Unlike for components such as apex:selectList, apex:inputText etc., apex:inputField doesn't provide a Disabled attribute which is unfortunately exactly what I need right now. Could there be any alternatives here?
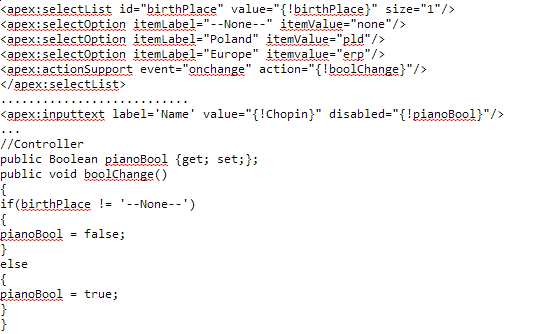
I need an inputfield to remain disabled until a value in selectList != '--None--'. How can I achieve this if, in the code below, I were to replace apex:inputText with apex:inputField . This code is TWO steps away from my need i.e. it uses inputText and when the page loads Name is still not disabled even though selectlist has "--None--" as value.

Any insights/help will be greatly appreciated. Thanks!!
