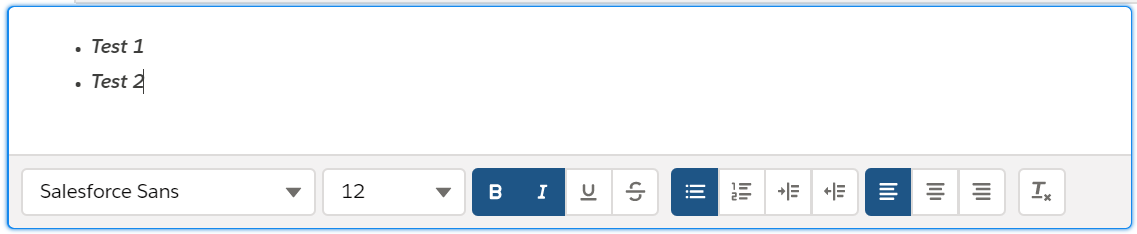
I want to get the full HTML out of the inputRichText component, or be able to recreate it. Essentially, I want to copy its contents exactly including the format and post it and send in an email elsewhere in its exact form. For example, in the pic below, I want to copy the list in its bulleted, bold, and italics form. There is a getFormat() method as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:inputRichText/specification
Returns an object representing the formats of the currently selected content. Only align, font, and size are supported.
Although I can't figure out how to properly use it, or if it will contain what I need.