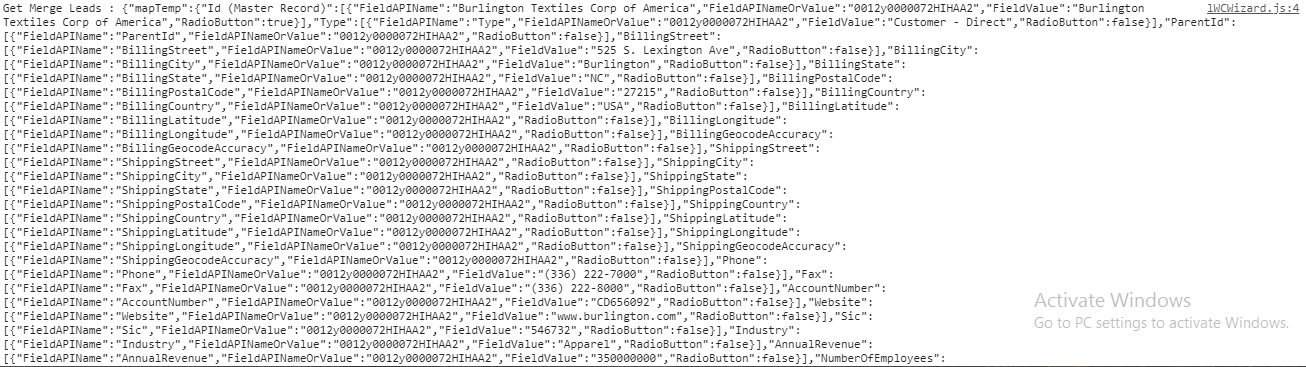
Getting the error when I iterate my data variable in for:each.Below is the snip of the values that is fetched in the data variable.Please help!
HTML
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<template for:each={data} for:item="con">
<tr key={con.key}>
<th style="height: 25px;">
<div>{con}</div>
</th>
</tr>
</template>
</table>
JS
@track data;
getMergeLeads({Indexing:selectedIdsArray})
.then(result => {
var selectedIdRecords = result;
this.data = selectedIdRecords;
console.log('Get Merge Leads : '+JSON.stringify(this.data));
})
.catch(error => {
this.error = error;
console.log('Get Merge Leads error ===> '+error.body.message);
});