I'm trying to recreate the record creation modal for an Opportunity created from a non-standard related list on Account. I've heard you can override the standard New button with lightning components.
The reason why I want to override the record creation modal is for the purpose of prepopulating fields on the record creation modal page, which as we know, is a pain in Lightning. In classic you can use the good ol URL hack but unfortunately this doesn't work in Lightning. Please don't point me towards quick actions, global actions, or publisher actions, as I would like to retain my related list buttons.
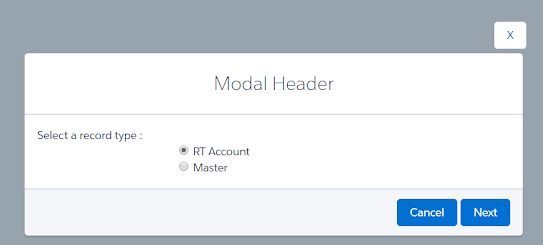
This guy overrode the record type selection modal, thus turning it into this: 
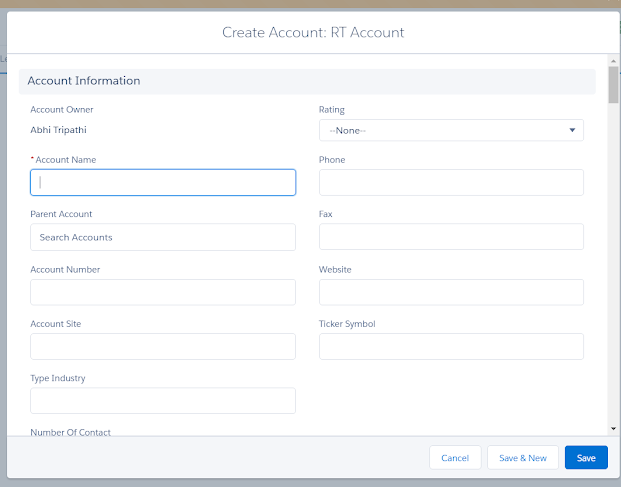
which is cool, but I'd like to take that a step further and recreate the record creation modal that is displayed when you click 'Next:

Is this possible? I'd guess that instead of invoking c.createRecord when the Next button is clicked, you'd invoke another lightning component that displays a custom record creation modal (instead of the standard one).

lightning:recordFormdeveloper.salesforce.com/docs/component-library/bundle/…