I am working to embed an LWC into a lightning tab format on the Interaction__c record page I have custom components on.
The HTML for the lightning tab:
<lightning-tab label="Payment Profiles" value="paymentProfileTab">
<!-- Payment Profiles and Autopay Profiles related lists -->
<c-demo-_-payment-profile-details
record-id={billingAccountId}>
</c-demo-_-payment-profile-details>
</lightning-tab>
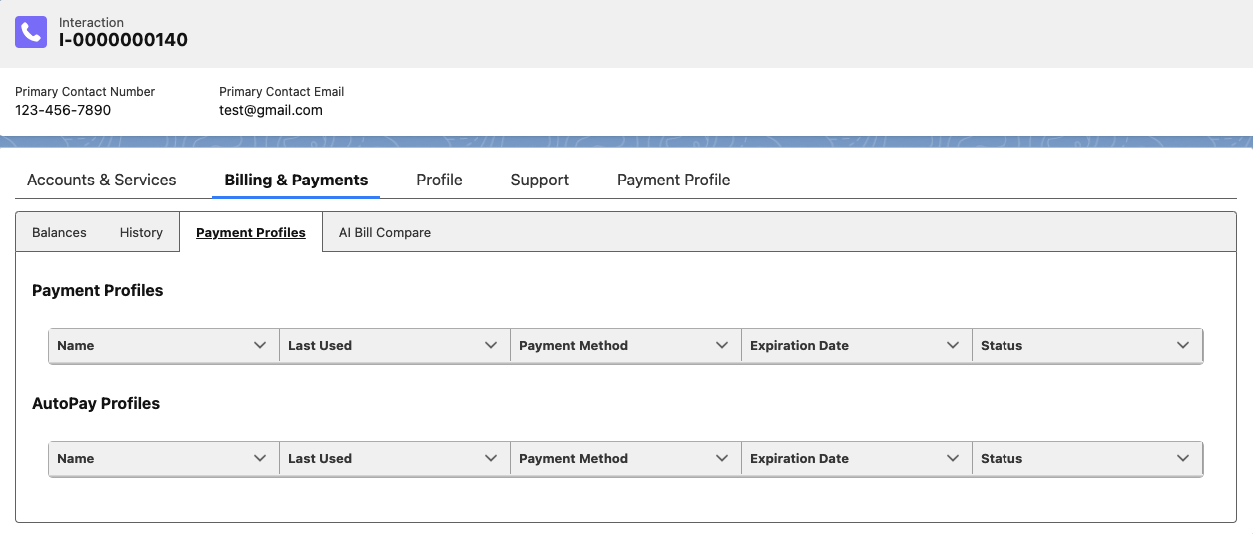
The tab appears as below in the two pictures posted, the LWC JS file that powers these tables is below:
import { LightningElement, wire, api } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import getPaymentsByAccount from '@salesforce/apex/DemoPaymentDetailsController.getPaymentsByAccount';
import getAutoPaymentsByAccount from '@salesforce/apex/DemoPaymentDetailsController.getAutoPaymentsByAccount';
import BILLING_ACCOUNT_FIELD from '@salesforce/schema/Interaction__c.Billing_Account__c';
const fields = [BILLING_ACCOUNT_FIELD];
const columns = [
{ label: 'Name', fieldName: 'Name' },
{ label: 'Last Used', fieldName: 'Last_Used__c', type: 'date' },
{ label: 'Payment Method', fieldName: 'Payment_Method__c' },
{ label: 'Expiration Date', fieldName: 'Expiration__c', type: 'date' },
{ label: 'Status', fieldName: 'Status__c', type: 'text' }
];
export default class DemoPaymentDetails extends LightningElement {
@api recordId; // Holds the value of the Interaction__c record Id
billingAccountId; // To store the Billing Account Id from Interaction__c
showPaymentTable = true;
showAutopayTable = true;
paymentPlanData = [];
autoPayData = [];
paymentPlanColumns = columns;
autoPayColumns = columns;
@wire(getRecord, { recordId: '$recordId', fields })
wiredRecord({ error, data }) {
if (data) {
this.billingAccountId = getFieldValue(data, BILLING_ACCOUNT_FIELD);
console.log('Billing Account Id:', this.billingAccountId);
if (this.billingAccountId) {
this.fetchData(this.billingAccountId);
} else {
console.error('Billing Account Id is missing.');
}
} else if (error) {
console.error('Error fetching record data:', error);
}
}
fetchData(accountId) {
console.log('Fetching data for Billing Account Id:', accountId);
getPaymentsByAccount({ accountId })
.then(result => {
this.paymentPlanData = result;
this.showPaymentTable = true;
console.log('Payment Profiles Data:', result);
})
.catch(error => {
console.error('Error fetching payment profiles:', error);
});
getAutoPaymentsByAccount({ accountId })
.then(result => {
this.autoPayData = result;
this.showAutopayTable = true;
console.log('AutoPay Profiles Data:', result);
})
.catch(error => {
console.error('Error fetching autopay profiles:', error);
});
}
}
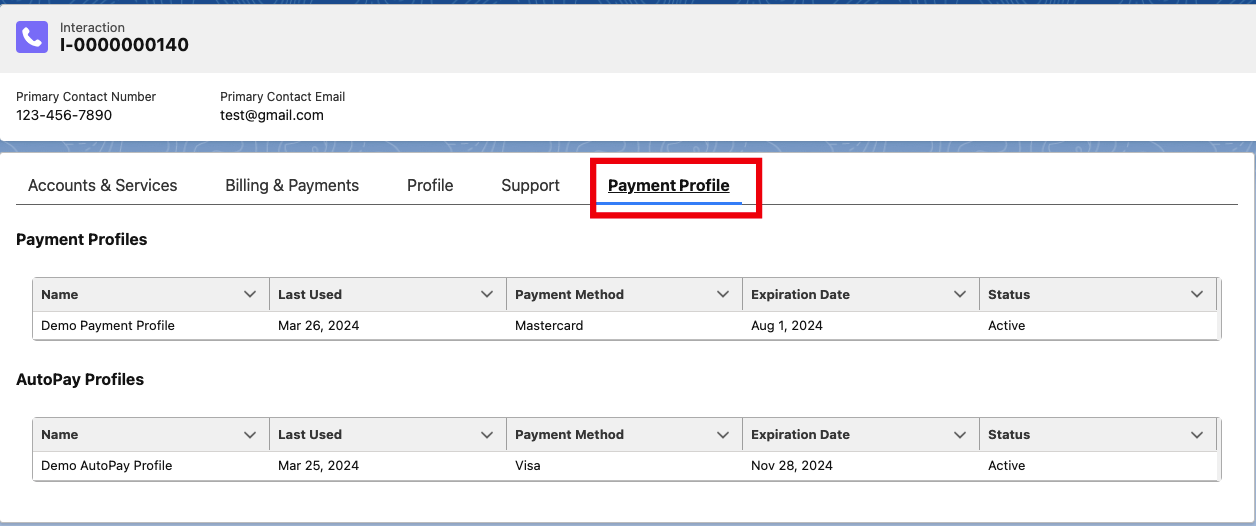
The output of the LWC when embedded on a standard tab is as below (expected outcome)
However, the issue here comes from the tab showing the LWC, but the apex class does not receive the Interaction__c.Billing_Account__c field at all, nor even triggers in the console when navigating to the tab. No logs appear from my console.log as if nothing the component isn't recognized.
I am passing the the billingAccountId to the LWC but nothing seems to work to get this data to appear.
Any thoughts or am I missing something?