I have one parent and one reusable child component. The child component contains a data-table with check box column. The parent component has many data-table>>child components. On the button click event, I need to get each data-table selected rows. I used the below syntax on button click but always get null or error "this.template.querySelector(...).getSelectedRows is not a function"
Parent-Component
<template>
<div class="slds-var-m-around_medium">
<template if:true={accountData.length}>
<c-reusable-data-table
data-id="overview"
card-title="Account list"
source-data={accountData}
hide-checkbox="false"
columns={accountColumns}
></c-reusable-data-table>
</template>
</div>
</template>
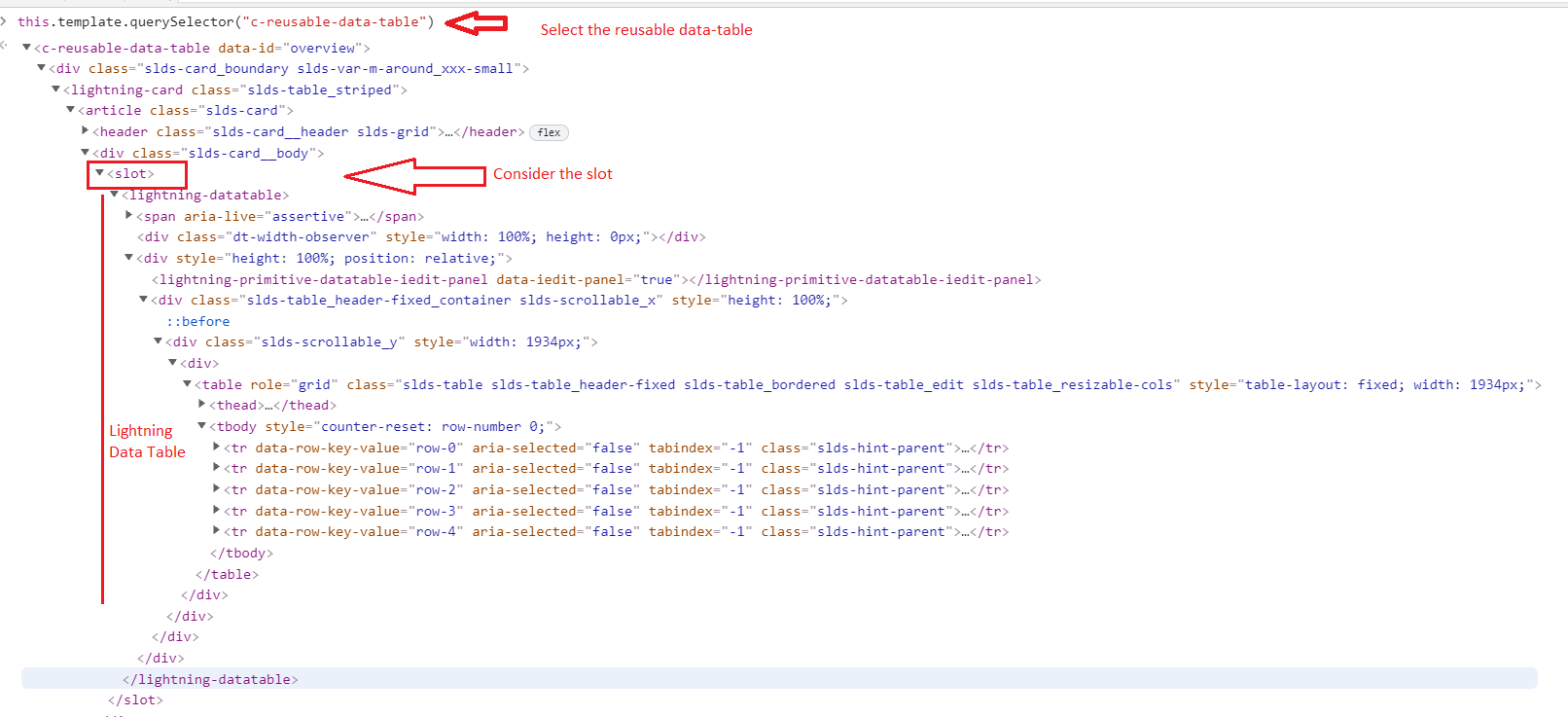
Rendered HTML
Button click event
handleSync() {
debugger;
var selectedRecords = this.template
.querySelector("c-reusable-data-table")
.getSelectedRows();
console.log("selectedRecords are ", selectedRecords);
}
How to get reusable child component selected records on the parent component button click event?