I have created attachment info object and using wrapper class to store attachment related information. I have created visual force page to display attachment with attachment information using wrapper class. I am sorting this records using compareTo method. However result on this page is not sorting. And displaying records in random order.
My class is as below.
global class AttachmentList {
public Case complaint {get;set;}
public List<Attachment> attachmentList {get;set;}
public List<AtachmentInfo__c> attachmentInfoList {get;set;}
public List<CategorizedAttachment> categorizedAttachmentList {get;set;}
public AttachmentList(ApexPages.StandardController controller)
{
complaint = (Case)controller.getRecord();
categorizedAttachmentList = new List<CategorizedAttachment>();
//Query for all the attachments on this Case
attachmentList = new List<Attachment>([SELECT Name, Id, CreatedDate, CreatedBy.Name, CreatedById, ParentId
FROM Attachment WHERE ParentId = :complaint.Id]);
Set<Id> attachmentIds = (new Map<Id, Attachment>(attachmentList)).keySet();
//Query for all info objects on any attachments returned
attachmentInfoList = new List<AtachmentInfo__c> ([SELECT AttachmentIdText__c, Attachment_Title__c, Attachment_Type__c, Attachment_Description__c,Order__c
FROM AtachmentInfo__c
WHERE AttachmentIdText__c IN :attachmentIds]);
Map<String, AtachmentInfo__c> attachmentInfoMap = new Map<String, AtachmentInfo__c>();
//Build map from list so we can call containsKey()..
for(AtachmentInfo__c attachmentInfoRecord : attachmentInfoList)
{
attachmentInfoMap.put(attachmentInfoRecord.AttachmentIdText__c, attachmentInfoRecord);
}
//Loop over attachments and check for matching info objects, if any are missing - create them.
for(Attachment attachmentRecord : attachmentList)
{
//If we find a match, then we know the attachment has been previously categorized
if(attachmentInfoMap.containsKey(attachmentRecord.Id))
{
attachmentInfoMap.get(attachmentRecord.Id).case__c = complaint.Id;
//create inner class object to represent pairing of both objects
CategorizedAttachment categorizedAttachment = new CategorizedAttachment (attachmentRecord, attachmentInfoMap.get(attachmentRecord.Id));
categorizedAttachmentList.add(categorizedAttachment);
categorizedAttachmentList.sort();
//If no info obj exists
}
else{
//create one
CategorizedAttachment categorizedAttachment = new CategorizedAttachment (attachmentRecord, new AtachmentInfo__c(Case__c = complaint.Id));
categorizedAttachmentList.add(categorizedAttachment);
categorizedAttachmentList.sort();
}
}
}
//Inner class to represent a pairing of attachment and attachmentInfo objects
global class CategorizedAttachment implements Comparable
{
public Attachment attachment {get;set;}
public AtachmentInfo__c attachmentInfo {get;set;}
public Decimal order;
public CategorizedAttachment()
{
}
//Inner class constructor accepts both objects and parents the info obj to the attachment
public CategorizedAttachment (Attachment attachInput, AtachmentInfo__c attachInfoInput)
{
order = attachInfoInput.Order__c;
attachment = attachInput;
attachmentInfo = attachInfoInput;
attachmentInfo.AttachmentIdText__c = attachment.Id;
}
global Integer compareTo(Object compareTo){
CategorizedAttachment compareToAttachment = (CategorizedAttachment)compareTo;
if(order == compareToAttachment.order ) return 0;
if(this.order > compareToAttachment.order ) return 1;
return -1;
}
}
}
And Visualforce Page:
<apex:page standardController="Case" extensions="AttachmentList" sidebar="false" showHeader="false">
<apex:form >
<apex:pageMessages />
<!-- This outputPanel will give us scrollbars -->
<!-- <apex:outputPanel layout="block" style="overflow:auto;width:750px;height:250px" >-->
<apex:outputPanel layout="block" style="overflow:auto;height:450px" >
<apex:pageBlock title="Attachments List" id="block1">
<apex:pageBlockTable value="{!categorizedAttachmentList}" width="100%" var="category" >
<apex:column >
<apex:outputLink target="_blank" value="/servlet/servlet.FileDownload?file={!category.attachment.Id}"> Preview </apex:outputLink>
</apex:column>
<apex:column >
<apex:facet name="header">Attachment Title</apex:facet>
<apex:outputText value="{!category.attachmentInfo.Attachment_Title__c}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Description</apex:facet>
<apex:outputText value="{!category.attachmentInfo.Attachment_Description__c}" />
</apex:column>
<apex:column >
<apex:facet name="header">Order</apex:facet>
<apex:outputText value="{!category.attachmentInfo.Order__c}" />
</apex:column>
<apex:column >
<apex:facet name="header">Attachment Name</apex:facet>
<apex:outputText value="{!category.attachment.Name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Created By</apex:facet>
<apex:outputText value="{!category.attachment.CreatedBy.Name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Created Date</apex:facet>
<apex:outputText value="{0,date,MM/dd/yyyy HH:mm aaa}" >
<apex:param value="{!category.attachment.CreatedDate}"/>
</apex:outputText>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:outputPanel>
</apex:form>
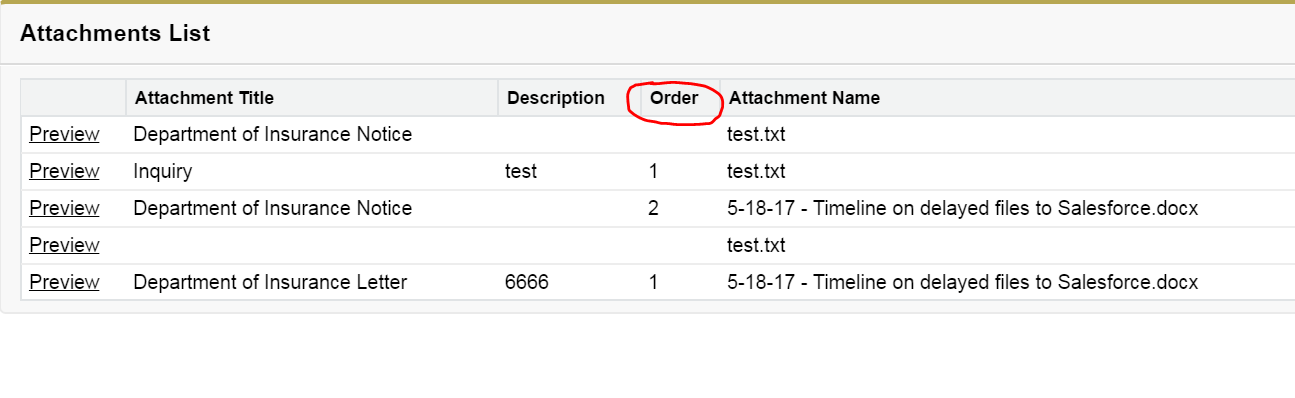
I am not getting any compile time error but the result is unsorted. Please look at the screenshot below.