I wanted to try pass the object Name and thier related query by using design attribute and show the records on app page but I have no idea how to do this. please help me. and How I store the upcoming data in Lightning Datable ?
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
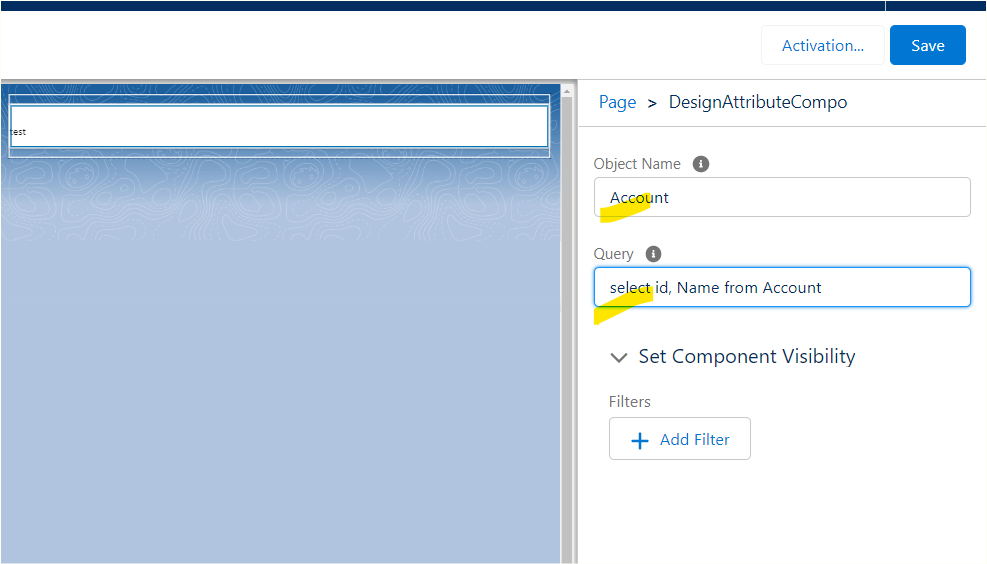
<aura:attribute name="objectName" type="String" />
<aura:attribute name="Query" type="String" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<lightning:card> test </lightning:card>
</aura:component>
<design:component>
<design:attribute name="objectName" Label="Object Name"/>
<design:attribute name="Query" Label="Query"/>
</design:component>