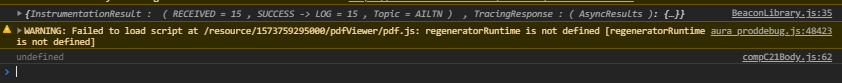
I'm creating an lwc component that shows a pdf with canvas, the lib I'm using is this:PDF,js when trying to load lib, returns me an undefined error, can someone help me how to load correctly
My Html
<template>
<lightning-card>
<div class="container">
<canvas id="the-canvas" class="canvas" lwc:dom="manual"></canvas>
</div>
</lightning-card>
</template>
My Js
import { LightningElement } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { loadScript } from 'lightning/platformResourceLoader';
import PdfViewerJs from '@salesforce/resourceUrl/pdfViewer';
export default class compC21Body extends LightningElement {
renderedCallback() {
const jsPath = PdfViewerJs + '/pdf.js';
window.console.log(jsPath);
loadScript(this, jsPath).then(() => {
window.console.log('success');
}).catch(error => {
window.console.log(error);
this.dispatchEvent(
new ShowToastEvent({
title: 'Error Pdf Viewer',
message: error ? error.message : 'We get error to load some script :/',
variant: 'error',
}),
);
});
}
}
I put the lib build folder inside the statistic feature in salesforce Inside the static resource folder we have the files
- pdf.js
- pdf.js.map
- pdf.worker.js
- pdf.worker.js.map
if you have any library suggestions, I just need it to use canvas and not iframe