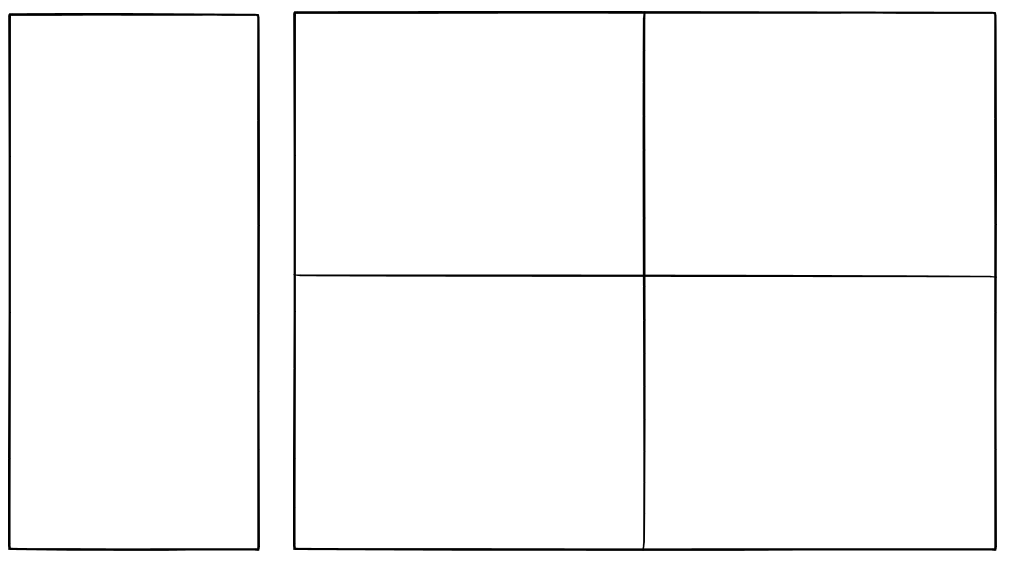
I would like to create a layout similar to this:
I have this code:
<div class="slds-grid slds-gutters slds-grid_vertical-stretch">
<div class="slds-col slds-size_3-of-12">
<article class="slds-card">
Left side
</article>
</div>
<div class="slds-col slds-size_9-of-12">
<div class="slds-grid slds-wrap slds-grid_vertical-stretch">
<div class="slds-col slds-size_1-of-2">
<article class="slds-card">
<span>top left</span>
</article>
</div>
<div class="slds-col slds-size_1-of-2">
<article class="slds-card">
<span>top right</span>
</article>
</div>
<div class="slds-col slds-size_1-of-2">
<article class="slds-card">
<span>bottom left</span>
</article>
</div>
<div class="slds-col slds-size_1-of-2">
<article class="slds-card">
<span>bottom right</span>
</article>
</div>
</div>
</div>
</div>
I am using slds-grid_vertical-stretch but this only seems to work when there is a parent element with a fixed height, rather than a variable/flexiable height.
I cannot figure out how to make the fill 100% of the available height on the page?