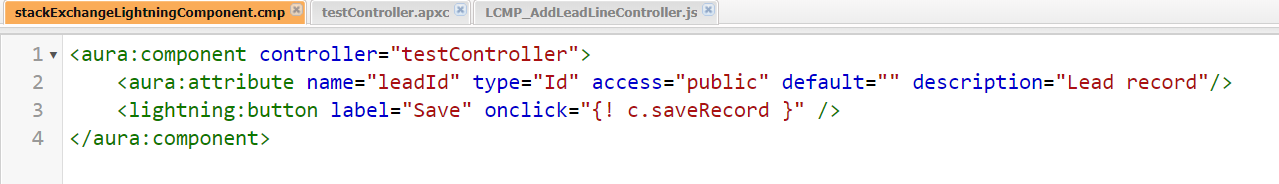
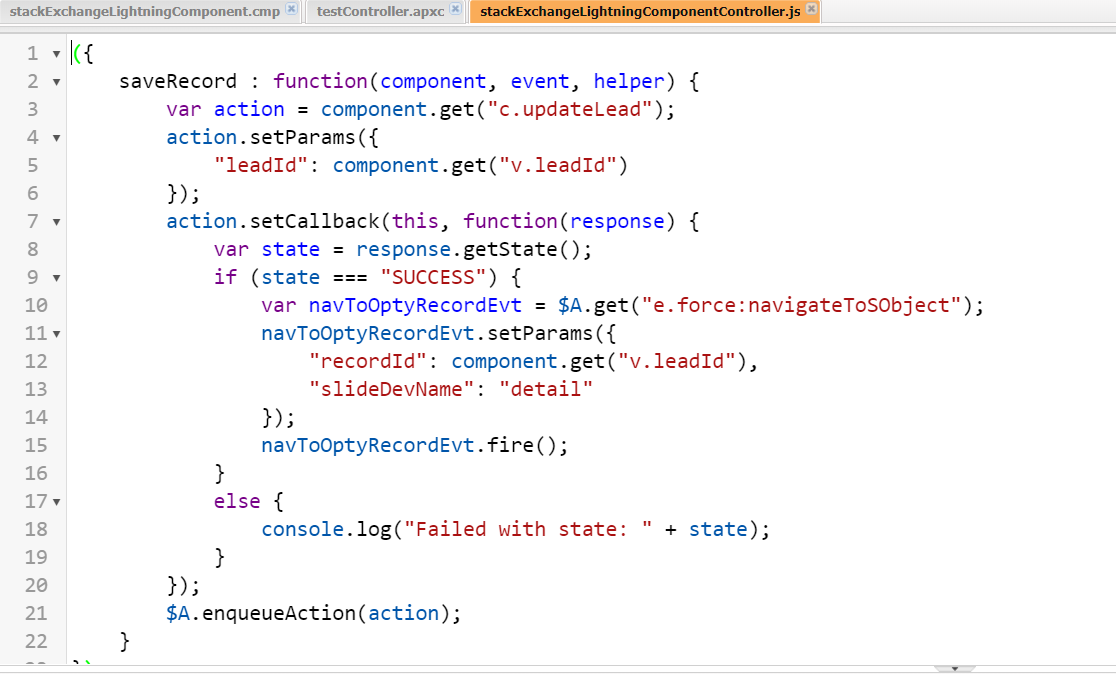
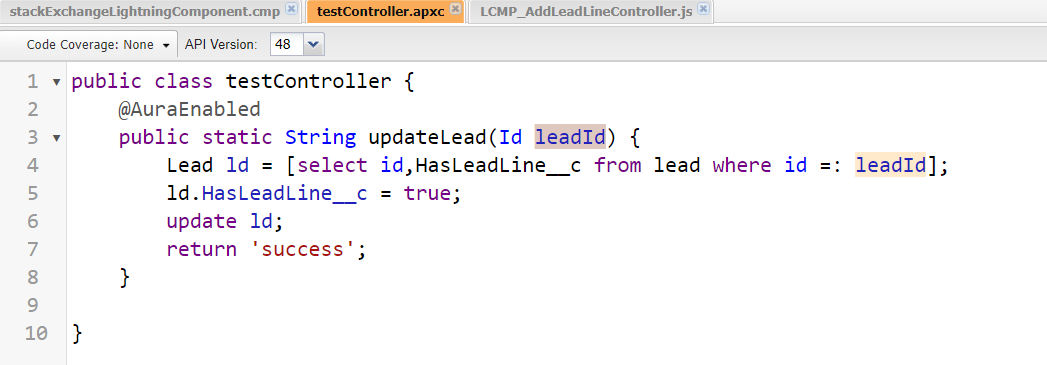
In a Aura component I have save button and on click of it, server side controller is called and a checkbox on lead is updated to true which is initially false. Then in the callback of client side controller, We are navigating to the record detail page of the lead which was just updated using server side controller.
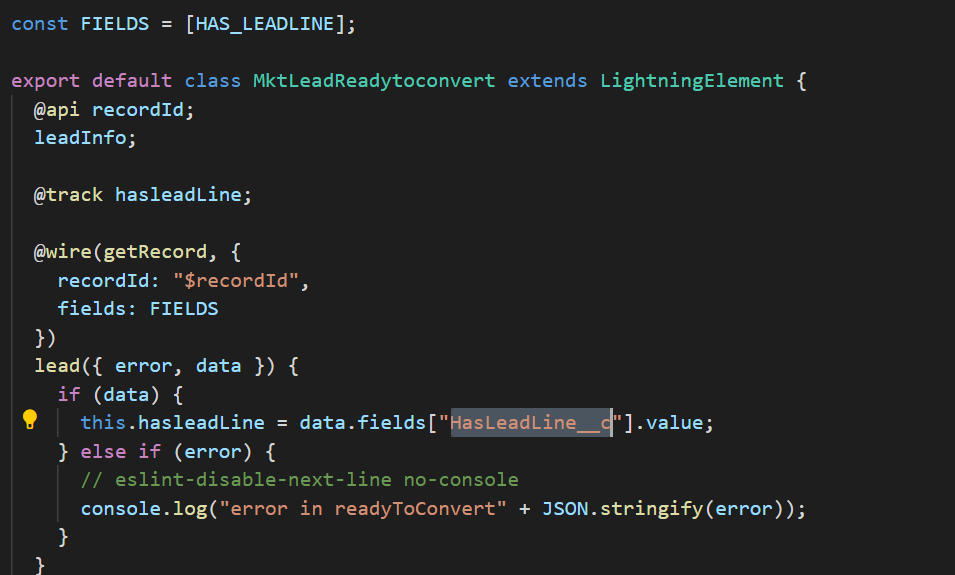
Then on lead record detail page there is LWC that uses LDS to just display that field.
The issue is the value of the check box field some times comes up as false. And after refreshing the page once or twice the updated value(true) is seen on detail page. How to get rid of this inconsistent behavior and the updated value is immediately seen on UI!!
Can someone help me here. I'm attaching a sample code below.