I'm trying to generate a PDF file using Apex only (without using VF).
I'm having trouble using basic css properties like width and height, I tried to include them in the head, tried inline, but nothing changes:
<div style="width:15in;height:15in;"> Dear John,</div>
However, When I try to use a different property, like setting the color then it works.
<div style="width:15in;height:15in;color:blue;">
String myHtmlString = '<html> <head> </head> <body> <div style="width:15in;height:15in;"> Dear John,</div> <div>Thank you for taking the time to speak with us</div> </body></html>';
ContentVersion conVer = new ContentVersion();
conVer.ContentLocation = 'S';
conVer.PathOnClient = 'scratch.pdf';
conVer.Title = 'ScratchV2';
conVer.VersionData = Blob.toPDF(myHtmlString);
insert conVer;
/*Creating ContentDocumentLink ....*/
Few questions:
- Is it even possible to generate a PDF with CSS without using Visualforce?
- If yes, how to include CSS? where can I find supported/unsupported properties for PDF format?
- Assuming width is not supported, how can I change the positions of the elements?
----------- EDIT -----------
Following @sfdcfox answer, I ran my code in a CSS validator set to CSS2 and removed all the unsupported properties until it was validated.
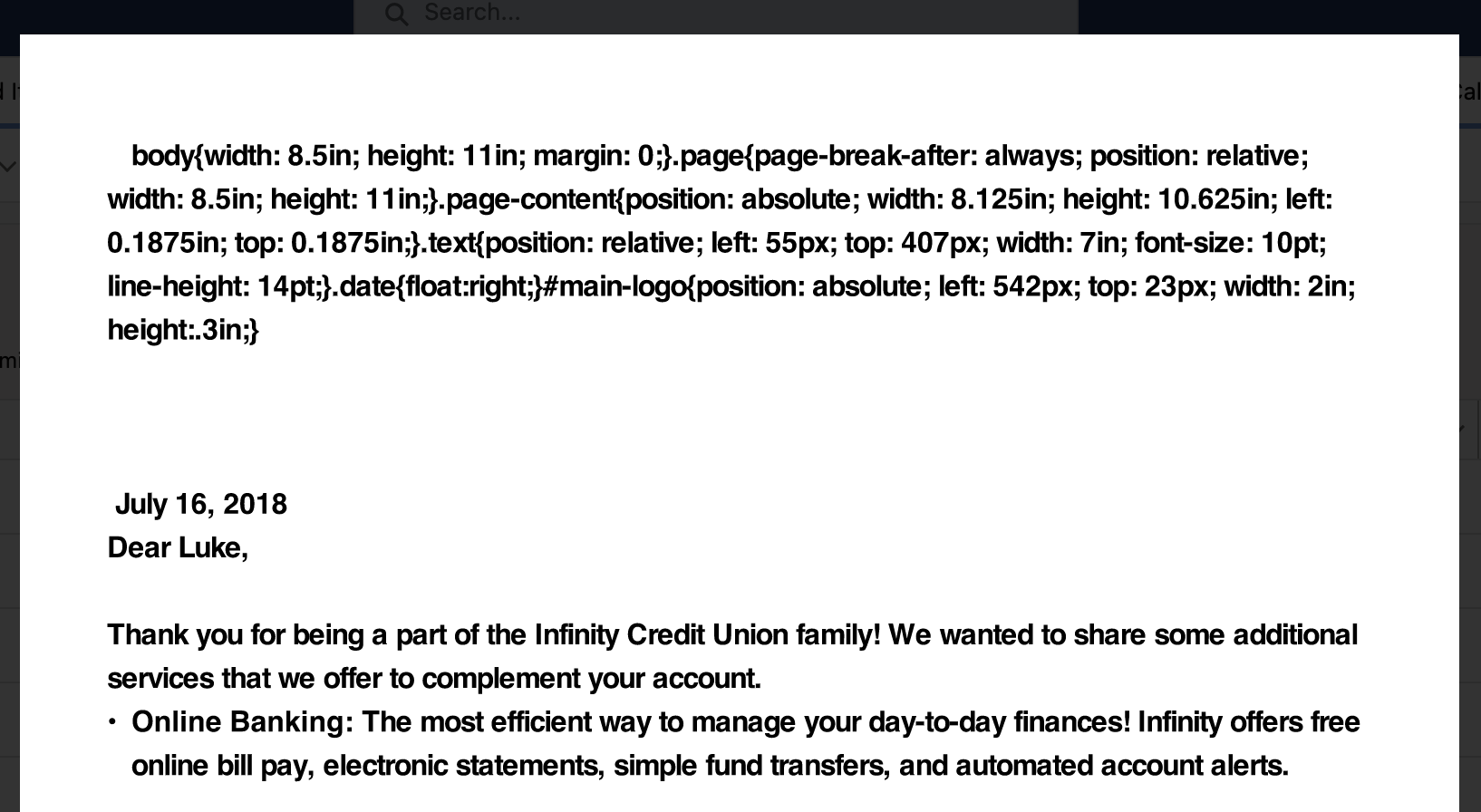
But on the PDF, the CSS isn't being rendered:

Newly HTML:
<html>
<head>
<meta charset="UTF-8">
<style>body{width: 8.5in; height: 11in; margin: 0;}.page{page-break-after: always; position: relative; width: 8.5in; height: 11in;}.page-content{position: absolute; width: 8.125in; height: 10.625in; left: 0.1875in; top: 0.1875in;}.text{position: relative; left: 55px; top: 407px; width: 7in; font-size: 10pt; line-height: 14pt;}.date{float:right;}#main-logo{position: absolute; left: 542px; top: 23px; width: 2in; height:.3in;}</style>
</head>
<body>
<div class="page">
<div class="page-content">
<div id="main-logo"></div>
<div class="text">
<span class="date">July 16, 2018</span><br>Dear Luke,<br><br>Thank you for being a part of the Infinity Credit Union family! We wanted to share some additional services that we offer to complement your account.<br>
<ul style="list-style-type: disc;">
<li><b>Online Banking: </b>The most efficient way to manage your day-to-day finances! Infinity offers free online bill pay, electronic statements, simple fund transfers, and automated account alerts.<br><br></li>
<li><b>Mobile Banking: </b>Provides the convenience of online banking via your mobile device! Safe, secure, and easy to use, Infinity mobile banking even provides the ability to make check deposits directly from your phone.<br><br></li>
<li><b>Student Loans: </b>Preparing to send your son or daughter to college? Infinity provides friendly rates to help cover the costs of tuition, room and board, and books.<br></li>
</ul>
Your Infinity membership opens the door for all kinds of valuable benefits and services. Just give us a call at (800) 555-5555 or visit your local branch to learn more.<br><br>Sincerely,<br><br>Sarah Sandifer<br>Infinity Credit Union
</div>
</div>
</body>
</html>