In the lwc I am trying to reset some field values (of Order) in Case record which previously had updated using the link to case button. User will first search for an order with order number, if found it will be listed with a link to case button. But when I try to unlink that order by pressing the Remove menu item - Doesn't seem to work. I mean, its working, I get the successfully unlinked toast message but the order still stays on the screen. When I refresh the screen. The order is gone though. The component should automatically refresh. Ideally, instead of getting just the component refreshed, I need the currently opened tab itself to be refreshed. This is on Service Console app.
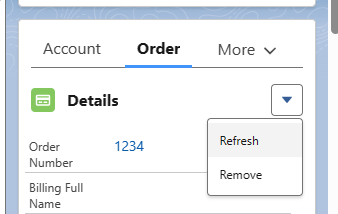
This is the Remove menu item:
<lightning-button-menu alternative-text="Show menu" menu-alignment="right" slot="actions">
<lightning-menu-item value="Refresh" label="Refresh"></lightning-menu-item>
<lightning-menu-item value={orderInfo} label="Remove" onclick={removeFromCase}> </lightning-menu-item>
</lightning-button-menu>
This is the attach and remove js:
@wire(getCaseData, { caseId: '$recordId' })
caseData ({error, data}) {
this.wiredCaseResult = data;
....
attachToCase(event){
console.log('event.target.value'+event.target);
linkOrderData({
orderNumber: event.target.value.Order_Number__c,
orderId: event.target.value.Id,
brand: event.target.value.brand__c,
caseId : this.recordId
}).then((result) => {
console.log('result' + JSON.stringify(result));
this.showToast('Success!!', 'Order linked to case Succesfully!', 'success', 'dismissable');
this.fetchOrderData();
}).catch(error => {
console.log(JSON.stringify(error));
this.showToastOnError(error.body.message);
});
}
removeFromCase(event){
console.log('event.target.value'+event.target);
unlinkOrderData({
orderNumber: null,
orderId: null,
brand: event.target.value.brand__c,
caseId : this.recordId
}).then((result) => {
console.log('result' + JSON.stringify(result));
this.showToast('Success!!', 'Order unlinked from case Succesfully!', 'success', 'dismissable');
//this.fetchOrderData();
refreshApex(this.wiredCaseResult);
}).catch(error => {
console.log(JSON.stringify(error));
this.showToastOnError(error.body.message);
});
}
This is the link and unlink (update) apex:
@AuraEnabled
public static void linkOrdertoCase(string orderNumber,string orderId, string brand, string caseId) {
Case cs=new Case();
cs.ID = caseId;
cs.Order_Number__c = orderNumber;
cs.Order_Ref__c = orderId;
try{
update cs;
OrderData.ClearFromCache(brand,orderNumber);
}
catch (Exception e) {
system.debug('Error linking order to case' +e.getMessage());
throw new AuraHandledException(e.getMessage());
}
}
@AuraEnabled
public static void unlinkOrderFromCase(string orderNumber,string orderId, string brand, string caseId) {
Case cs=new Case();
cs.ID = caseId;
cs.Order_Number__c = orderNumber;
cs.Order_Ref__c = orderId;
try{
update cs;
OrderData.ClearFromCache(brand,orderNumber);
}
catch (Exception e) {
system.debug('Error unlinking order from case' +e.getMessage());
throw new AuraHandledException(e.getMessage());
}
}