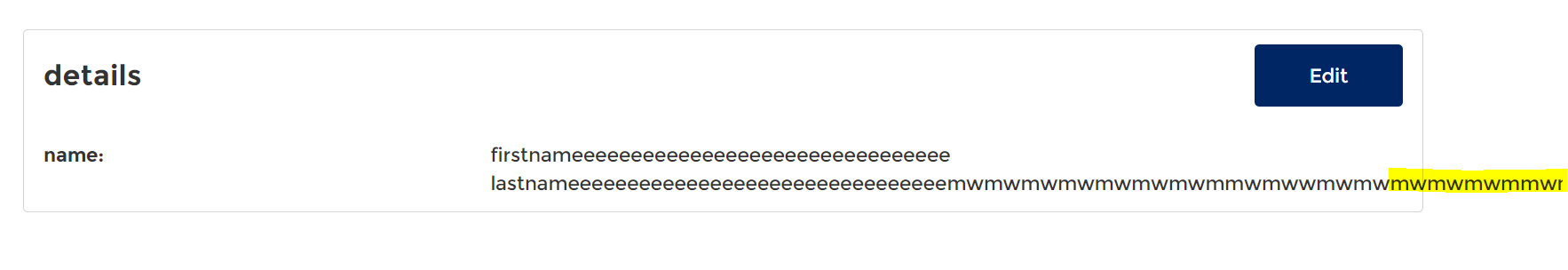
I have a form where I need to display few details of logged in person on customer community. I am using lightning layout and layout item within a lightning card. I have first name with 40 chars and family name with 80 chars. Though used attributes flexibility=auto and size used in layout item the content seems to come out of the lightning card, looking as in snapshot below. I have already tried using a layout within layout with all available attributes but no luck. Can someone point me in right direction? Below is the code
<template>
<lightning-card title="details">
<lightning-button label="Edit" id="details" slot="actions" onclick={handleClick}></lightning-button>
<lightning-layout horizontal-align="start" multiple-rows="true">
<lightning-layout-item flexibility="auto" size="4" padding="horizontal-medium">
<p ><b>name:</b></p>
</lightning-layout-item>
<lightning-layout-item flexibility="auto" size="8">
<p >firstnameeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee lastnameeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeemwmwmwmwmwmwmwmmwmwwmwmwmwmwmwmmwmwmwwwwm</p>
</lightning-layout-item>
</lightning-layout>
</lightning-card>