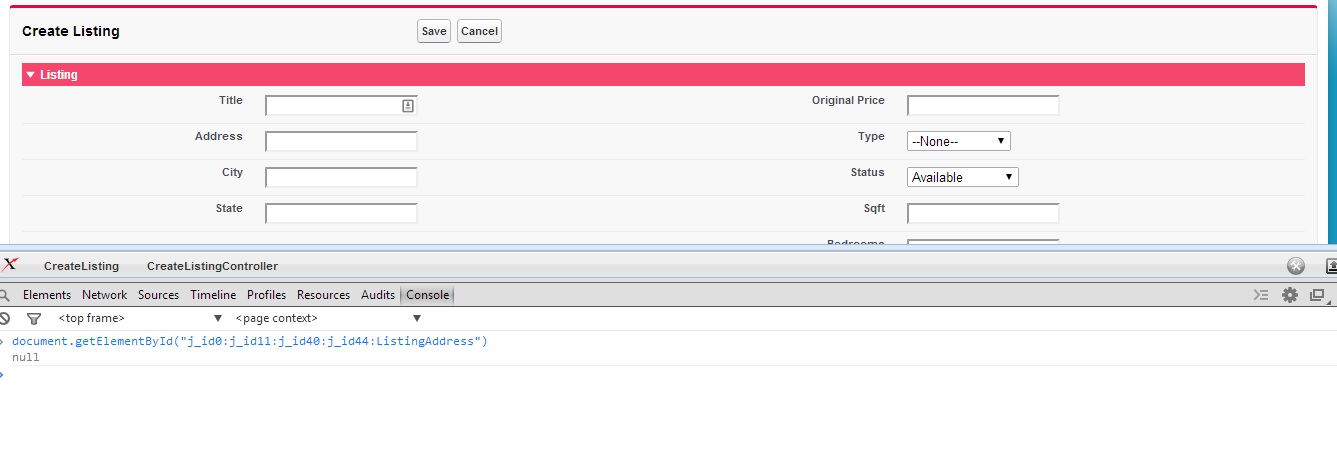
I am trying to get the apex input element value using document.getElementById() method but facing some issues with that. I got the element id by inspecting that element in chrome. The id which I got is "j_id0:j_id11:j_id40:j_id44:ListingName". When I am trying to use below method , I am getting null result :
document.getElementById("j_id0:j_id11:j_id40:j_id44:ListingName")

I have tried this also with a simple code as below but still it is showing "null" in alert message :
<apex:page standardController="Account">
<apex:form >
<apex:inputField value="{!Account.name}" id="accName"/>
<apex:commandButton value="Test" onclick="testFunction(); return false;"/>
</apex:form>
<script>
function testFunction(){
alert(document.getElementById('{!$Component.accName}'));
}
</script>
</apex:page>
Can anyone suggest what I am missing or doing wrong ?