I am trying to create a custom Tree Grid component in that based on my business use case I'm in need to create every row as a component, and every column as a component. Below is the structure of my component
table container component
<template>
<table>
<thead>
</thead>
<tbody>
<template for:each={datas} for:item="d">
<c-child key={d.Id} data={d}></c-child>
</template>
</tbody>
</table>
</template>
Child component
<template>
<td>{data.Name}</td>
<td>{data.age}</td>
<td>{data.num}</td>
<td>{data.Email}</td>
<template for:each={data.childrens} for:item="d">
<c-child key={d.Id} data={d}></c-child>
</template>
</template>
Child.css
:host {
display: table-row;
}
Here My Question is when I try to build a row component recursively for the tree structure . Since My row component doesn't contain <tr> I cannot able to render recursively because every custom element(LWC component) includes a tag with the component name in HTML Lightning Web Component for table rows and cellsbased on this link every row component behaves like a row when applying display: table-row;
So My nested tree structure looks like when I try to build the row component recursively, So my host component behaves like single tr
<c-row>
<td></td>
<td></td>
<c-row>
<c-row>
</c-row>
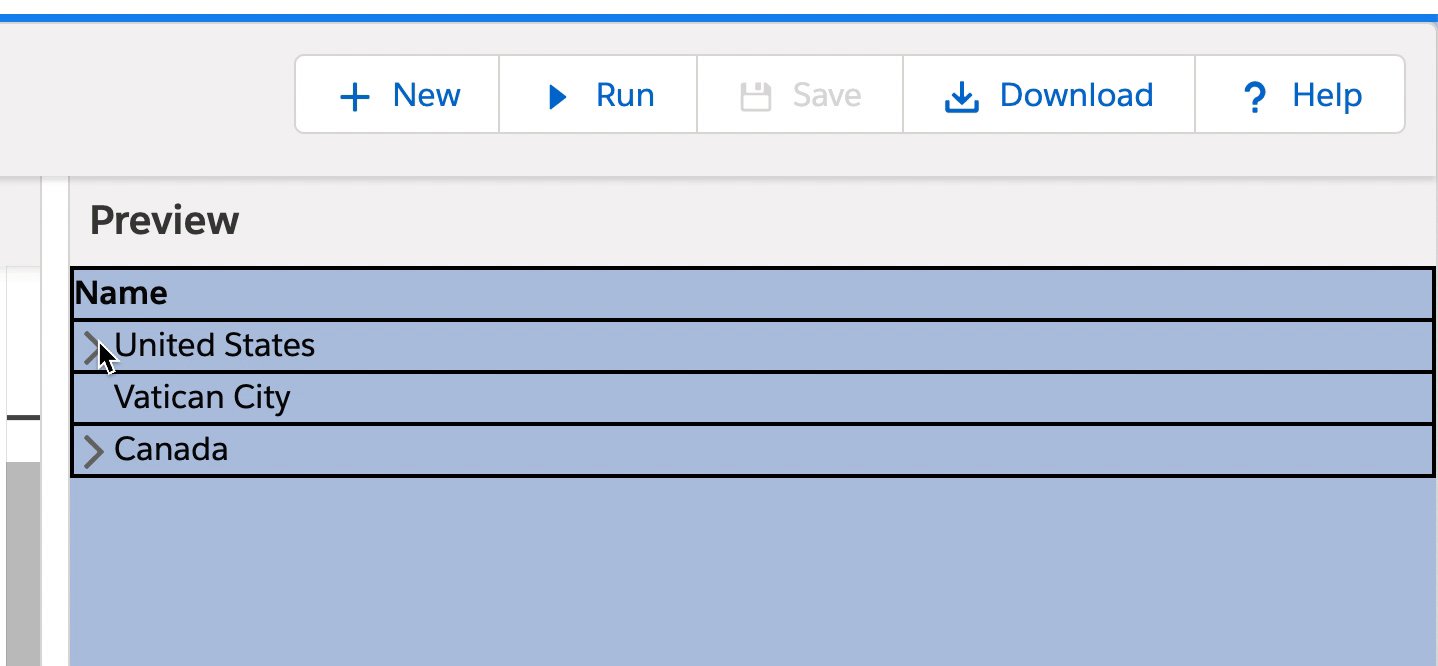
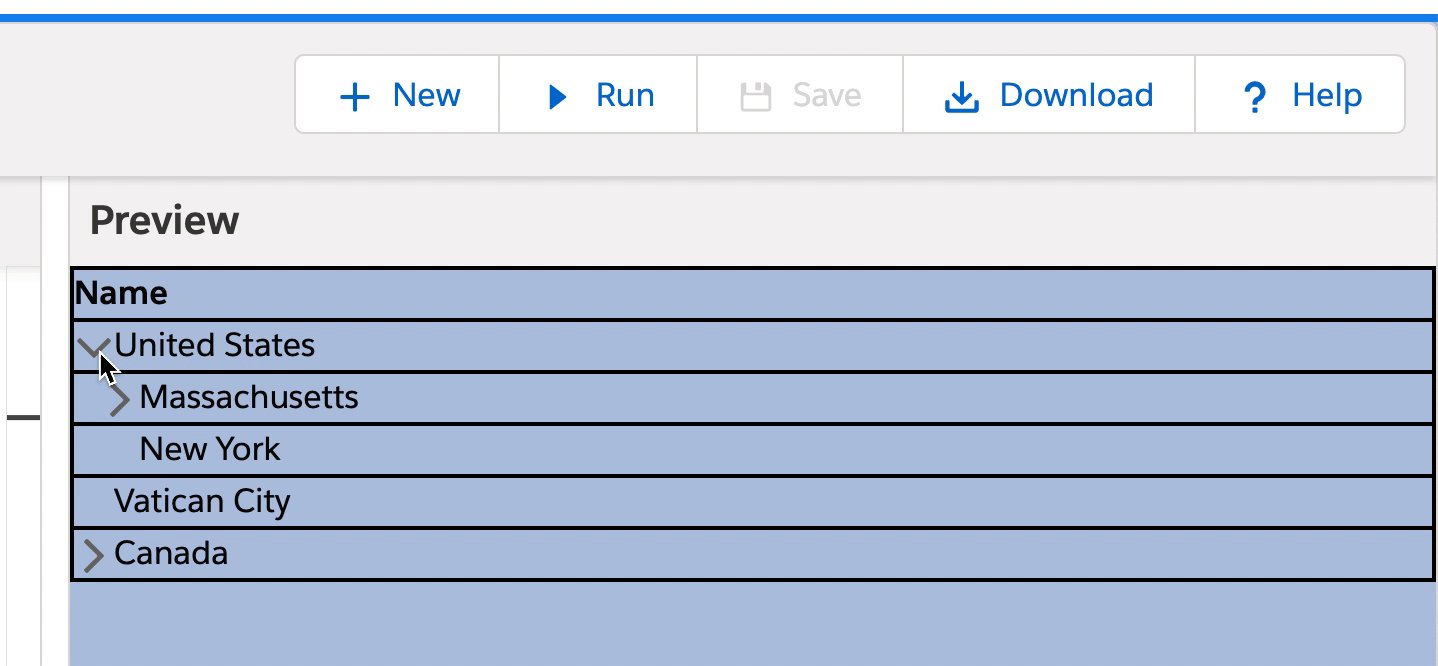
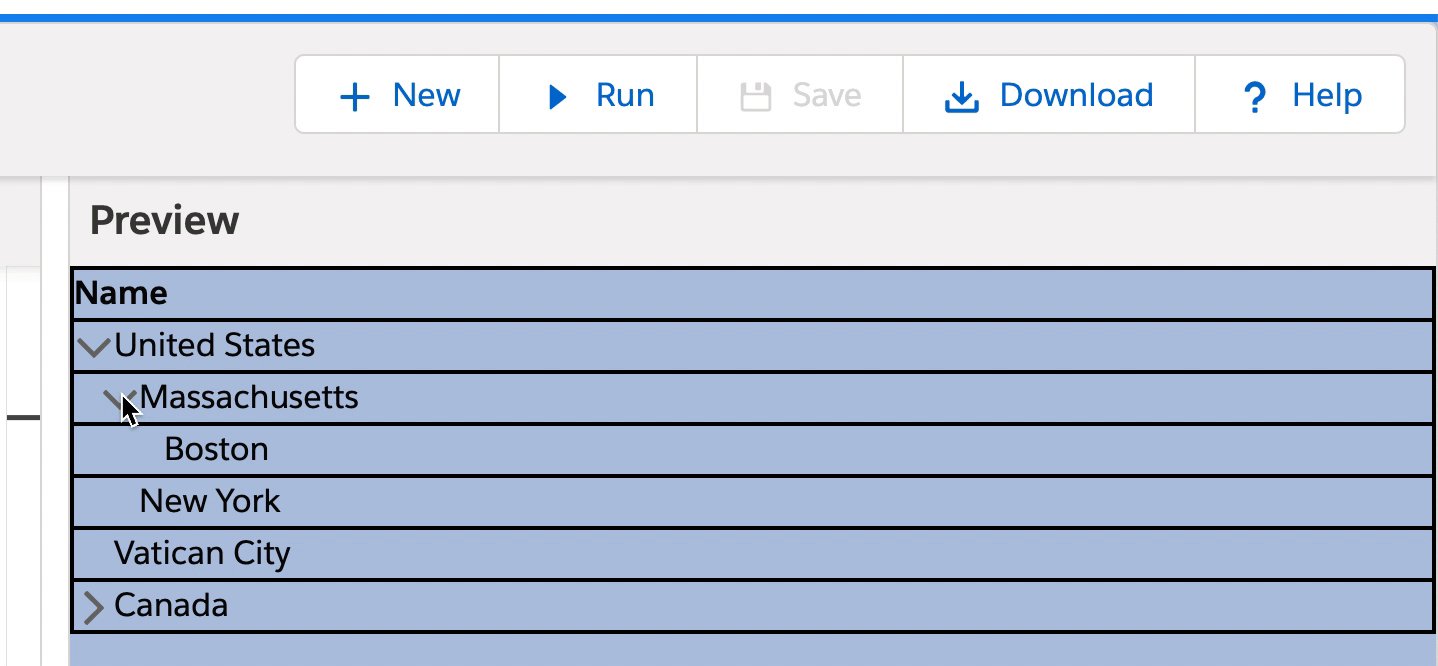
Here is a Playground link that I described my issue with a simple example.
UPDATE :
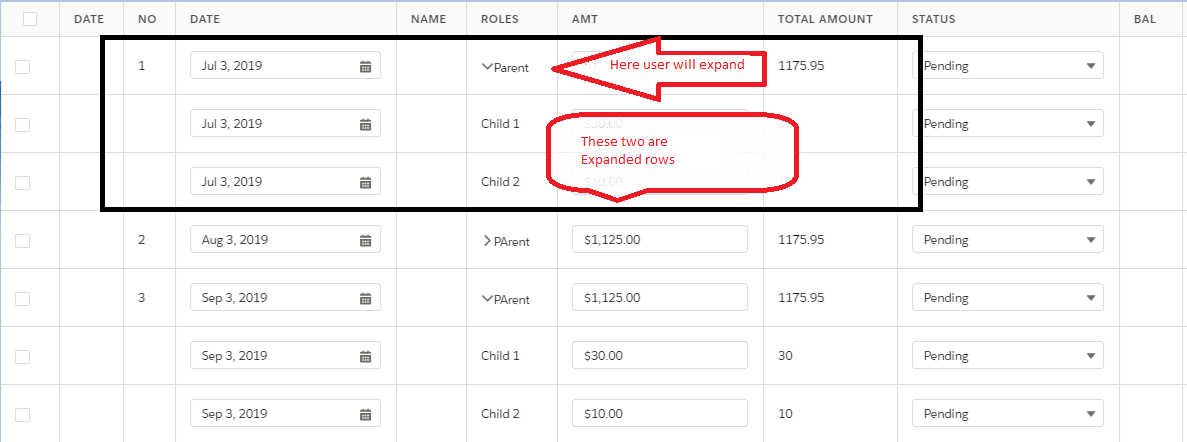
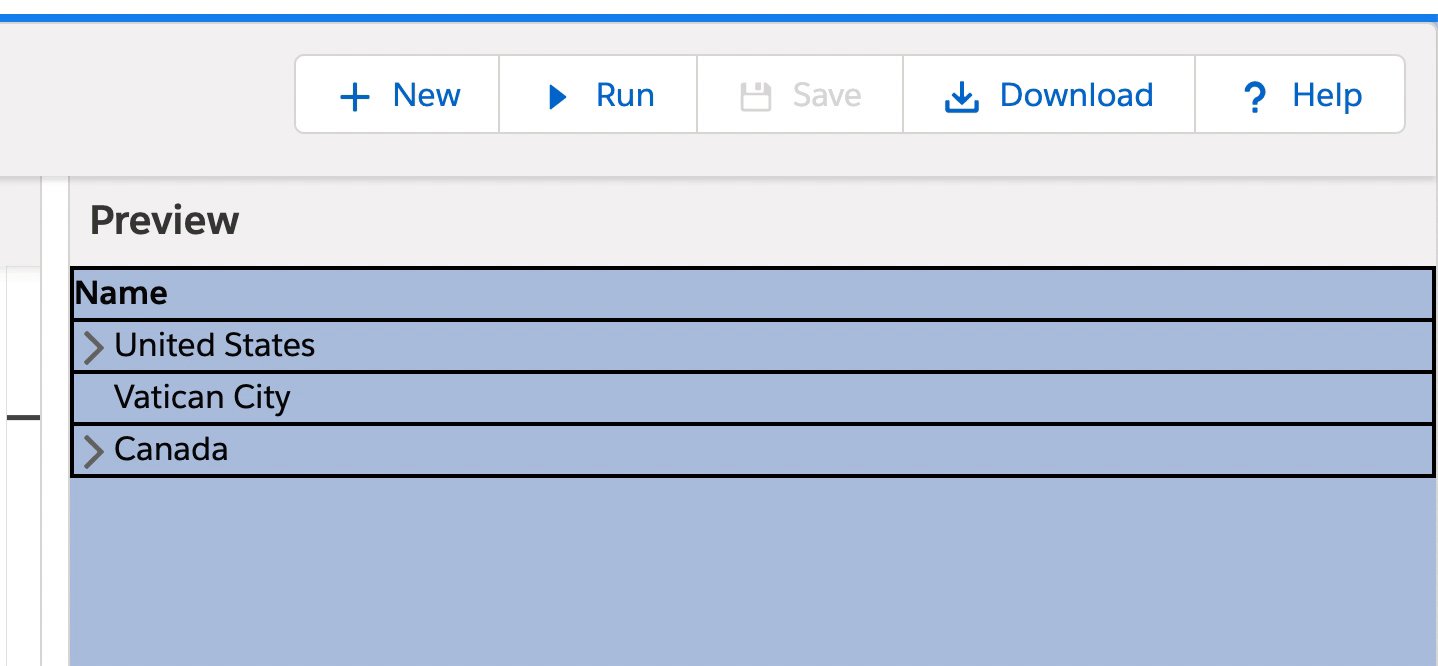
Below is the screenshot of UI I am trying to build