If you have a page using a standard list controller, like this:
<apex:page standardController="Account" recordSetVar="Accounts">
You can create a custom button for account lists allowing the end user to select records with checkboxes, and then click the button to navigate to that custom page with the selected records available using the {!selected} syntax. That's all well and good, but is there a way to navigate to such a page from another custom page that uses a custom controller?
i.e. MyPage is using MyController which wants to navigate to the page above, passing through a few account IDs to work with.
Research
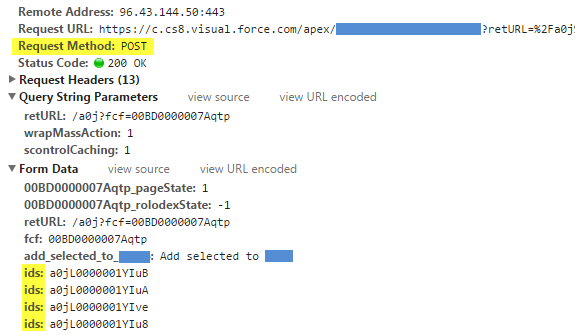
I've looked at the form data passed through form standard pages to the page and there seem to be multiple parameters called ids which each have a different record ID stored in them. If I enter the page URL in the browser directly, and add multiple parameters called ids (e.g. '/apex/AccountsPage?ids=someacctid&ids=anotheracctid') I can loop over selected and see both accounts. Trying to create a page reference using something like this:
String url = '/apex/AccountsPage?';
for(Id acctId : listOfIds)
{
url += 'ids=' + acctId + '&';
}
url = url.left(url.length() - 1)
ApexPages.PageReference pr = new ApexPages.PageReference(url);
Does not work, the system seems to remove the duplicate parameters and just leaves one (I think it's illegal to have multiple with the same name).
So is there a way to do this without creating a custom controller for the second page?