I have created a custom Datatable to custom the Datatable to use Combobox, it works fine, but when I select the picklist value, it is showing the value instead of the label on UI.
CustomDatatable:
import LightningDatatable from 'lightning/datatable';
import picklistColumn from './picklistColumn.html';
import pickliststatic from './pickliststatic.html'
export default class LWCCustomDatatableType extends LightningDatatable {
static customTypes = {
picklistColumn: {
template: pickliststatic,
editTemplate: picklistColumn,
standardCellLayout: true,
typeAttributes: [
'label',
'placeholder',
'options',
'value',
'context',
'variant',
'name'
]
}
};
}
picklistColumn.html:
<template>
<lightning-combobox
name="picklist"
data-inputable="true"
label={typeAttributes.label}
value={typeAttributes.value}
placeholder={typeAttributes.placeholder}
options={typeAttributes.options}
variant='label-hidden'
dropdown-alignment="auto">
</lightning-combobox>
</template>
pickliststatic.html
<template>
<span class="slds-truncate" title={value}>{value}</span>
</template>
DatatableDemo:
<c-custom-datatable
key-field="Id" data={data}
columns={columns}
onvalueselect={handleSelection}
draft-values={draftValues}
oncellchange={handleCellChange}
onsave={handleSave}
oncancel={handleCancel}
hide-checkbox-column>
</c-custom-datatable>
DatatableDemo.js
const columns = [
{ label: 'Name', fieldName: 'Name' },
{
label: 'Learning Community', fieldName: 'lcName', type: 'picklistColumn', editable: true,
typeAttributes: {
placeholder: 'Choose Type',
options: { fieldName: 'lcListOptions' },
value: { fieldName: 'Learning_Community__c' },
label: { fieldName: 'lcName' },
context: { fieldName: 'Id' }
}
}
]
getRecords({ sObjectName: 'Engagement__c', condition: queryFilter, fieldList: this.engfieldList })
.then((data) => {
this.data = JSON.parse(JSON.stringify(data));
console.log(this.lcs);
this.data.forEach(ele => {
ele.lcListOptions = this.lcs;
ele.lcName = ele?.Learning_Community__r?.Name;
})
console.log(JSON.stringify(this.data));
})
.catch((error) => {
this.error = error;
});
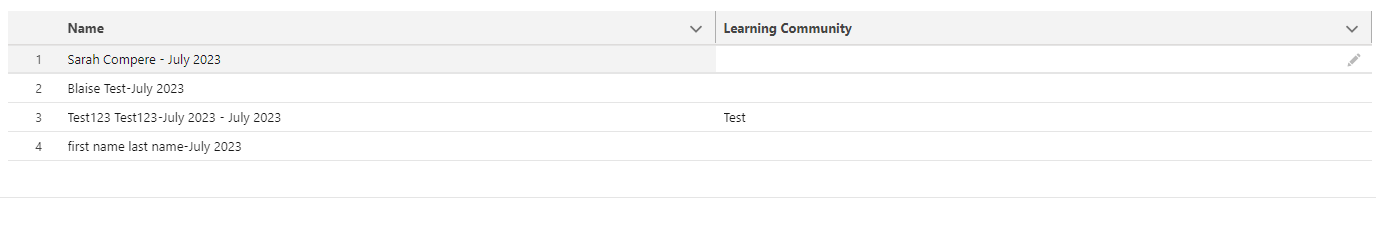
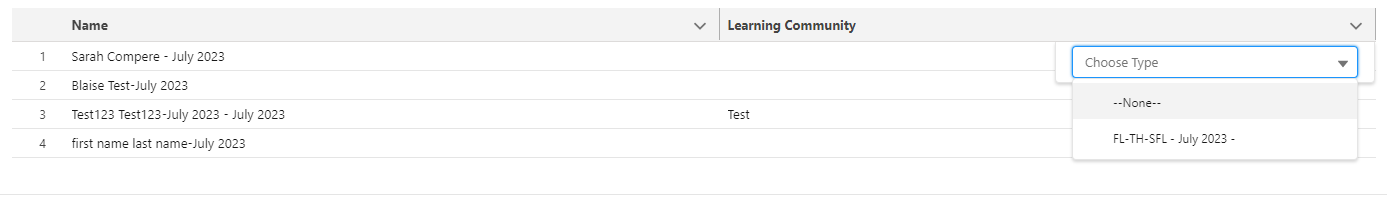
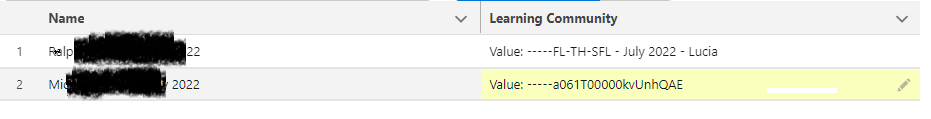
Output:
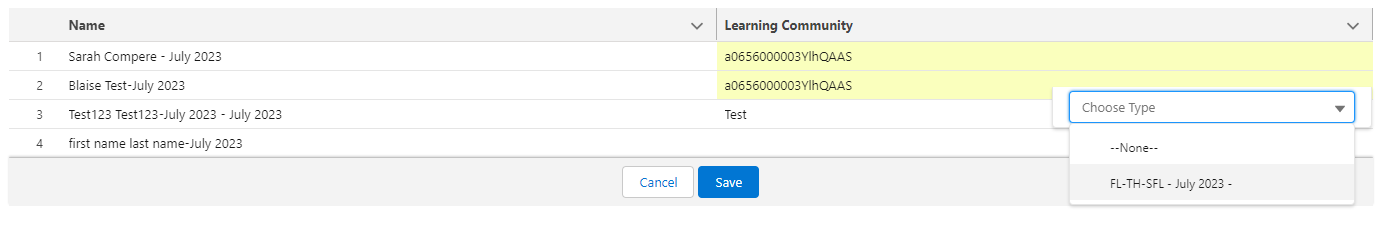
Issue:
After selecting the picklist value, you can see that it is showing "Id" instead of label. Looks like I am missing something very silly.
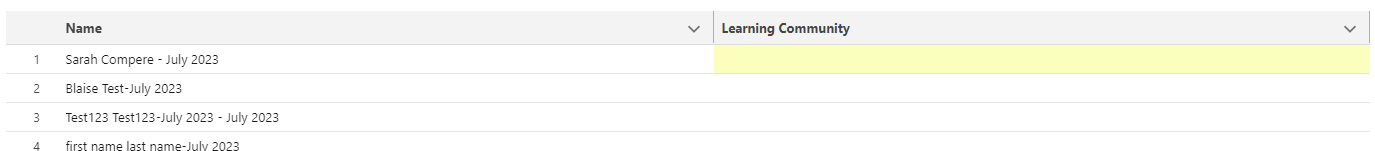
Second try with Label instead of value in pickliststatic:
UPDATE: