I have following lightning component.
sp.cmp
<aura:component controller="Pledge_Mgmt_Controller">
<aura:attribute name="paymentList" type="Map[]" />
<div>
<div class="slds-p-vertical_small">
<h4 class="slds-section__title slds-theme_shade">
<span class="slds-truncate slds-p-horizontal_small" title="Section Title">Payments to be created</span>
</h4>
</div>
<div>
<table role="grid" class="">
<thead>
<tr class="slds-text-title_caps">
<th scope="col" style="width: 10%;">
<div class="slds-truncate">Payment Number</div>
</th>
<th scope="col">
<div class="slds-truncate">Schedule Date</div>
</th>
<th scope="col">
<div class="slds-truncate">Payment Amount</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.paymentList}" var="paym">
<aura:if isTrue="{! v.paymentList.length > 0}">
<c:spl aura:id="itemForm"
payment="{!paym}"
serialNumber="{!paym.pIndex}"/>
</aura:if>
</aura:iteration>
</tbody>
</table>
</div>
<div class="slds-align_absolute-center slds-p-vertical_small">
<lightning:button label="Create Payment" title="Create Payment" onclick="{! c.createPayment }"/>
</div>
</div>
spl.cmp
<aura:component >
<aura:attribute name="payment" type="Map" default="{}" />
<tr>
<td class="slds-truncate" style="width: 10%;">
<ui:outputText value="{!v.payment.pIndex}"
aura:id="pNumber" />
</td>
<td>
<lightning:input aura:id="pScheduleDate"
type="date"
label=""
name="date"
variant="label-hidden"
value="{!v.payment.pScheduleDate}"
onchange="{!c.addScheduledDate}"/>
</td>
<td>
<lightning:input aura:id="pNumber"
type="number"
name="currencyVal"
label=""
formatter="currency"
step="0.01"
variant="label-hidden"
value="{!v.payment.pAmount}" />
</td>
</tr>
</aura:component>
When I add css class in the table,
<table role="grid" class="slds-table slds-table_bordered">
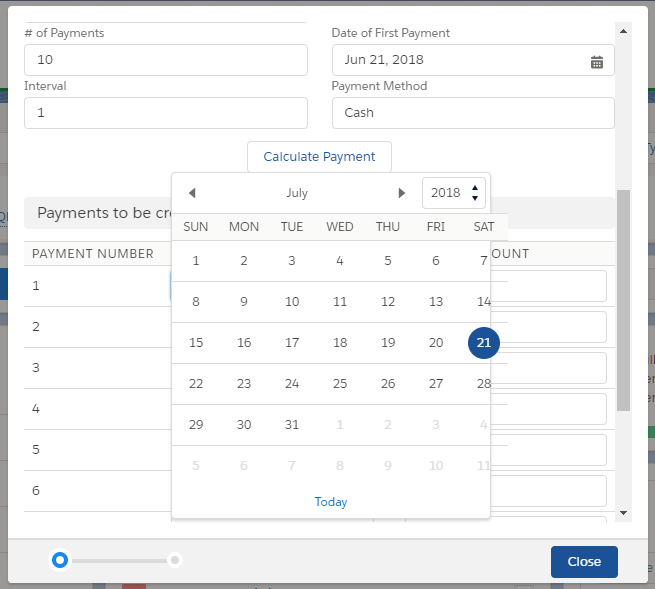
date picker is not showing properly and displayed as follows
but when I remove the class from the table
<table role="grid" class="">
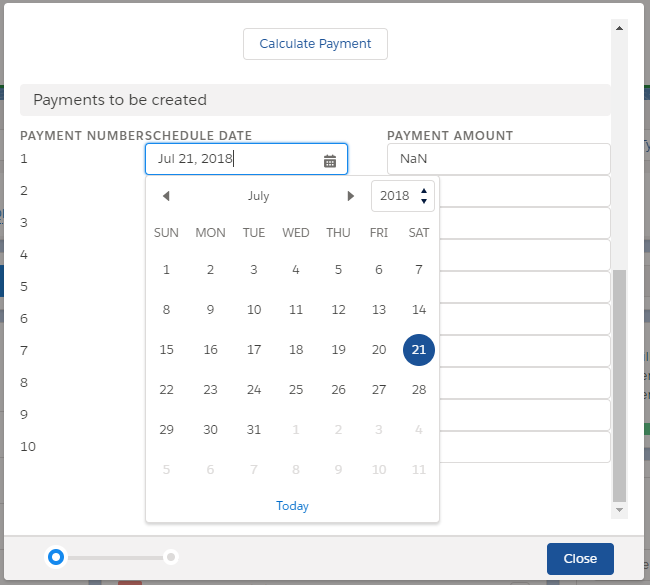
it is showing date picker in correct format but my table is messed up
Can anybody give me a solution so that I can show both table and date picker with correct styles? Any help is greatly appreciated. Thanks in advance