I've done my best to summarize my question in the title, but it needs more detail to be understood, here I go:
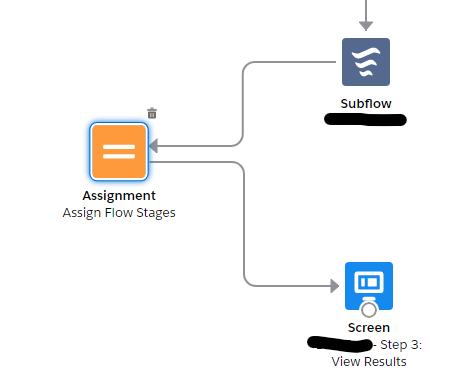
I have a screen flow where, after a certain number of screens, there is an auto-launched subflow. Until now, the subflow ran, after that there was an assignment and a final screen:
Screen Flow section screenshot
However, this subflow launches a job in an external application, and this job may not be over when the subflow finishes (as it has successfully launched the job) and the final screen (Step 3: View Results) is shown. I'm interested in showing the "Step 3: View Results" screen only when the actual job in the external application has finished.
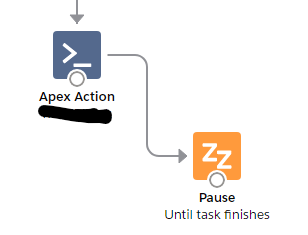
In order for the subflow to not end until the job in the external application has finished, I went into the subflow and added a "Pause" element. The Apex action launches the job in the external application, and then the "pause" element is waiting for a platform event (that the external application sends to Salesforce once the job has finished), so that the flow only ends when the job has finished:
Subflow section screenshot
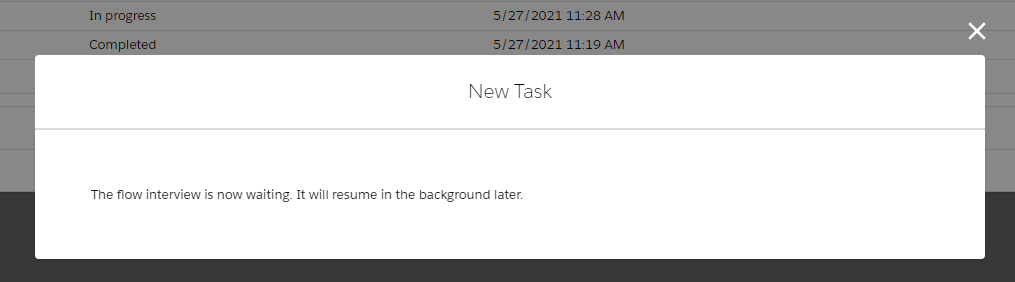
So I was expecting the screen flow to show a "loading" symbol until the subflow had finished (therefore always having the job in the external application finishing first), and then showing the final screen "Step 3: View Results". However, I get the following screen:
Which is referring to the subflow, that is paused because it is waiting for the platform event that indicates that the job is complete in the external application. When the flow receives the platform event and continues, it does not show the third screen, it just stays here.
What options do I have in order to avoid this message? My idea was to have a a loading symbol while the subflow was running, and once finished (with the job finished in the external application as well), show the third screen. Instead of using the "wait" element, can I use a loop in the subflow that constantly checks if a record has changed to a certain value (which would also indicate that the job in the external application has finished) and stay in that loop until, for example, a certain record has changed to "Job Complete", and then continue with the flow?
Thanks very much for your help! Let me know if there's anything that is not clear.
Roberto