I'm working on a very simple validation of getting Bootstrap styles applied to a VF page - I have uploaded Bootstrap 3.3.4 as a static resource, have disabled the header and sidebar, and disabled standard stylesheets...my question is is there some global setting that might be preventing external styles to be applied? This is in a client org and I've simplified it down so much but still can't get the styles to be rendered correctly. I followed this example, ripping the HTML from the actual Bootstrap page as a test.
<apex:page sidebar="false" showHeader="false" standardStylesheets="false" docType="html-5.0">
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="description" content=""/>
<meta name="author" content=""/>
<apex:stylesheet value="{!URLFOR($Resource.bootstrap, 'bootstrap/css/bootstrap.min.css')}" />
<apex:stylesheet value="{!URLFOR($Resource.bootstrap, 'bootstrap/css/grid.css')}" />
</head>
..... content .....
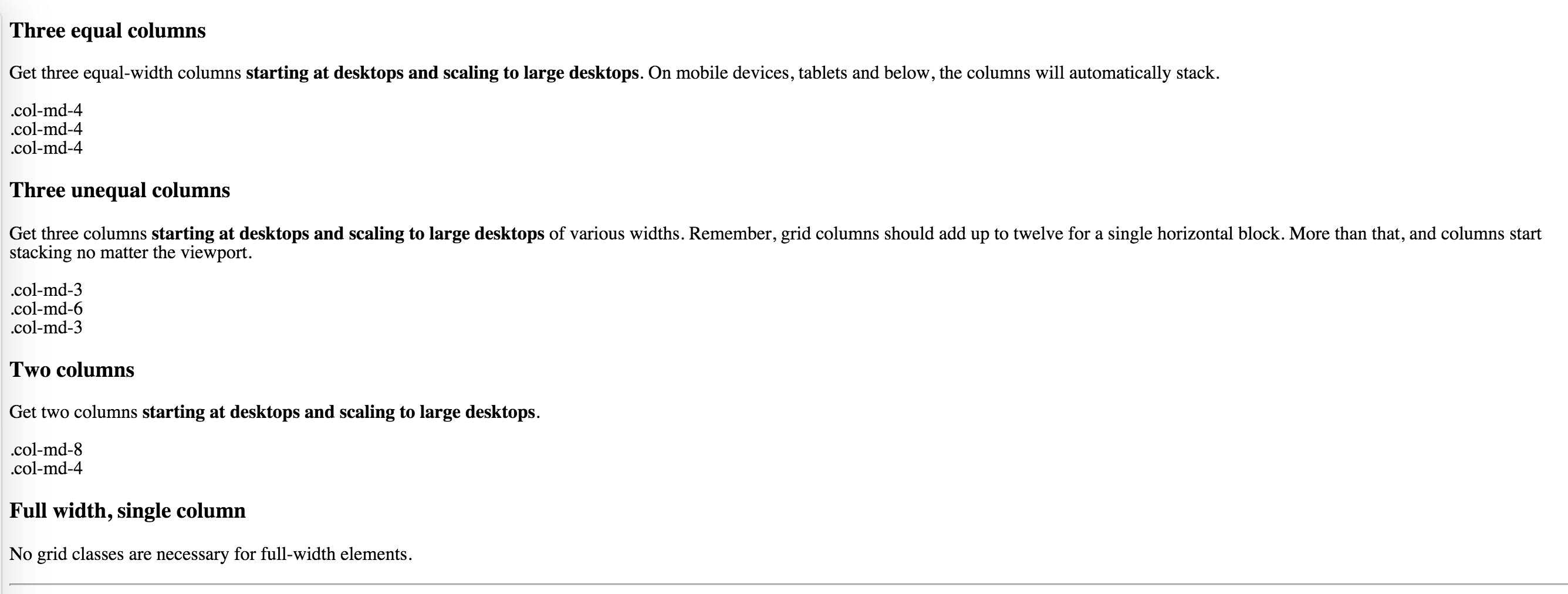
But it's being rendered with no styles at all:

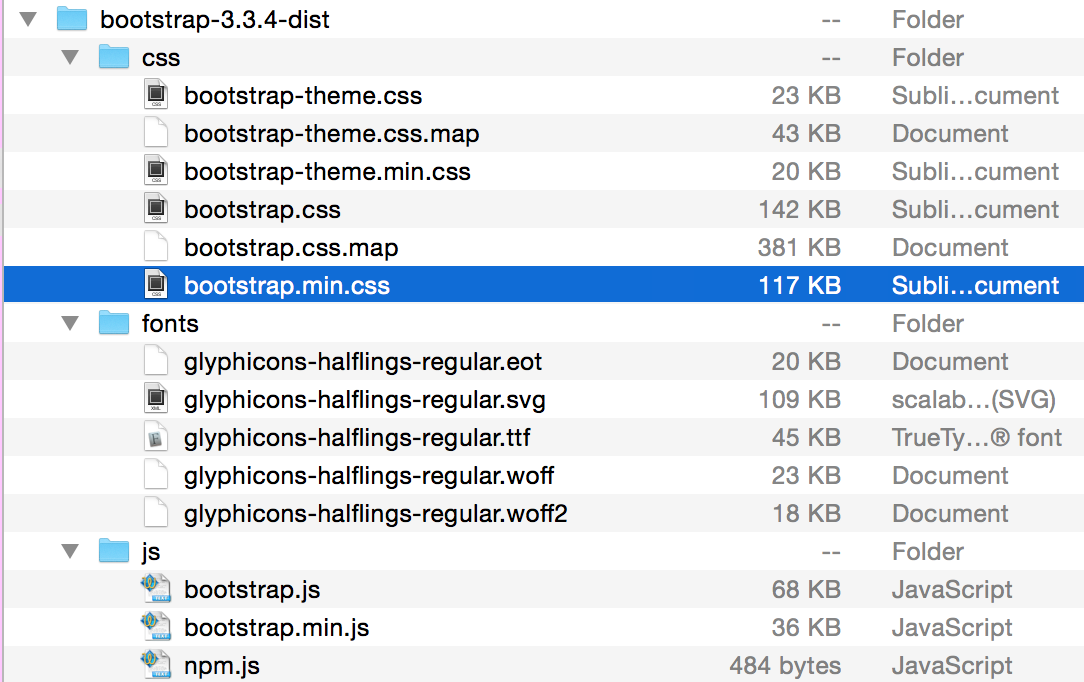
Here's the directory on my local machine (it was uploaded to static resources as a .zip called "bootstrap"), I believe my URLFORs are structured correctly: