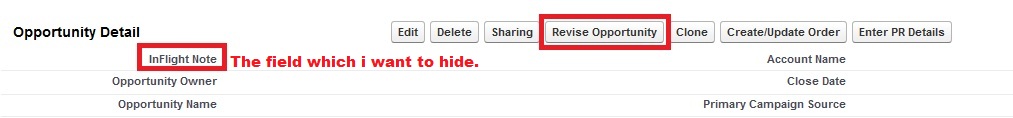
I have written a jQuery in Static Resource to hide the below highlighted "Revise Opportunity" button and its working perfect.
But i am unable to hide the "Inflight Note" Text field. Can anyone help/ suggest, how do i do that.
Below is the query which i have used to hide the "Revise Opportunity" button:

var j$ = jQuery.noConflict();
j$(document).ready(function() {
var opp=window.location.href.substring( window.location.href.indexOf('.com/') + 5, window.location.href.indexOf('.com/') + 8 );
if(opp=="006"){
var inFlightValidationFlag="true";
var OppId = window.location.href.toString().split('.com/');
var OdrObjList= sforce.connection.query("Select Is_Order_Submitted__c,Status__c from Order__c where Opportunity__c='" + OppId[1] + "'");
var arrayOdrObjList = OdrObjList.getArray("records");
if((!arrayOdrObjList[0].Is_Order_Submitted__c || arrayOdrObjList[0].Status__c=='Failed' inFlightValidationFlag=="true"){
inFlightValidationFlag="false";
}
if(inFlightValidationFlag=="false"){
j$("input[name='revise_order']").hide();
//here i want to write the code to hide the "Inflight Note" Text field.
}else{
j$("input[name='revise_order']").show();
}
}
});
