How can I change the 'Upload files or drop files' text to 'Upload file or drop file'.
When I am allowing single file upload in lightning-input component.

1 Answer
You can accomplish it with Static Resources and some lightning style classes.
Create the .css file with next content and upload it to Static Resources :
/* remove the "or drop files" label from the right of the lightning:input type file */
.slds-file-selector__dropzone .slds-file-selector__text {
font-size: 0 !important;
}
/* insert the text "or drop file" into the label */
.slds-file-selector__dropzone .slds-file-selector__text:after {
content: 'or drop file' !important;
font-size: .8125rem !important;
color: rgba(27, 82, 151, 1.0) !important;
}
/* remove the "Upload Files" text from the button of the lightning:input type file */
.slds-file-selector__dropzone .slds-file-selector__button {
font-size: 0 !important;
}
/* insert the text "Upload File" into the button of the lightning:input type file */
.slds-file-selector__dropzone .slds-file-selector__button:after {
content: 'Upload File' !important;
font-size: .8125rem !important;
color: rgba(27, 82, 151, 1.0) !important;
}
Then in your LWC import the Static Resources and the lightning-platform-resource-loader (link - Platform Resource Loader ):
import { LightningElement } from 'lwc';
import { loadStyle } from 'lightning/platformResourceLoader';
import testFileUpload from '@salesforce/resourceUrl/testFileUpload';
export default class TestFileUpload extends LightningElement {
connectedCallback() {
Promise.all([
loadStyle(this, testFileUpload + '/testFileUpload.css')
]).then(() => {
console.log('Upload success')
}).catch( (error) => {
console.error(error);
})
}
}
My HTML file (link : File Upload):
<template>
<div class="card">
<div>
<lightning-file-upload
label=""
name="fileUploader"
accept={acceptedFormats}
record-id={myRecordId}
onuploadfinished={handleUploadFinished}
multiple
></lightning-file-upload>
</div>
<div>
<lightning-input
type="file"
label="Attachments"
variant="label-hidden"
></lightning-input>
</div>
</div>
</template>
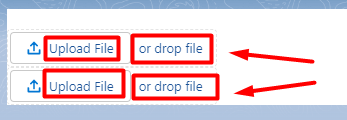
And the result :
So you can see it works for both <lightning-input type="file"> and for <lightning-file-upload>.
Note :
You can change the content property in your .css file to what you need !
-
Can you help me with how to upload the css file to static resources? Commented Nov 17, 2022 at 19:16
-
@AkshitaGupta create css file on your desktop, => create .zip file with .css file inside => go to Setup => static resources => new => and upload the .zip file which you created. Commented Nov 18, 2022 at 7:18