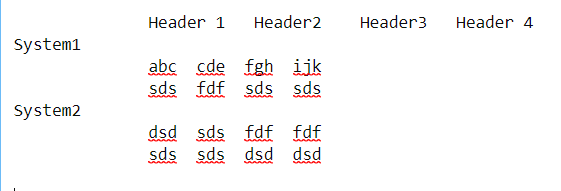
I have an object 'AccountLineItem' . I have a field 'System' and a boolean field 'isHeader'. I am trying to group by system field where isHeader =true . I have a Map<String,List> .Which I am returning to my lighningComponent . I am getting a table with correct grouping and records . The issue I am facing is of alignment .
The way I am using component is
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<table class="slds-table slds-table_bordered slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-title">
<th scope="col" style="width:6.25rem">
<div class="slds-cell-wrap" title="Header1">Action</div>
</th>
<th scope="col" style="width:6.25rem">
<div class="slds-cell-wrap" title="Header2">GBU</div>
</th>
<th scope="col" style="width:6.25rem">
<div class="slds-cell-wrap" title="Header3">PL</div>
</th>
<th scope="col" style="width:6.25rem">
<div class="slds-cell-wrap" title="Header4">SubPL</div>
</th>
</tr>
</thead>
<br/>
<br/>
<tbody>
<aura:iteration items="{!v.mapSystemToAccList}" var="PNumber">
<div class="slds-grid slds-gutters">
<div class="slds-col">
<strong><p>{!PNumber.key}</p></strong>
</div>
</div>
<tr class="slds-hint-parent">
<th scope="row" style= "width:6.25rem">
<lightning:input type="checkbox" id="{!PNumber.value}" onchange="{!c.selectQuoteLine}" aura:id="boxPackLanguages" />
</th>
<aura:iteration items="{!PNumber.value}" var="AccLIData" indexVar= "item">
<tr>
<!-- <div class="slds-grid_vertical slds-gutters_xxx-small">-->
<td scope="row" data-label="GBU" style= "width:10.25rem">
<div class="slds-cell-wrap">
<ui:outputText value="{!AccIData.Header1__c}"/>
</div>
</td>
<td scope="row" style= "width:6.25rem">
<div class="slds-cell-wrap">
<ui:outputText value="{!AccIData.HEader2__c}"/>
</div>
</td>
<td scope="row" style= "width:6.25rem">
<div class="slds-cell-wrap">
<ui:outputText value="{!AccIData.Header3__c}"/>
</div>
</td>
<td scope="row" style= "width:6.25rem">
<div class="slds-cell-wrap">
<ui:outputText value="{!AccIData.Header4__c}"/>
</div>
</td>
</tr>
</aura:iteration>
</tr>
</aura:iteration>
</tbody>
</table>
Please let me know how can I align records as per header in this scenario


<lightning:layout>?