Is it possible to have logic on a parsed JSON list? I have my entire list saved into a variable 'info' and and want to look at the parsed information and write a conditional for it. My end goal is to put a 'hr' line break in between the changed priority numbers. Because it is dynamically creating the list as the Agent Emails are updated...I am not sure where or how to put the line break logic. I hope I am just overlooking something super simple.
My thought was that I can loop through the 'info' list and write an if statement in a method. Then in my VFP, I could loop through the method. But the code I was trying does not know what what PriorityNumber is. This leads me to believe that because of the formatting of the data, I can not put conditional statements on it.
for (Integer i = 0; i < Info.AgentInfoList; i++)
{
if (Info.AgentInfoList.PriorityNumber == 0)
{
return Info.AgentInfoList.PriorityNumber;
}
My Controller:
//https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_json_jsonparser.htm
public class WSController {
public JSON2Apex info { get; set; }
String jsonStr = '{"DateModifiedUtc":"2016-09-07T20:12:47.1519119Z",' +
'"AgentInfoList":[{"Username":"[email protected]","PriorityNumber":0}, ' +
'{"Username":"[email protected]","PriorityNumber":0},{"Username":"[email protected]","PriorityNumber":0},' +
'{"Username":"[email protected]","PriorityNumber":0},{"Username":"[email protected]","PriorityNumber":0},' +
'{"Username":"[email protected]","PriorityNumber":0},{"Username":"[email protected]","PriorityNumber":0},' +
'{"Username":"[email protected]","PriorityNumber":2}]}';
//wrapper class
public class JSON2Apex
{
public String DateModifiedUtc { get; set; }
public List<AgentInfoList> AgentInfoList { get; set; }
}
public class AgentInfoList
{
public String Username { get; set; }
public String PriorityNumber { get; set; }
}
public static JSON2Apex parse(String json)
{
return (JSON2Apex) System.JSON.deserialize(json, JSON2Apex.class);
}
public WSController()
{
info = (JSON2Apex)parse(jsonStr);
}
public void priorityFilter()
{
//loop through the info.AgentInfoList and pull out all of the records with a Priority number of 0.
for (Integer i = 0; i < Info.AgentInfoList + 1; i++)
{
if (Info.AgentInfoList.PriorityNumber == 0)
{
return AgentInfoList.PriorityNumber;
}
}
}
}
visualforce page pulling out the priority and email:
<apex:page controller="WSController" >
<!--TO DO:: if Priority Number changes, put a <hr/> break-->
<style type="text/css">
p { font-style: italic; }
</style>
<h1>Agent Call Distribution</h1>
<br/>
<p>Below is the current priority that Five9 will attempt to distribute new inbound phone mail leads. Loan Specialists high on the list are more likely to be offered a new sales call.</p>
<p>List last updated: {!info.DateModifiedUtc}</p>
<br/>
<apex:pageBlock >
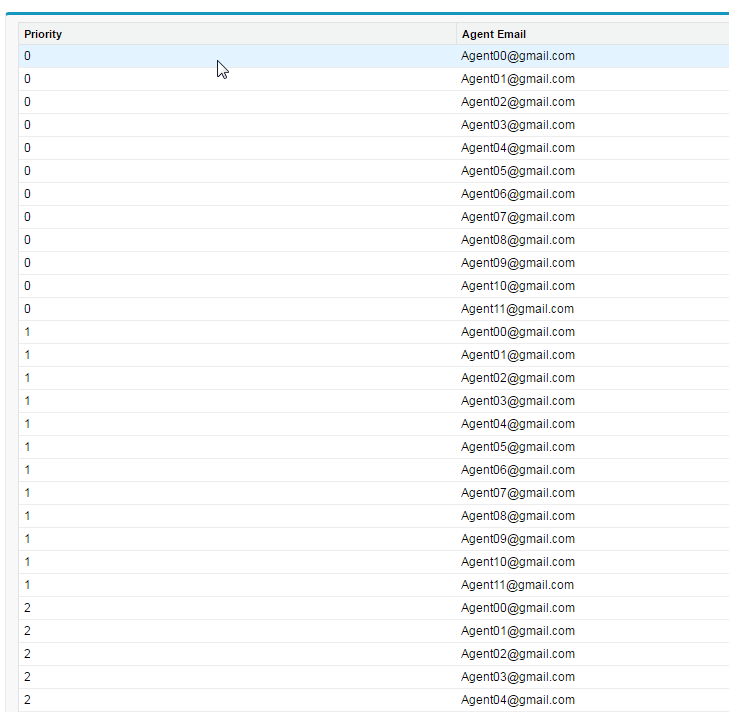
<apex:pageBlockTable value="{!info.AgentInfoList}" var="AgentInfo">
<apex:column headerValue="Priority">
<!--apex:outputtext value="!IF(info.AgentInfoList.PriorityNumber == '0', '0', ''))}"/-->
<apex:outputField value="{!AgentInfo.priorityNumber}"/>
</apex:column>
<apex:column headerValue="Agent Email">
<apex:outputText value="{!AgentInfo.Username}" />
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>


styleClass="{!IF(MOD(agentInfo.priorityNumber, 2) = 0, 'grey', '')}"and then add this style to the class:background-color: LightGray.