I am having a difficult time trying to figure out how to use an illustration inside my Aura Web Component.
I copied all of the data between the svg tags for the following: https://www.lightningdesignsystem.com/components/illustration/#Desert
I then saved this file as a static resource in my org and called it noData.
Next, I created a lightning web component and tried to link to this static resource.
<div class="slds-illustration slds-illustration_large" aria-hidden="true">
<img src="{!$Resource.noData}" alt="" />
<div class="slds-text-longform">
<h3 class="slds-text-heading_medium">{v.title}</h3>
When I try and view the page in my org that is showing this component, there is no image shown.
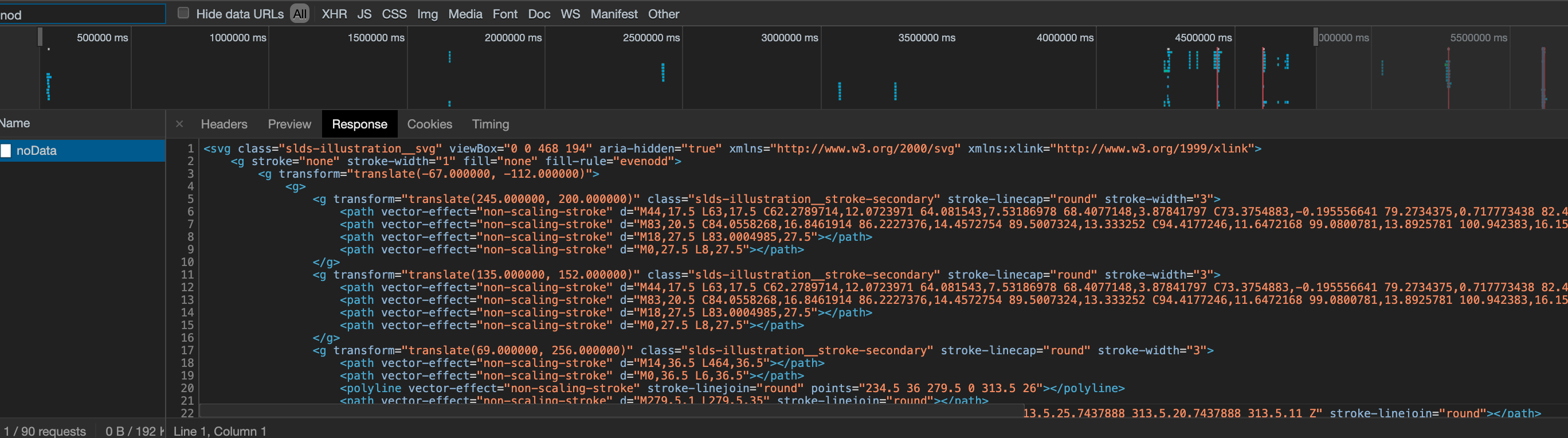
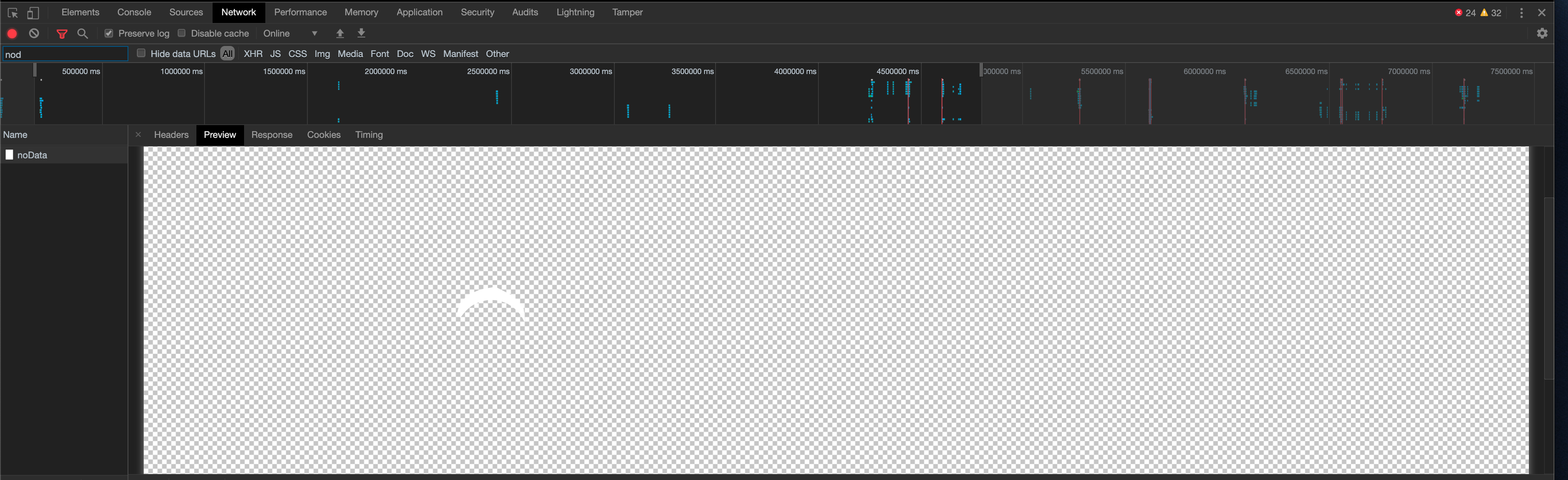
The network tab is showing that the resource is loading and the contents of the SVG are shown. The one thing that looks odd to me is when I click the "Preview" tab in the network response, the SVG doesn't appear to look like what I would expect.
Does this have something to do with the SVG referencing classes in the slds? If so, shouldn't those classes exist in lightning by default, not causing any issues like this?
What am I missing? I did look at this other post and everything looks the same, which is why I feel like I am missing something here.
Update:
From what I can tell, the issue is due to the SVG using classes that reference the lds stylesheet. When I save this image as an SVG and include it in my component, I don't believe it is able to access those style definitions as needed.
To fix this temporarily, I had to embed the style within the SVG it self:
<svg class="slds-illustration__svg" viewBox="0 0 468 194" aria-hidden="true" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<style>
.slds-illustration__stroke-primary {
stroke: #8cd3f8;
}
.slds-illustration__stroke-secondary {
stroke: #c2e8ff;
}
.slds-illustration__fill-primary {
fill: #8cd3f8;
}
.slds-illustration__fill-secondary {
fill: #c2e8ff;
}
</style>
...