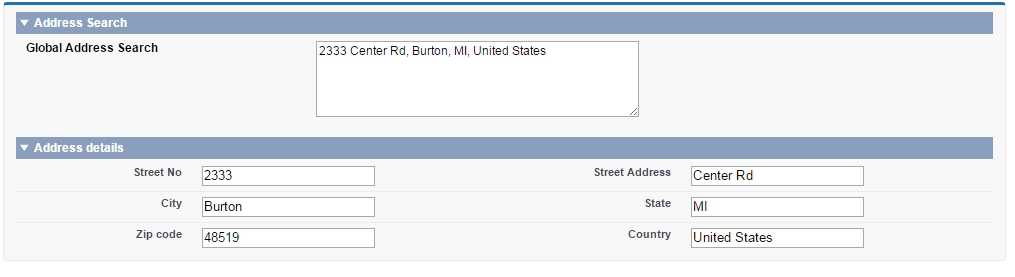
I have tried to replicate your example URL in visual force. It is working as shown in the screenshots. You can update further as per your requirement.
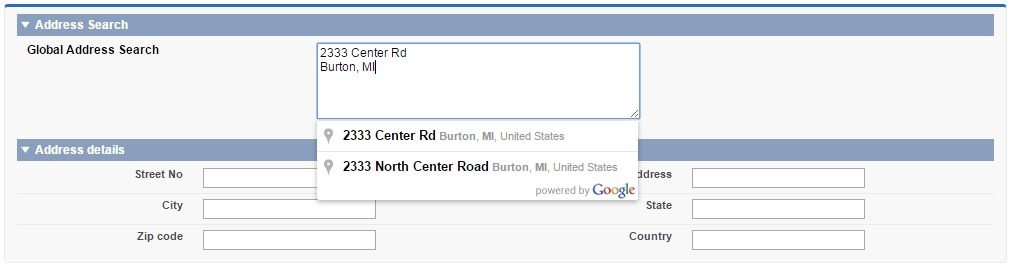
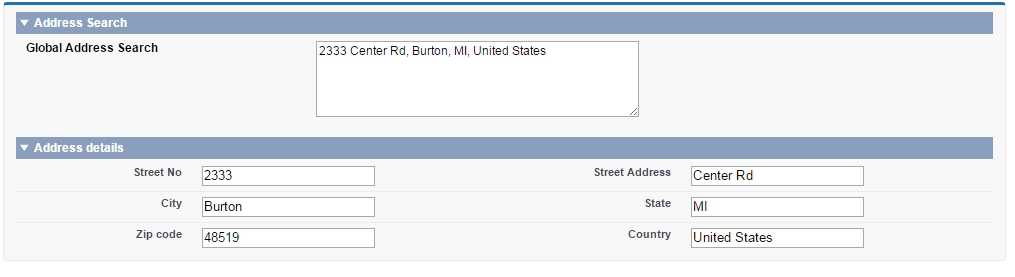
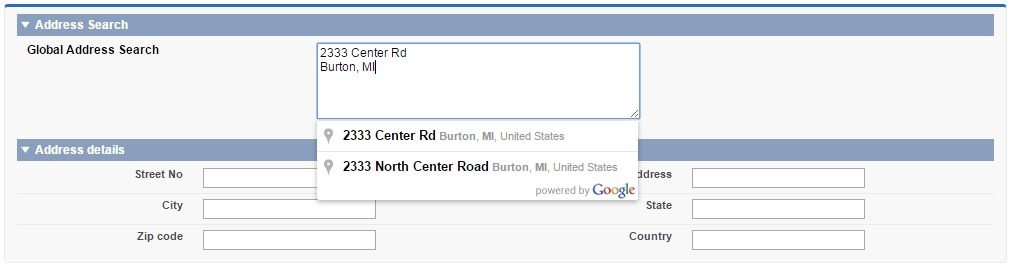
Screen 1

Screen 2

VF page
<apex:page standardController="Account" >
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true&libraries=places"></script>
<apex:form id="searchform" >
<apex:pageBlock id="searchblock">
<apex:pageBlockSection id="searchblocksection" columns="3" title="Address Search" >
<apex:outputLabel value="Global Address Search" for="field" style="font-weight:bold;"/>
<apex:inputtextarea label="" cols="50" rows="5" id="addressfield" onfocus="geolocate()"/>
</apex:pageBlockSection>
<apex:pageBlockSection id="addressblocksection" title="Address details" columns="2">
<apex:inputText label="Street No" id="street_number"/>
<apex:inputText label="Street Address" id="route"/>
<apex:inputText label="City" id="locality"/>
<apex:inputText label="State" id="administrative_area_level_1"/>
<apex:inputText label="Zip code" id="postal_code"/>
<apex:inputText label="Country" id="country"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
<script>
// This example displays an address form, using the autocomplete feature
// of the Google Places API to help users fill in the information.
var autocomplete;
var componentForm = {
street_number: 'short_name',
route: 'long_name',
locality: 'long_name',
administrative_area_level_1: 'short_name',
country: 'long_name',
postal_code: 'short_name'
};
function initialize() {
// Create the autocomplete object, restricting the search
// to geographical location types.
autocomplete = new google.maps.places.Autocomplete(
/** @type {HTMLInputElement} */
(document.getElementById('{!$Component.searchform.searchblock.searchblocksection.addressfield}')), {
types: ['geocode']
});
// When the user selects an address from the dropdown,
// populate the address fields in the form.
google.maps.event.addListener(autocomplete, 'place_changed', function() {
fillInAddress();
});
}
// [START region_fillform]
function fillInAddress() {
// Get the place details from the autocomplete object.
var place = autocomplete.getPlace();
for (var component in componentForm) {
//document.getElementById(component).value = '';
//document.getElementById(component).disabled = false;
}
// Get each component of the address from the place details
// and fill the corresponding field on the form.
for (var i = 0; i < place.address_components.length; i++) {
var addressType = place.address_components[i].types[0];
if (componentForm[addressType]) {
var val = place.address_components[i][componentForm[addressType]];
var elem_id = '{!$Component.searchform.searchblock.addressblocksection.}'+":"+addressType;
document.getElementById(elem_id).value = val;
}
}
}
// [END region_fillform]
// [START region_geolocation]
// Bias the autocomplete object to the user's geographical location,
// as supplied by the browser's 'navigator.geolocation' object.
function geolocate() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var geolocation = new google.maps.LatLng(
position.coords.latitude, position.coords.longitude);
var circle = new google.maps.Circle({
center: geolocation,
radius: position.coords.accuracy
});
autocomplete.setBounds(circle.getBounds());
});
}
}
// [END region_geolocation]
</script>
<script type="text/javascript">
window.onload=function(){
initialize();
};
</script>
</apex:page>