After a long journey I was able to find out how to get a CSS-Inspector for iOS. I have answered my own question for that here:
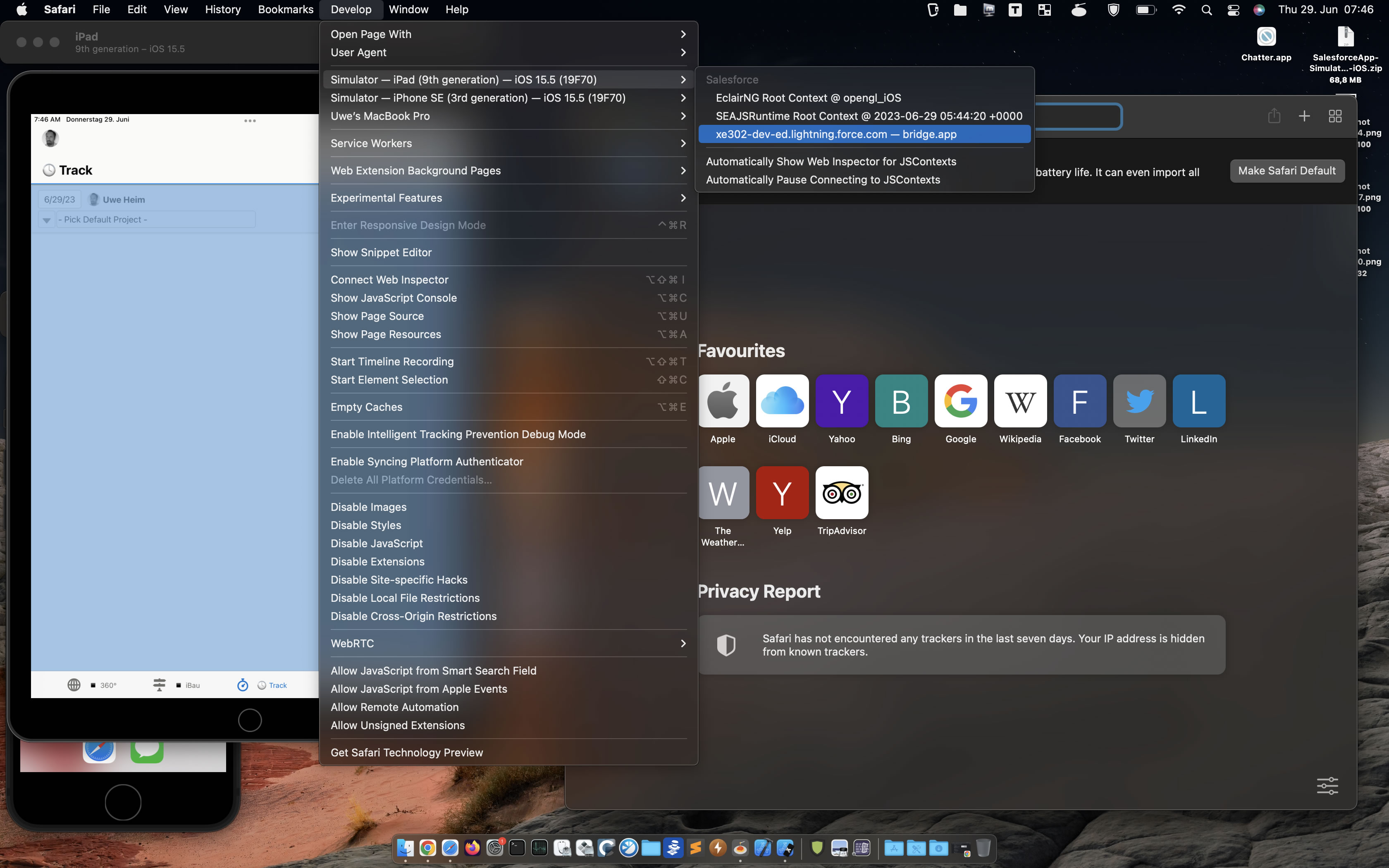
It's not perfect but at least it works and it looks like this
Now I've clamped my teeth an bought a new Mac Mini for my team mate and want the exact same setup to get the exact same outcome: a simple CSS Inspector for iOS!
But no luck...
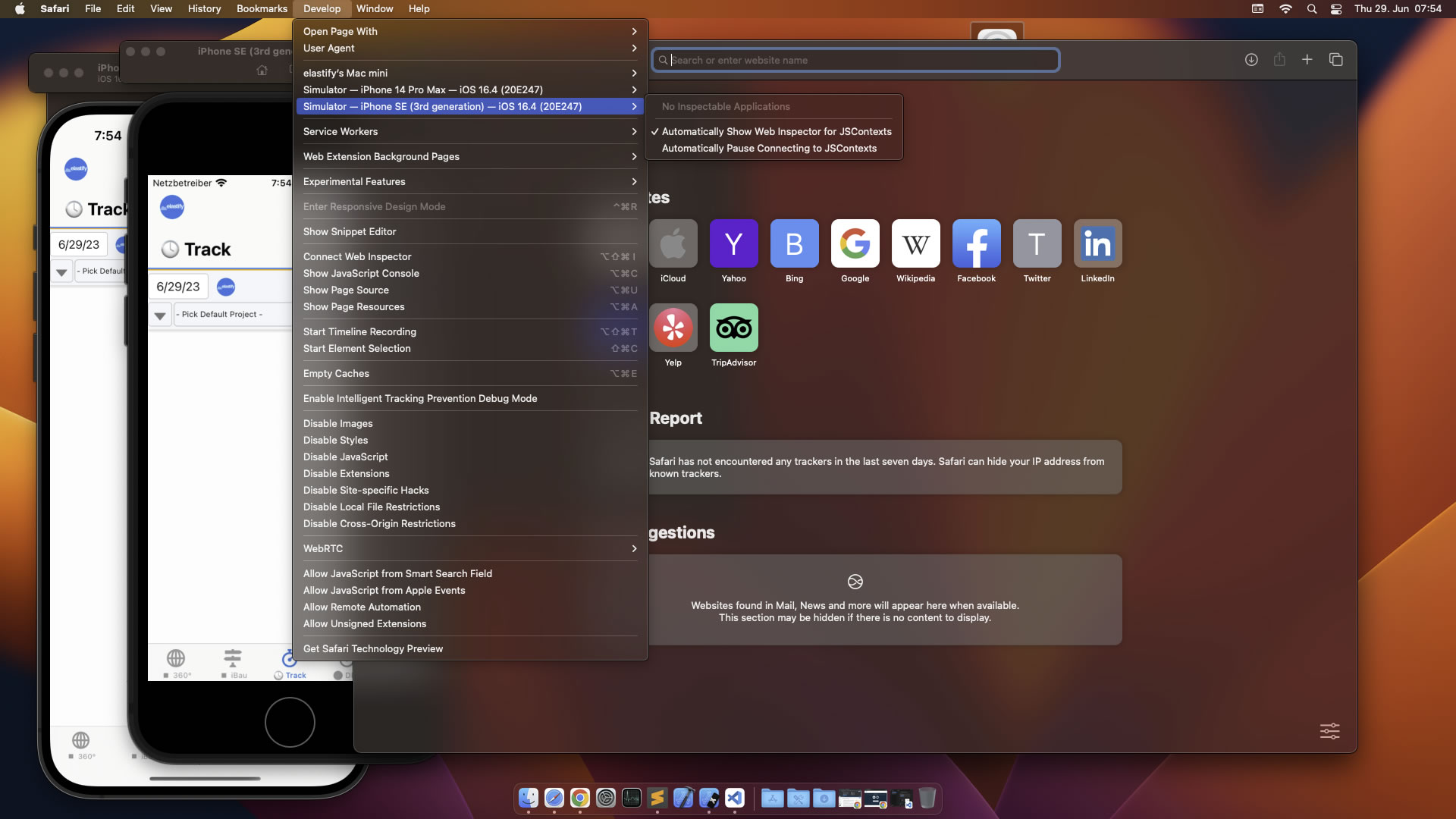
It just looks like this
Safari > Develop > Simulator can not find any inspectable app on the new Mac Mini, while it found 3 on the old MacBook. I usually inspect the "bridge.app" which provides me exactly what I need?
The key specs are
Old MacBookPro 2018 (Intel)
- MacOS 12
- XCode 13
- Simulated iOS 15.5
New MacMini 2023 (M2)
- MacOS 13.2
- XCode 14.3.1 (on 2023-06 most recent except beta)
- Simulated iOS 16
The Salesforce app is exactly the same on both systems. It is downloaded here https://developer.salesforce.com/tools/mobile-debugging
What have I done wrong? Why Safari does not finding any inspectable app? Do I need to throw the Mac Mini into the trash and go buy a new more vintage Mac to replicate the setup which I need and I got already on my old MacBook?
All that Salesforce Mobile Development is so overcomplicated with this toolchain, not easy to setup, error prone, version sensitive, fragile, and time consuming.
I would appreciate any hint or help how to make Safari find inspectable apps of the simulator.