I developed a QuickAction Screen in LWC, that is called from a Aura component thought a custom button and I find a wierd problem.
The width of the lightning-input with type="date" is being different when I open the screen from a smartphone.
I'd like to know if someone already pass with a similar problem.
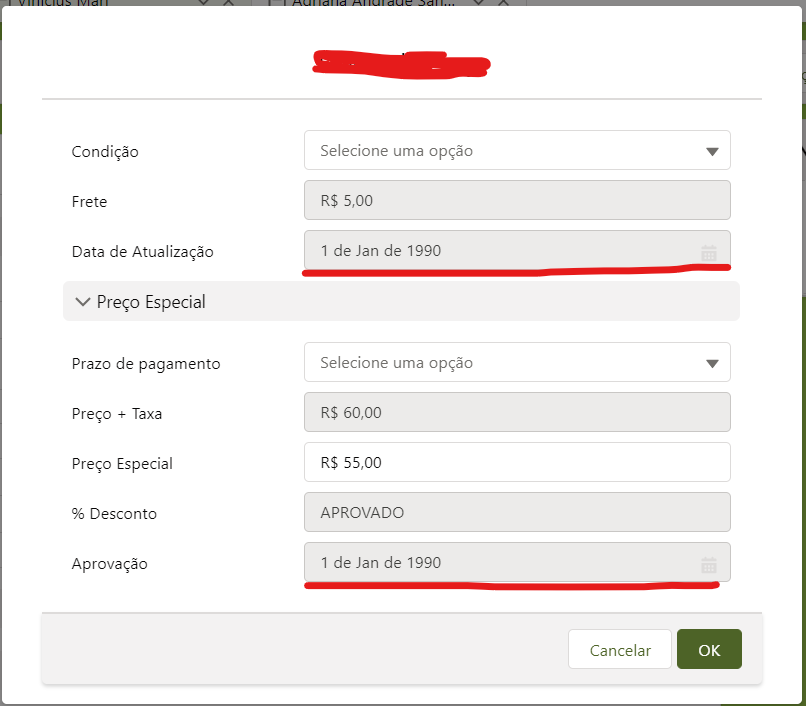
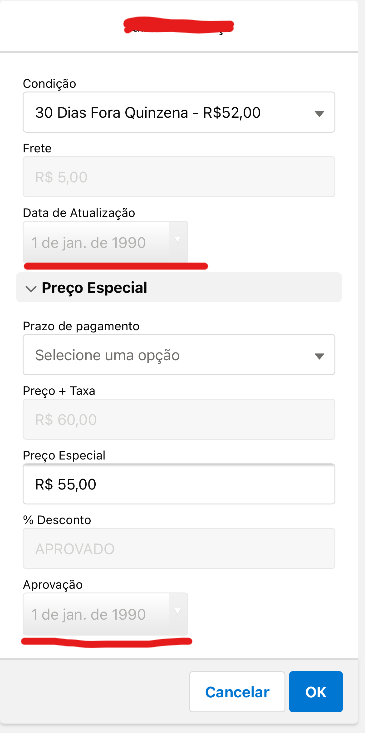
Below you will can see the screenshots:
DESKTOP (WEB)
SMARTPHONE
I'm using a aura component to call my LWC:
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId">
<c:quickActionPriceBook recordId="{!v.recordId}" onclose="{!c.closeQA}"></c:quickActionPriceBook>
</aura:component>
And this is my html lightning-input:
<div class="slds-m-around_x-small">
<div class="row">
<div class="col-12 col-xs-12 col-sm-4 col-md-4 col-lg-4 col-xl-4 col-xxl-4 adj-center">
<div style="font-size: 0.8125rem; float: left;">
Aprovação
</div>
</div>
<div class="col-12 col-xs-12 col-sm-8 col-md-8 col-lg-8 col-xl-8 col-xxl-8">
<lightning-input type="date" variant="label-hidden" placeholder="Selecione uma data" dropdown-alignment="left" value={valueUpdateDate} disabled={disabled}>
</lightning-input>
</div>
</div>
</div>
I'm using bootstrap to let my screen responsive, but I already test with lightning-layout and i had the same problem.