Currently, I'm working on lightning migration. So, I'm converting the javascript buttons to related quick actions & quick actions with the vf page respectively.
I'm facing issues with the following custom javascript button.
- I need to alert the user based on specific conditions.
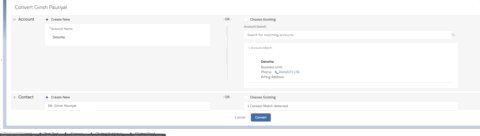
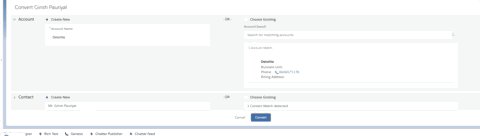
- If there are no issues i need to redirect the user to standard Lead Convert page.I'm facing issue in this step
My Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" controller="JavaScript_migration_controller">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="myText" type="string" default=""/>
<aura:attribute name="url" type="String" />
<aura:attribute name="pageReference" type="Object" />
<lightning:navigation aura:id="navigation"/>
<div class="slds-notify slds-notify_alert slds-theme_alert-texture slds-theme_error" role="alert" aura:id="alerta">
<span class="slds-assistive-text">error</span>
<span class="slds-icon_container slds-icon-utility-error slds-m-right_x-small" title="Description of icon when needed">
</span>
<ui:outputText value="{!v.myText}"/>
</div>
</aura:component>
Apex Class:
({
doInit : function(component, event, helper) {
var action = component.get("c.fieldCheker");
var recordId=component.get("v.recordId");
action.setParams({
"recId" : recordId
});
action.setCallback(this, function(response){
var state = response.getState();
if(state == 'SUCCESS') {
var returnValue= response.getReturnValue()
if(returnValue!=null){
if(returnValue.Promo__c==null || returnValue.Promo__c =='undefined'){
//alert("To convert this lead, Please specify whether Marketing Promo is applied or not.\n\nYou can update this information using the 'Promo' field under 'Marketing Information' section.\n\nThank you for your co-operation.")
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
title: "Error!",
message: "To convert this lead, Please specify whether Marketing Promo is applied or not.\n\nYou can update this information using the 'Promo' field under 'Marketing Information' section.\n\nThank you for your co-operation.",
type: "Error"});
//$A.get("e.force:closeQuickAction").fire()
//dismissActionPanel.fire();
//$A.get("e.force:refreshView").fire();
//toastEvent.fire();
//$A.get("e.force:refreshView").fire();
/*var svg = component.find("svg_content");
var value = svg.getElement().innerText;
value = value.replace("<![CDATA[", "").replace("]]>", "");
svg.getElement().innerHTML = value;*/
component.set('v.myText','To convert this lead, Please specify whether Marketing \'Promo\' is applied or not.\nYou can update this information using the Promo field under \'Marketing Information\' section.\nThank you for your co-operation');
}
else if(returnValue.Flag_Type__c == 'Related'){
component.set('v.myText','You don\'t have sufficient access to convert a related lead.\nPlease swap this lead to master by clicking the swap to master button\nFor more information contact SMO team.');
}
else{
/*var navLink = component.find("navigation");
var pageRef = {
type: 'standard__objectPage',
attributes: {
actionName: "convert",
objectApiName: 'Lead',
recordId : recordId
},
};
navLink.navigate(pageRef, true);*/
var urlString = window.location.href;
var baseURL = 'https://testaz--current.lightning.force.com';
//use apex or JS libraries to get the base URL
// urlString.substring(0, urlString.indexOf("/lightning"));
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
//ws is the relative url to the redirect screen once lead is converted. right now it will got to account page
"url": baseURL + '/lightning/cmp/runtime_sales_lead__convertDesktopConsole?leadConvert__leadId=' + recordId + 'ws=%2Flightning%2F%2FLead%2F'+recordId+'%2Fview'
});
urlEvent.fire();
}
}
}
});
if(recordId !=null && 'undefined' ){
$A.enqueueAction(action);
}
}
})