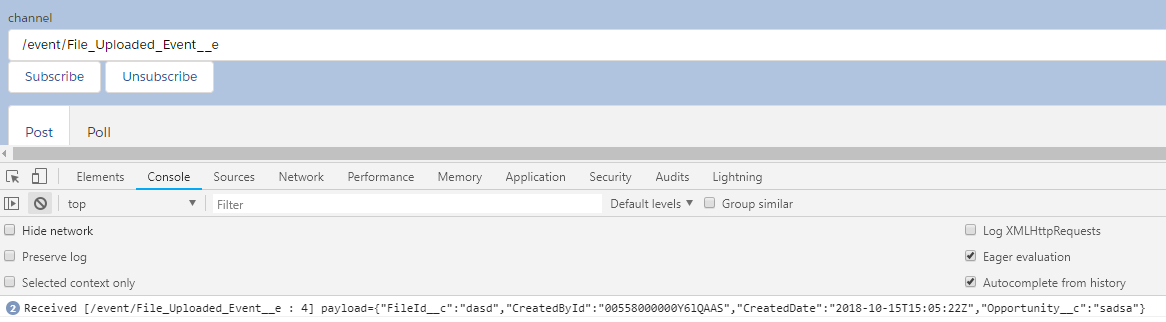
So far, I have created that lightning component and added it onto my visualforce page. When I click on the subscribe button, and send publish an event, nothing occurs and nothing happens in the console. Even the empApi.subscribe method doesn't seem to get called since the logs do not get produced. Any ideas?
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:empApi aura:id="empApi" />
<lightning:input aura:id="channel" label="channel" name="channel"
type="text" value="/event/EventP__e"/>
<lightning:button label="Subscribe" onclick="{!c.subscribe}" />
<lightning:button label="Unsubscribe" onclick="{!c.unsubscribe}" />
<aura:attribute name="sub" type="Object" />
<p>in the component</p>
</aura:component>
Lightning controller:
({
// Client-side function that invokes the subscribe method on the
// empApi component.
subscribe : function(component, event, helper) {
console.log('in the subscribe block');
console.log('can use emp?:');
// Get the empApi component.
var empApi = component.find("empApi");
console.log(empApi.isEmpEnabled);
// Get the channel from the input box.
var channel = component.find("channel").get("v.value");
var replayId = -2;
console.log(channel);
console.log(replayId);
console.log(empApi);
// Callback function to be passed in the subscribe call.
// After an event is received, this callback prints the event
// payload to the console.
var callback = function (message) {
console.log("Received [" + message.channel +
" : " + message.data.event.replayId + "] payload=" +
JSON.stringify(message.data.payload));
}.bind(this);
// Error handler function that prints the error to the console.
var errorHandler = function (message) {
console.log("Received error ", message);
}.bind(this);
// Register error listener and pass in the error handler function.
empApi.onError(errorHandler);
var sub;
// Subscribe to the channel and save the returned subscription object.
empApi.subscribe(channel, replayId, callback).then(function(value) {
console.log("Subscribed to channel " + channel);
sub = value;
component.set("v.sub", sub);
});
},
// Client-side function that invokes the unsubscribe method on the
// empApi component.
unsubscribe : function(component, event, helper) {
// Get the empApi component.
var empApi = component.find("empApi");
// Get the channel from the input box.
var channel = component.find("channel").get("v.value");
// Callback function to be passed in the subscribe call.
var callback = function (message) {
console.log("Unsubscribed from channel " + channel);
}.bind(this);
// Error handler function that prints the error to the console.
var errorHandler = function (message) {
console.log("Received error ", message);
}.bind(this);
// Object that contains subscription attributes used to
// unsubscribe.
var sub = {"id": component.get("v.sub")["id"],
"channel": component.get("v.sub")["channel"]};
// Register error listener and pass in the error handler function.
empApi.onError(errorHandler);
// Unsubscribe from the channel using the sub object.
empApi.unsubscribe(sub, callback);
}
})
Visualforce page:
<apex:page >
<apex:includeLightning />
<script>
$Lightning.use("c:PlatformEventComp", function() {
$Lightning.createComponent("c:EmpApiComp",
"",
"lightning",
function(cmp) {
// do some stuff
console.log('here');
});
});
</script>
<div id="lightning" />
</apex:page>