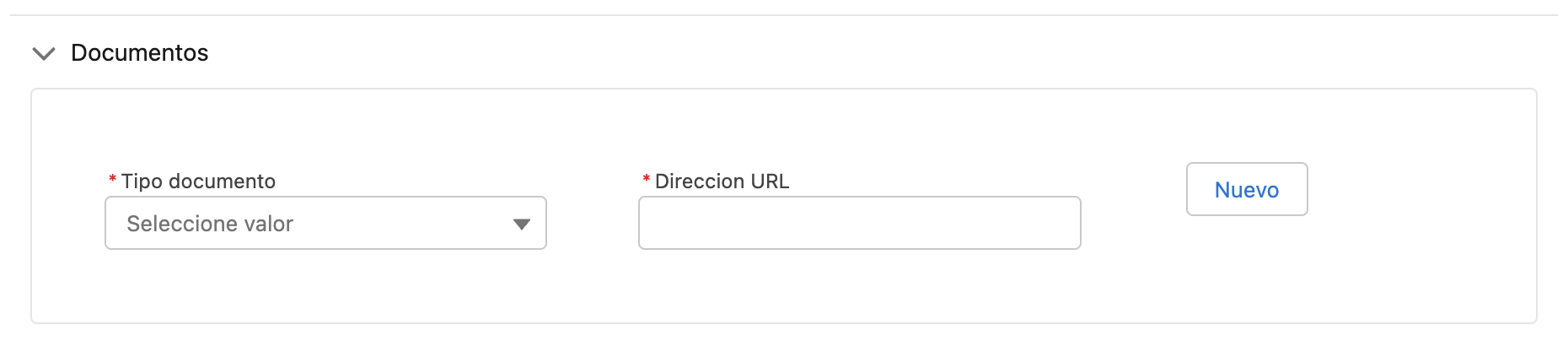
Hello everybody I am trying to align the next button with the inputs fields but I am not being able to do it. I have tried everything I can imaging but I cannot solve this issue. Could anybody help me?
My html code is the next one:
<lightning-accordion-section name="Documentos" label="Documentos">
<template iterator:it={iterator}>
<div key={it.value.autoNumber} class="slds-grid d-flex slds-box ">
<div class="lightningCardClass slds-col slds-size_4-of-12 slds-p-around_small">
<lightning-combobox label="Tipo documento" data-index={it.index} value={it.value.qx_TipoDocAportado} placeholder="Seleccione valor" options={picklistTipoDocumento} required onchange={handleTipoDocumento}></lightning-combobox>
</div>
<div class="lightningCardClass slds-col slds-size_4-of-12 slds-p-around_small">
<lightning-input type="text" label="Direccion URL" data-index={it.index} value={it.value.qx_DireccionUrl} max-length="255" required onchange={handleDireccionURL}></lightning-input>
</div>
<div class="lightningCardClass slds-col slds-size_4-of-12 slds-p-around_small" >
<template if:false={it.value.recordId}>
<lightning-button onclick={onRemove} if:false={it.first} variant="destructive" label='Borrar'
data-index={it.index} class="slds-var-m-left_x-small">
</lightning-button>
</template>
<lightning-button if:true={it.value.recordId} onclick={onRemove} variant="destructive lightningButton" label='Borrar'
data-index={it.index} class="slds-var-m-left_x-small">
</lightning-button>
<lightning-button onclick={onAdd} if:true={it.last} data-index={it.index} class="slds-m-left_x-small" label="Nuevo" >
</lightning-button>
</div>
</div>
</template>
</lightning-accordion-section>
Thanks