I am not using lightning data table as I need to display input and output fields together on the page users don't want to use inline edit of lighting data table.
UPDATE: This problem is coming because I am using this LWC with lightning out, in aura application everything works as expected.
HTML:
<lightning-layout>
<lightning-layout-item>
<lightning-card>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th>
Visit Name
</th>
<th>
Visit Class
</th>
<th>
Visit Requirement
</th>
</tr>
</thead>
<tbody>
<template if:true={visitDataArray}>
<template for:each={visitDataArray} for:item="visitData">
<tr key={visitData.Id}>
<td>
<div>
<lightning-input type="text" placeholder="Visit Name"
value={visitData.visitName} variant="label-hidden"
data-key={visitData.visitJSId} onchange={visitNameChanged}>
</lightning-input>
</div>
</td>
<td>
<div>
<lightning-combobox variant="label-hidden" value={visitData.visitClass}
data-key={visitData.visitJSId} options={visitClassPickListValues}
onchange={visitClassChanged}>
</lightning-combobox>
</div>
</td>
<td>
<div>
<lightning-combobox variant="label-hidden"
value={visitData.visitRequirement} data-key={visitData.visitJSId}
options={visitRequirementPickListValues}
onchange={visitRequirementChanged}>
</lightning-combobox>
</div>
</td>
</tr>
</template>
</template>
</tbody>
</table>
</lightning-card>
</lightning-layout-item>
</lightning-layout>
JS:
import { LightningElement, track, api, wire } from 'lwc';
import { getPicklistValues, getObjectInfo } from 'lightning/uiObjectInfoApi';
import VISITS_OBJECT from '@salesforce/schema/APTS_Study_Visit__c';
import VISITCLASS_FIELD from '@salesforce/schema/APTS_Study_Visit__c.VisitClass__c';
import VISITRequirement_FIELD from '@salesforce/schema/APTS_Study_Visit__c.Visit_Requirement__c';
import visitData from '@salesforce/apex/ManageVisitsController_LWC.getVisitData';
export default class ManageVisits extends LightningElement {
@track visitClassValue = 'Testing';
@track visitRequirementValue = 'Mandatory';
@track showClearButton = false;
@track numberOfRows;
@track headerCheckBoxValue = false;
proposlID;
visitClassPickListValues;
visitRequirementPickListValues;
@track visitDataArray = [];
@api
get proposalId() {
return this.proposlID;
}
set proposalId(value) {
this.proposlID = value;
}
@wire(getObjectInfo, { objectApiName: VISITS_OBJECT })
objectInfo;
@wire
(getPicklistValues, { recordTypeId: '$objectInfo.data.defaultRecordTypeId', fieldApiName: VISITCLASS_FIELD })
visitClassPickList({ data, error }) {
if (data) {
this.visitClassPickListValues = data.values;
}
}
@wire
(getPicklistValues, { recordTypeId: '$objectInfo.data.defaultRecordTypeId', fieldApiName: VISITRequirement_FIELD })
visitRequirementPickList({ data, error }) {
if (data) {
this.visitRequirementPickListValues = data.values;
}
}
@wire(visitData, { proposalId: '$proposlID' })
visitsData({ data, error }) {
if (data) {
if (data.length === 0) {
this.addDummyData(2);
} else {
this.visitDataArray = JSON.parse(JSON.stringify(data));
}
} else {
console.log(JSON.stringify(error));
}
}
}
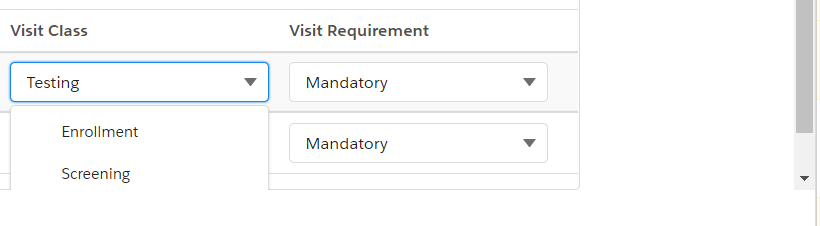
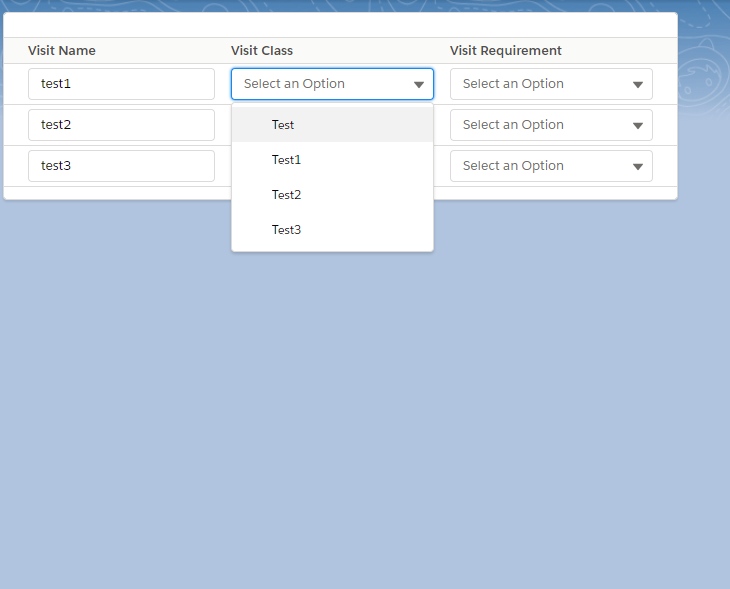
table renders as expected but the problem is when i click on the pick list value then it adds scoll bar to see all the values but the expected behavior is pick-list option should be on top as there are only 2 records on the page and there is plenty space available so it should not add a scrool bar but instead show the values on top
I tried all the options available for overflow, position and higher z-index but none of them worked. still to see 3rd option of the pick-list I have to scroll even there are only couple of records on the page and plenty of space available, have wasted my whole day on this and would highly appreciate if anyone would suggest any option to avoid the scrollbar and display picklist option at the top.
UPDATE
VF page for lighting out
<apex:page standardController="APTS_Study_Visit__c" tabStyle="APTS_Study_Visit__c" title="Manage Visits" recordSetVar="temp">
<apex:includeLightning />
<div id="displayManageVisits"></div>
<script>
$Lightning.use("c:manageVisitsApp", function() {
$Lightning.createComponent("c:manageVisits",
{
// Set Lightning Component Attributes Property before creating Lightning Component In Visualforce page
proposalId : "{!$CurrentPage.parameters.Id}",
},
"displayManageVisits",
);
});
</script>
</apex:page>
Aura Application:
<aura:component implements="force:lightningQuickAction,flexipage:availableForAllPageTypes">
<c:manageVisits/>
</aura:component>