---------- THE EXPLANATION ----------
I need to use my LWC's in an External Site. For it I use Lightning Out, and I want to test it with Heroku App.
I have built a simple Aura Application according to documentation here : Lightning Out Dependencies
<aura:application access="Global" extends="ltng:outApp" >
<aura:dependency resource="c:ltng_out_testLwc"/>
</aura:application>
The ltng_out_testLwc is simple LWC without complex logic:
<template>
<lightning-card title="Test LWC" icon-name="utility:print">
Test LWC
</lightning-card>
</template>
Then I've created a simple Heroku App with connecting it to my Github private repository, following the instructions here:
[10 Step Guide] How to deploy HTML on Heroku app the quick and easy way!
Where I have a simple index.html page, which should show my LWC.
I have not implemented logic for obtaining the access token from the Heroku App (Could it be the issue ?)
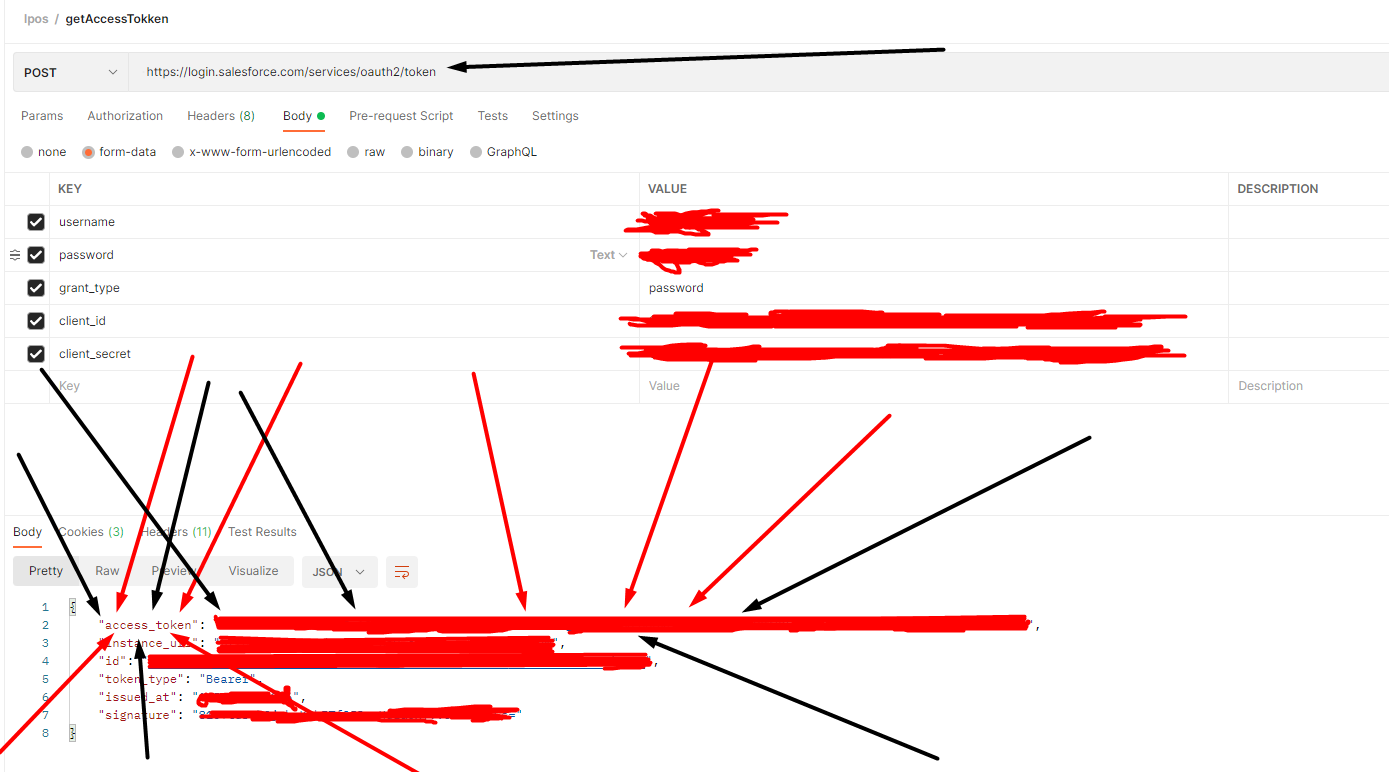
So I obtain the access token in Postman, and then hardcode it in the App:
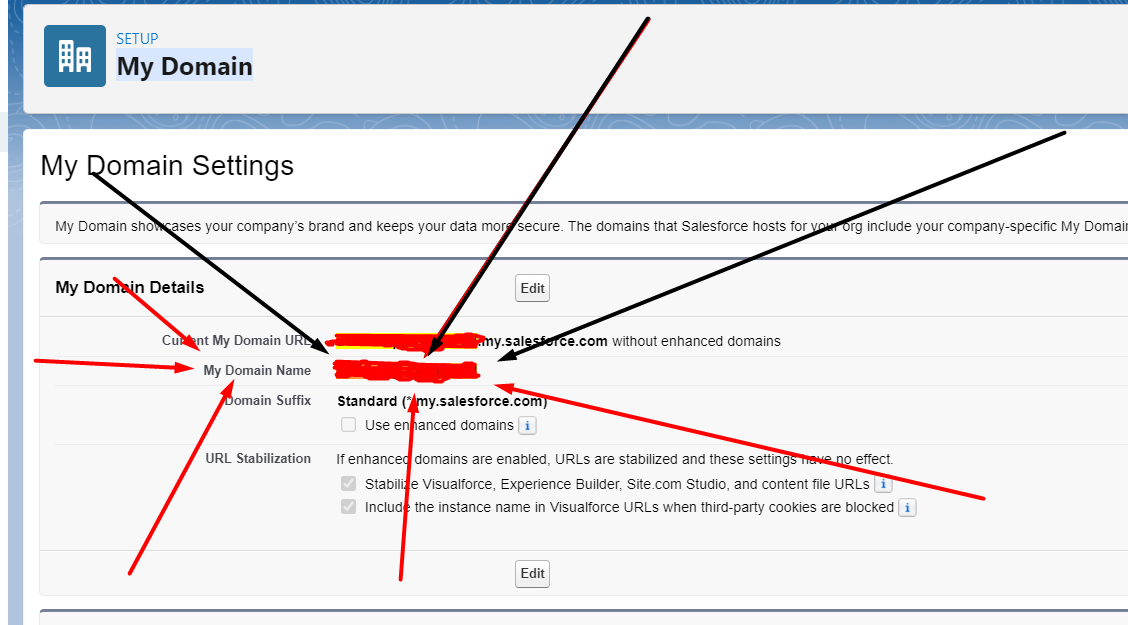
The Lightning domain I take from (In Lightning) Setup => Company Settings => My Domain => My Domain Name
And then build it in next way : "https://" + My Domain Name + ".my.salesforce.com"
The Code for the page (in order to show it here I changed the exact domain to "my-domain", and I changed the Access Token to "access-token" ):
<div id="lightning"></div>
<script src="https://my-domain.my.salesforce.com/lightning/lightning.out.js"></script>
<script>
$Lightning.use("c:LightningOutDemo",
function() {
$Lightning.createComponent(
"c:ltng_out_testLwc",
{},
"lightning",
function(cmp) {
console.log("LWC component was created");
}
);
},
'https://my-domain.my.salesforce.com',
'access-token'
);
</script>
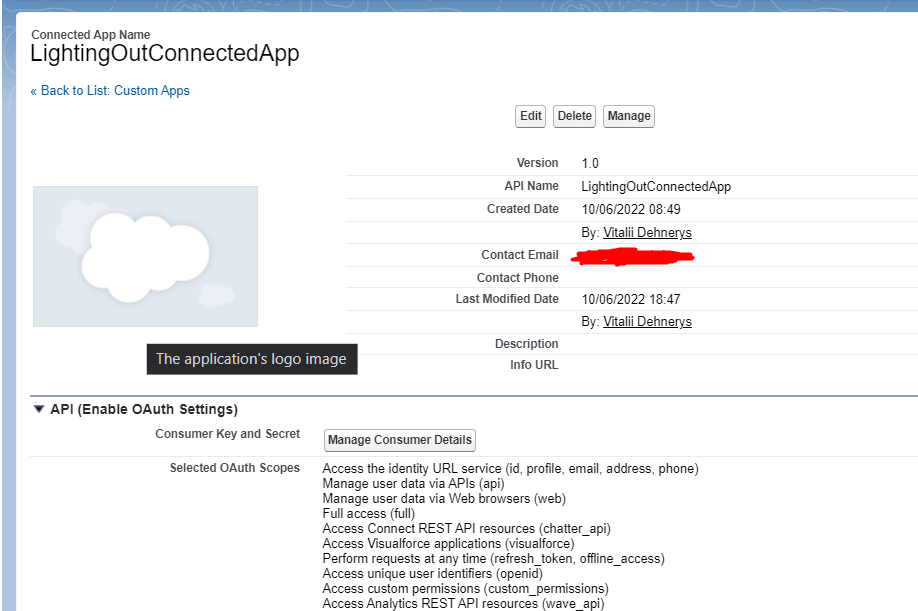
For Access Token I have created a Connected App and I take it from there.
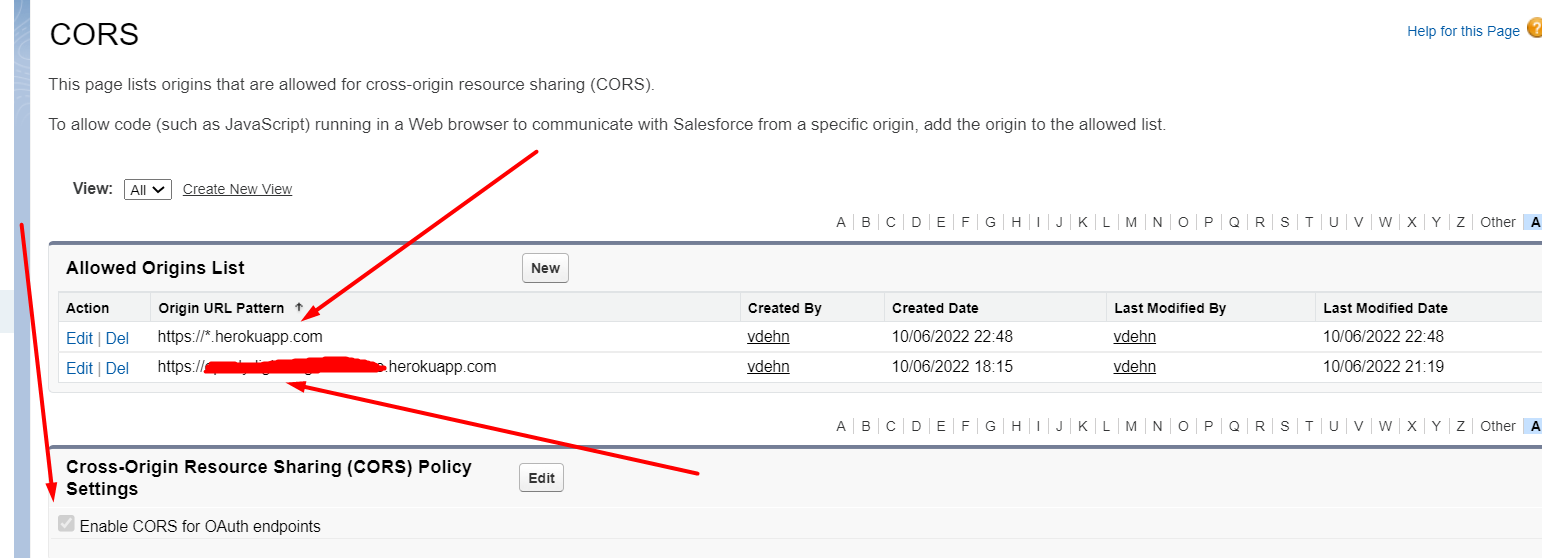
I have added my Heroku App origin to CORS and enabled it :
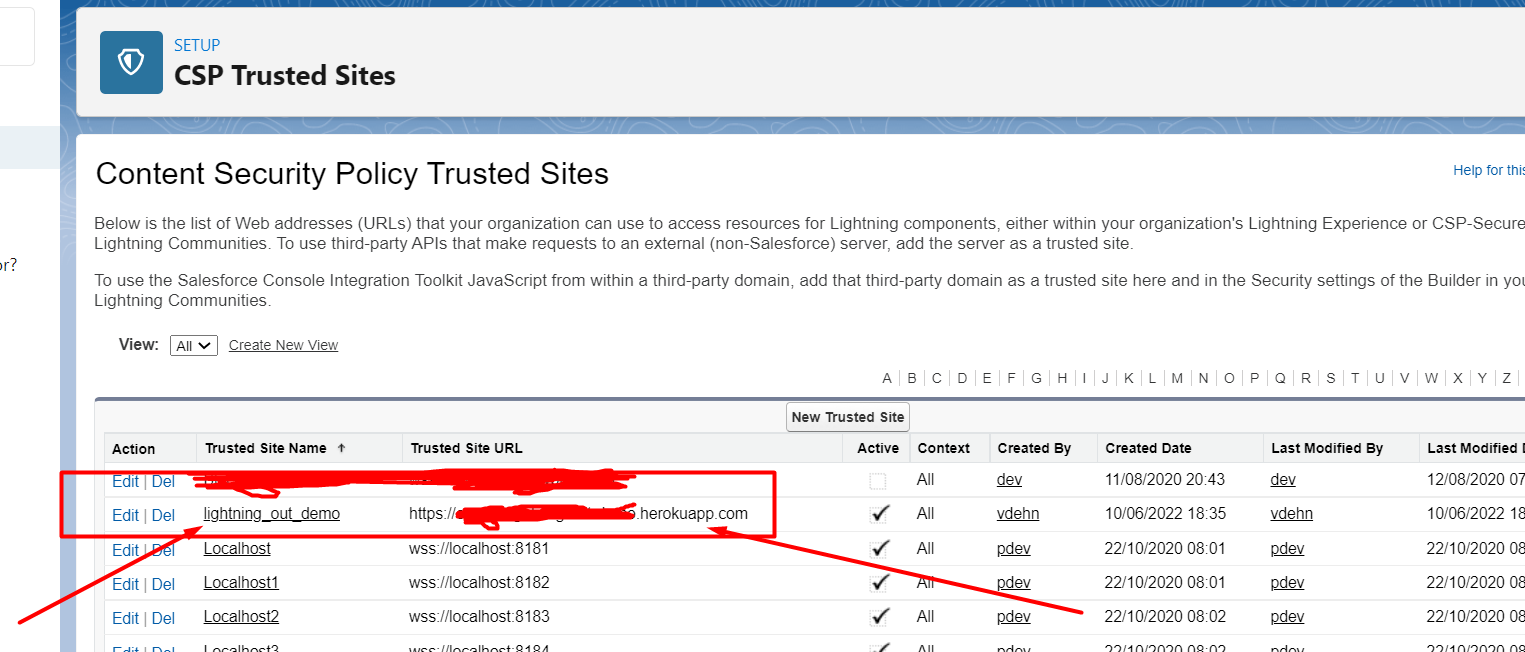
Also I have added my Heroku App origin to CSP Trusted Sites
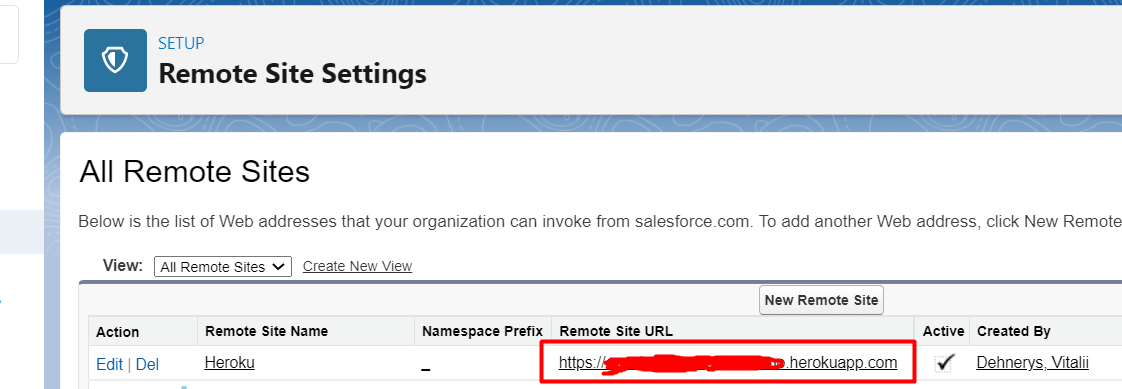
and to Remote Site Settings
---------- THE ERROR ----------
However I am still getting the following error (in order to show it here I changed my Heroku App Name to heroku-app) :
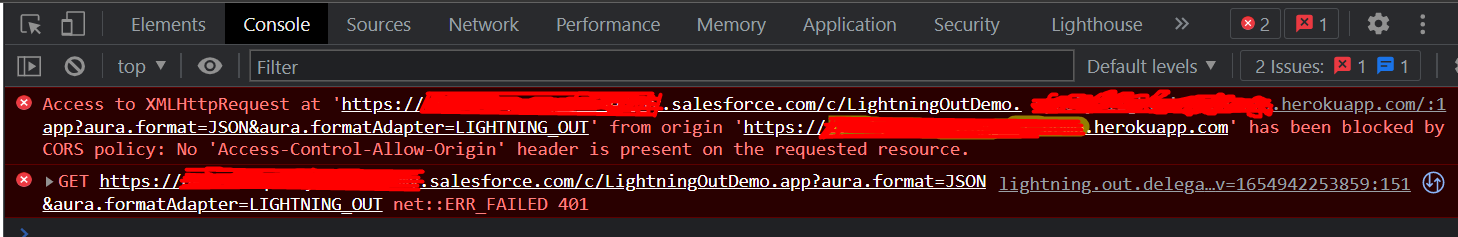
Access to XMLHttpRequest at 'https://my-domain.my.salesforce.com/c/LightningOutDemo.app?aura.format=JSON&aura.formatAdapter=LIGHTNING_OUT' from origin 'https://heroku-app.herokuapp.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Browser Console :
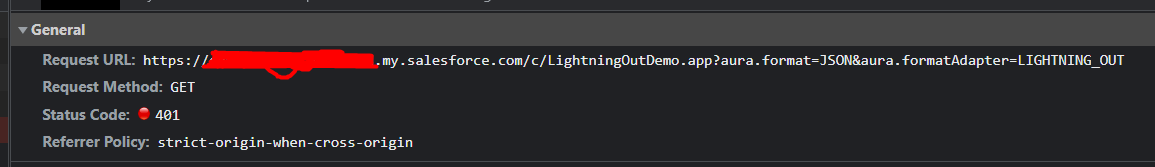
So I am getting the 401 response :
It does work if I use it in a Visualforce Page with Lightning Out.
Example of code for it :
<apex:page >
<apex:includeLightning />
<div id="lightning" />
<script>
$Lightning.use("c:lightningOutDemo", function () {
$Lightning.createComponent("c:ltng_out_testLwc",
{ },
"lightning",
function (cmp) {
console.log("LWC component was created");
}
);
});
</script>
</apex:page>
I have read a lot of articles and questions about it (some of them listed below). However none of them helped me.
Lightning Out : Error 404, Blocked by CORS
Lightning Out : Error 404, Blocked by CORS developer forum
CORS issue with lightning out used in external website
Lightning Out: CORS error even after whitelisting force.com site
Lightning Out session expired from external page
lightning out gives "No 'Access-Control-Allow-Origin'
Use Lightning Web Components in External Website – Lightning Out
Cross-origin resource sharing(CORS) and Salesforce APIs
I hope that someone has already faced and resolved this issue.
Any help will be appreciated.
Thank you