I face an issue after Summer 20 release. Currently looks like slds-icon-utility-xxx class not work in both Lightning Experience and Classic Mode.
My Code:
<apex:page >
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<apex:slds />
<span class="slds-icon_container">
<svg aria-hidden="true" class="slds-icon">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/utility-sprite/svg/symbols.svg#opened_folder')}"></use>
</svg>
<span class="slds-assistive-text">Account Icon</span>
</span>
<span class="slds-icon_container slds-icon-utility-announcement">
<svg aria-hidden="true" class="slds-icon">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/utility-sprite/svg/symbols.svg#opened_folder')}"></use>
</svg>
<span class="slds-assistive-text">Account Icon</span>
</span>
<span class="slds-icon_container slds-icon-standard-account">
<svg aria-hidden="true" class="slds-icon">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/utility-sprite/svg/symbols.svg#opened_folder')}"></use>
</svg>
<span class="slds-assistive-text">Account Icon</span>
</span>
</html>
</apex:page>
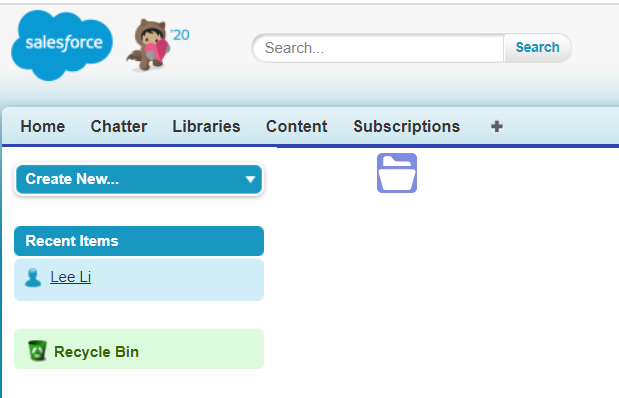
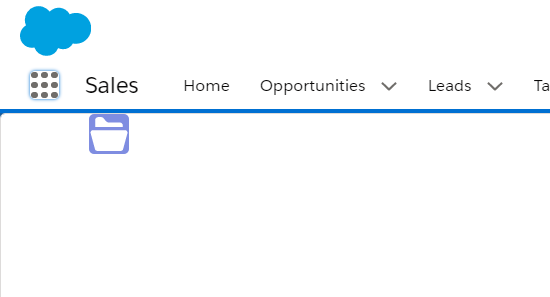
Phenomenon
You can see only icon add slds-icon-standard-xxx class show. May I ask you idea about this issue and please correct me if I code wrong.
Notes: This code works fine before Summer 20 release.
Best wishes, Lee