I've developed a lightning component(actually about 4 sub-lightning components all included on a main component) that queries for records, displays them to a user, and has a form for contact information. I've noticed that the page rendering is extremely slow, and times out for about 50 seconds. Looking in the chrome console I see
Handling of 'mousewheel' input event was delayed for 55410 ms due to main thread being busy. Consider marking event handler as 'passive' to make the page more responive.
Is there anything we can do to make the page load faster, or get off the main thread?
Our setup is as follows, we have component mark up, and the javascript controllers which call our helper javascript classes. From our helper classes we callout to our apex method that does the querying and processing and it returns the sorted/filtered results. Then we render the page with the results.
In the meat of the component we query for products and expose them to the user, and they are filtered by a category. We have iterations in the markup like so:
<aura:iteration items="{!v.categories}" var="category">
<div id="{!category.name + ' TabPanel'}" class="{!'slds-tabs--scoped__content ' + (v.selectedTab == category.name ? 'slds-show' : 'slds-hide')}" role="tabpanel">
<table class="slds-table slds-table--bordered slds-table--striped slds-no-row-hover slds-table--cell-buffer slds-m-vertical--medium">
<thead>
<tr class="slds-text-heading--label">
<th scope="col" title="Part Number">
<div class="slds-truncate">Part Number</div>
</th>
<th scope="col" title="Item">
<div class="slds-truncate">Item</div>
</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!category.filteredProducts}" var="product">
<c:productCatalogItem product="{!product}"/>
</aura:iteration>
</tbody>
</table>
</div>
<!-- /TAB PANELS -->
</aura:iteration>
We have a nested iteration which means the category listing will take at most
O(m * n) time
But this is still pretty efficient and shouldn't take 50 seconds to load with a system of 380 records.
Our querying and processing is pretty straight forward as well
Map<String, Product2[]> productsByCategory = new Map<String, Product2[]>();
productsByCategory.put('All', new Product2[]{});
Product2[] products = [
SELECT
Id, Name, ProductCode, Category__c, Price__c, Kit_Item_Flag__c, Available_for_Quote_Request__c, Quote_Request_Tab__c
FROM
Product2
];
System.debug('products: ' + products);
for (Product2 product : products) {
String category;
if (product.Available_for_Quote_Request__c) {
category = product.Quote_Request_Tab__c;
}
if (!productsByCategory.containsKey(category)) {
productsByCategory.put(category, new Product2[]{});
}
productsByCategory.get(category).add(product);
productsByCategory.get('All').add(product);
}
Have any other lightning experience users experienced very slow load times, or have any tips to make the experience faster?
EDIT:
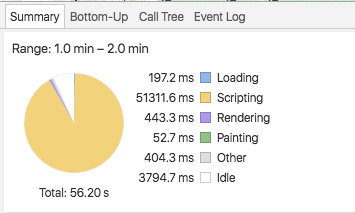
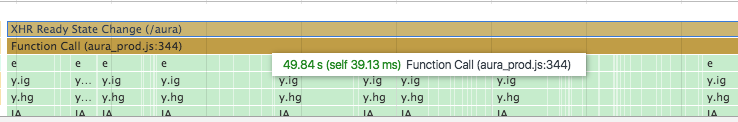
It looks like most of the time is being consumed by "scripting" by the aura_prod.js library. 

Edit 2: Created a salesforce ticket and will update this question when an answer is given
Edit 3:
No real solution for this. Chrome analyzing tool isn't an accurate way to determine the time it takes to run the page. It took longer to load the page with it running. Without it running it took about 5-10 seconds. I took away a few categories and that seemed to help as well. theres still an issue with the page freezing while its rendering though.
