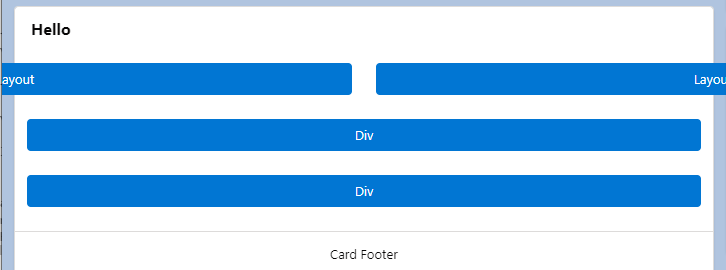
I am trying to analyze the difference between div and lightning layout in aura for a responsive UI. With the below code, I am not able to get a responsive view when using lightning layout in contrast to a successful responsive output when using div. Can someone please shed some light if I am missing anything on lighting layout
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:card title="Hello">
<lightning:layout horizontalAlign="center">
<lightning:layoutItem size="12" smallDeviceSize="12" mediumDeviceSize="3" padding="around-small">
<lightning:button class="slds-size_full" variant="brand" name="test2" label="Layout"/>
</lightning:layoutItem>
<lightning:layoutItem size="12" smallDeviceSize="12" mediumDeviceSize="3" padding="around-small">
<lightning:button class="slds-size_full" variant="brand" name="test2" label="Layout"/>
</lightning:layoutItem>
</lightning:layout>
<div class="slds-grid slds-wrap slds-grid_align-center">
<div class="slds-col slds-size_1-of-1 slds-medium-size_3-of-12 slds-large-size_3-of-12 slds-var-p-around_small">
<lightning:button class="slds-size_full" variant="brand" name="test2" label="Div"/>
</div>
<div class="slds-col slds-size_1-of-1 slds-medium-size_3-of-12 slds-large-size_3-of-12 slds-var-p-around_small">
<lightning:button class="slds-size_full" variant="brand" name="test2" label="Div"/>
</div>
</div>
</lightning:card>
</aura:component>